5分鐘學會swagger配置-中文介面配置
阿新 • • 發佈:2018-11-15
swagger-中文介面配置
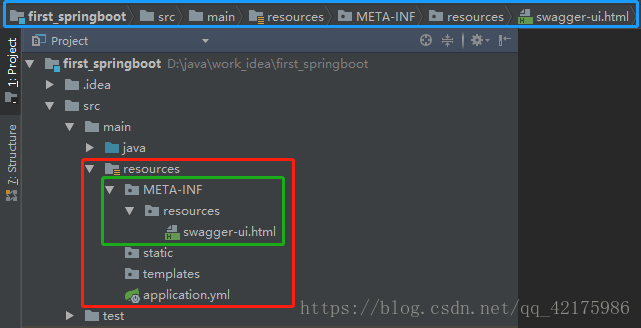
一、如圖所示
二、配置如下
1、swagger管理頁面jar包:
2、相關配置
a.再resources目錄下建立 --> META-INF資料夾;
b.再META-INF目錄下建立 --> resources資料夾;
c.再resources目錄下建立 --> swagger-ui.html檔案。
3、swagger-ui.html中內容如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>猿醫生のAPI</title> <link rel="icon" type="image/png" href="webjars/springfox-swagger-ui/images/favicon-32x32.png" sizes="32x32"/> <link rel="icon" type="image/png" href="webjars/springfox-swagger-ui/images/favicon-16x16.png" sizes="16x16"/> <link href='webjars/springfox-swagger-ui/css/typography.css' media='screen' rel='stylesheet' type='text/css'/> <link href='webjars/springfox-swagger-ui/css/reset.css' media='screen' rel='stylesheet' type='text/css'/> <link href='webjars/springfox-swagger-ui/css/screen.css' media='screen' rel='stylesheet' type='text/css'/> <link href='webjars/springfox-swagger-ui/css/reset.css' media='print' rel='stylesheet' type='text/css'/> <link href='webjars/springfox-swagger-ui/css/print.css' media='print' rel='stylesheet' type='text/css'/> <link href='/spring-boot-mybatis/src/main/resourse/META-INF/resources/swagger.css' type='text/css'/> <script src='webjars/springfox-swagger-ui/lib/object-assign-pollyfill.js' type='text/javascript'></script> <script src='webjars/springfox-swagger-ui/lib/jquery-1.8.0.min.js' type='text/javascript'></script> <script src='webjars/springfox-swagger-ui/lib/jquery.slideto.min.js' type='text/javascript'></script> <script src='webjars/springfox-swagger-ui/lib/jquery.wiggle.min.js' type='text/javascript'></script> <script src='webjars/springfox-swagger-ui/lib/jquery.ba-bbq.min.js' type='text/javascript'></script> <script src='webjars/springfox-swagger-ui/lib/handlebars-4.0.5.js' type='text/javascript'></script> <script src='webjars/springfox-swagger-ui/lib/lodash.min.js' type='text/javascript'></script> <script src='webjars/springfox-swagger-ui/lib/backbone-min.js' type='text/javascript'></script> <script src='webjars/springfox-swagger-ui/swagger-ui.min.js' type='text/javascript'></script> <script src='webjars/springfox-swagger-ui/lib/highlight.9.1.0.pack.js' type='text/javascript'></script> <script src='webjars/springfox-swagger-ui/lib/highlight.9.1.0.pack_extended.js' type='text/javascript'></script> <script src='webjars/springfox-swagger-ui/lib/jsoneditor.min.js' type='text/javascript'></script> <script src='webjars/springfox-swagger-ui/lib/marked.js' type='text/javascript'></script> <script src='webjars/springfox-swagger-ui/lib/swagger-oauth.js' type='text/javascript'></script> <script src='webjars/springfox-swagger-ui/springfox.js' type='text/javascript'></script> <!--中文js --> <script src='webjars/springfox-swagger-ui/lang/translator.js' type='text/javascript'></script> <script src='webjars/springfox-swagger-ui/lang/zh-cn.js' type='text/javascript'></script> </head> <body class="swagger-section"> <div id='header'> <div class="swagger-ui-wrap"> <a id="logo" href="http://swagger.io"> <img class="logo__img" alt="swagger" height="30" width="30" src="webjars/springfox-swagger-ui/images/logo_small.png" /> <span class="logo__title">swagger</span> </a> <form id='api_selector'> <div class='input'> <select id="select_baseUrl" name="select_baseUrl"/> </div> <div class='input'><input placeholder="http://example.com/api" id="input_baseUrl" name="baseUrl" type="text"/></div> <div id='auth_container'></div> <div class='input'><a id="explore" class="header__btn" href="#" data-sw-translate>Explore</a></div> </form> </div> </div> <div id="message-bar" class="swagger-ui-wrap" data-sw-translate> </div> <div id="swagger-ui-container" class="swagger-ui-wrap"></div> </body> </html> <script type="text/javascript"> $(".header__btn")[0].style.display="none" $("#select_baseUrl")[0].style.display="none" $("#header")[0].style.background="#cf8a8a" $("#body")[0].style.background="#eae3e3" </script>
4、結果
這樣,簡單的完成了。
如圖一所示。
Now ~ ~ ~寫到這裡,就寫完了,如果有幸幫助到你,請記得關注我,共同一起見證我們的成長。
小結
謝謝觀賞,我叫猿醫生。
猿友推薦:正在奔跑的程式猿