13個免費設計資源網站,看到就是賺到
作為一個設計師,做設計時需要用到不少審美優良的資源。但如果預算有限,去哪裡找好的照片、好的圖示…呢?
接下來就為大家介紹13個優秀的免費設計資源網站,趕緊收藏起來為你的設計專案錦上添花吧!
圖片和視訊類
一般來說,視覺比文字的衝擊力要強。在這個奮力爭取使用者注意力的時代,如果你的照片不夠“專業”,整體的設計也大打折扣。不過,有些專業攝影作品的版權費可能會讓設計師或者創業公司們“肉疼”一下,但還好仍有一些提供免費版權照片或視訊的網站。
這些網站的作品一般是Creative Commons(一家支援知識共享的非營利組織)Zero 的版權水平,即全權免費:個人和商用免費;可以修改編輯和傳播;不需要連結到原作品。
特整理了提供這類版權照片和視訊的網站,以下:
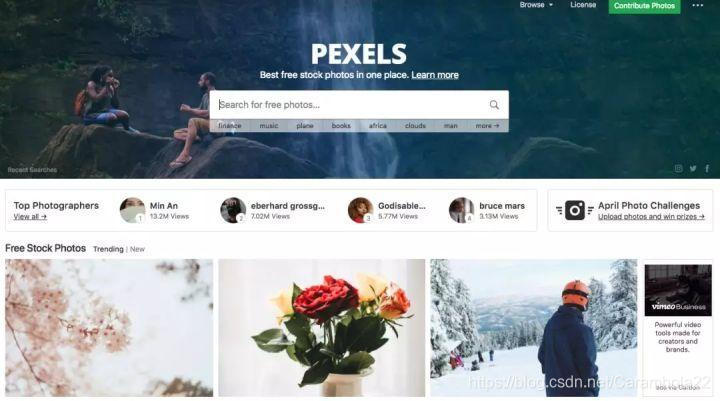
Pexels
Pexels 應該是目前國內知曉度很高的免費版權照片網站了,向用戶提供3萬+的照片,每月還會新增大概 300 張。

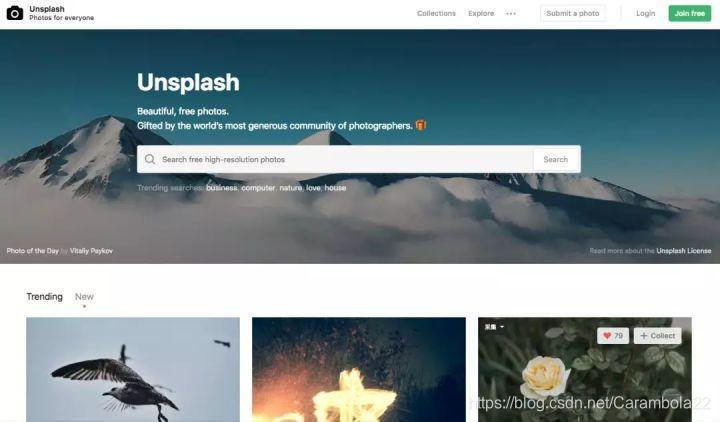
Unsplash
同上,Unsplash 也是我收藏夾裡的常備軍。Unsplash 裡提供高解析度的專業攝影圖片,還有按主題整合的照片集,尋找起來更方便。

Stock Up
Stock up 是一家整合多個照片平臺的網站,比如專門做食物照片的 Foodiesfeed,偏電商產品攝影的 Burst……因此對於在同樣垂直領域的公司來說,絕對是個很棒的照片素材來源。

Skuawk Public Domain Photos
如果你需要一些具有藝術感的照片,那就來這裡! 雖然照片數量不多,但來這邊逛逛說不定就找到對味兒的。
不過想吐槽的一點是,網站UI的字型和背景色對比不明顯,導致我差點沒找到選單按鈕……(給大家提個醒,選單在右上角)

Coverr
前面說的都是照片類的網站,但 Coverr 是提供視訊的。基於現在網站主頁的設計越來越多用到“動的” 視訊,Coverr 的服務真的貼心。
墨墨姐瀏覽了下,視訊的主題還是很多樣化的,有城市風景、自然風景、美食、運動、寵物等等,而且很多視訊還頗具創意!

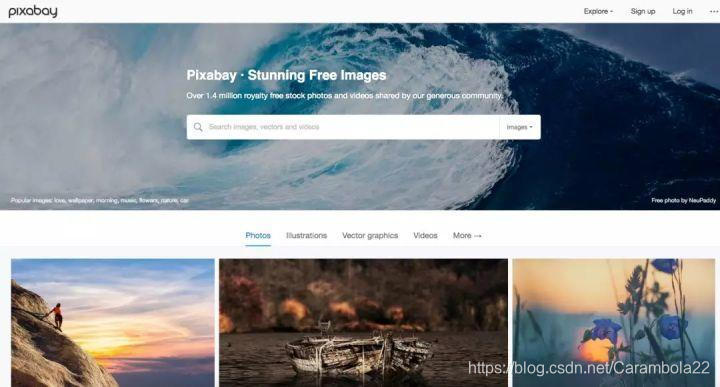
Pixabay
這一家網站贏在數量,據稱有一百多萬的免費版權照片和視訊。篩選功能也很棒

圖示類
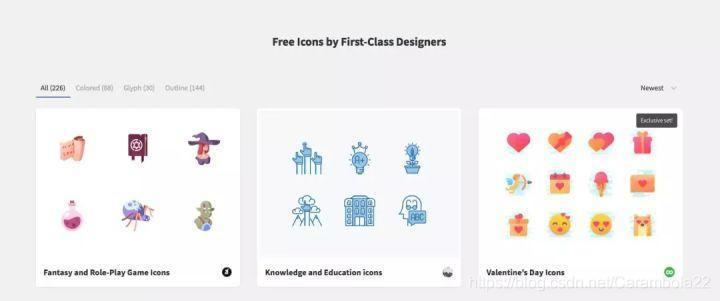
Iconstore
在 Iconstore 你可以找到200多套圖示,種類繁多。可以下載PNG和SVG格式,支援免費商用。

Swifticons
提供2000多高質量的圖示,同一個圖示有6種風格,而且支援自定義。不過 Swifticons只有一部分資源是免費的。如果下載全部圖示大概是不到100美元。

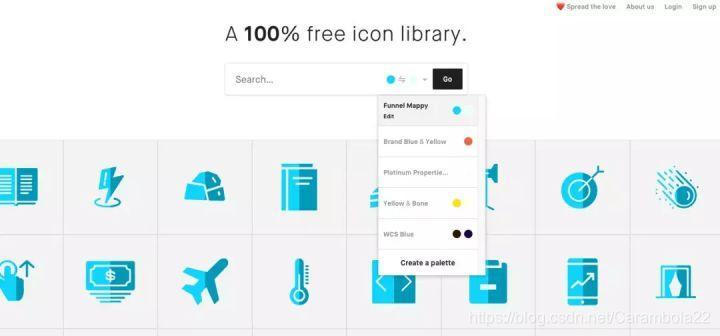
Illustrio
Illustrio 提供成百上千的 icon,每一個 icon 有16種變化,還可以自己定製色彩。

配色
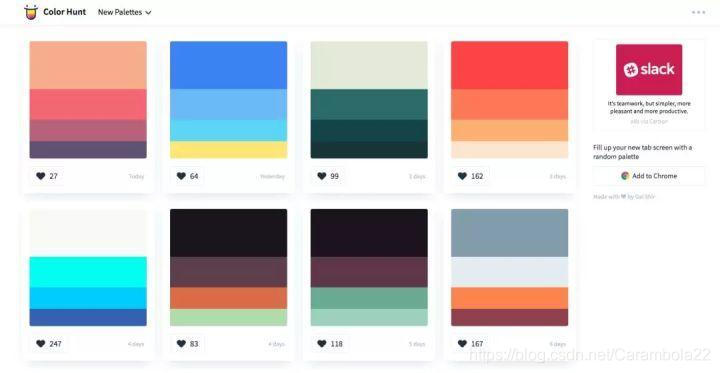
Colorhunt
Colorhunt 每天都會更新好看的配色,你可以在網站上瀏覽當下流行的配色,也可以點選 “random” 給自己來點驚喜。Colorhunt 還支援新增到谷歌瀏覽器的外掛。

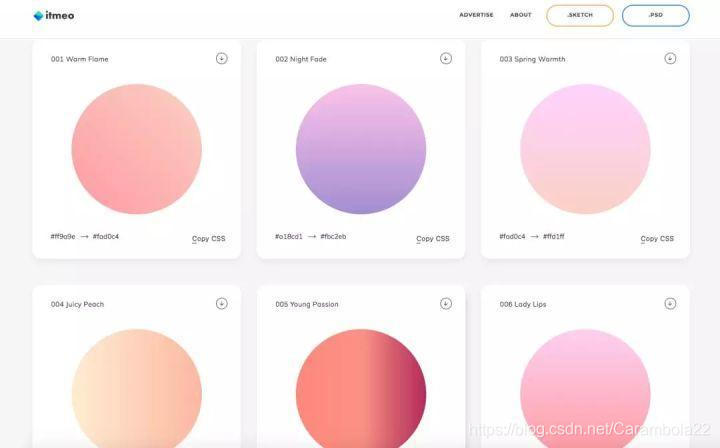
Web Gradients
考慮到設計圈流行的漸變色,如果你也想參與一把,可以先去 Web Gradients 瀏覽豐富的漸變色模版。支援下載PNG格式圖片,還能一鍵複製css程式碼。

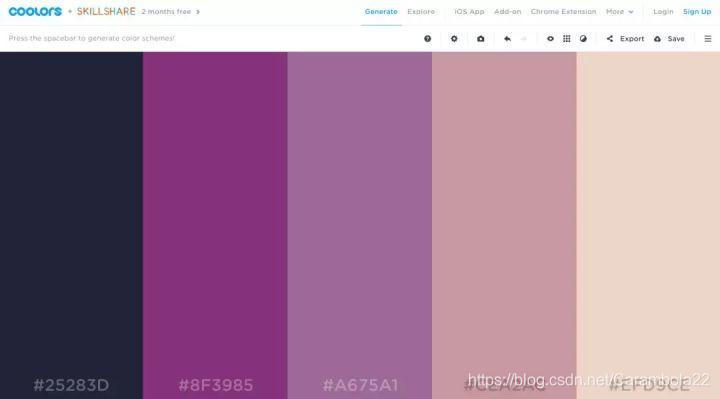
Coolors
Coolors 提供超多的五色配色盤,你也可以自主調節色彩的亮度,透明度和色調等,還能匯入平常喜愛的圖片提取其配色。不過,更溫情的一點是,Coolors 還為不同型別的色盲症人士專門調整了配色。

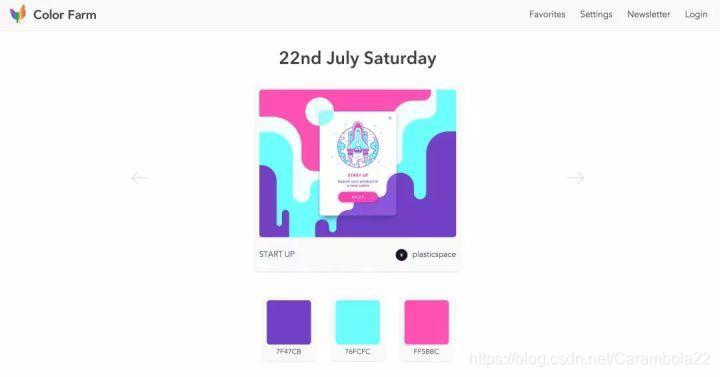
Color Farm
Color Farm 是從dribbble中的作品提取配色,為使用者同時提供了顏色靈感和例項參考。
 好啦,有這些免費的資源加持,希望大家的設計都能更有效率更優秀~
好啦,有這些免費的資源加持,希望大家的設計都能更有效率更優秀~
相信大家和我一樣,每次看到好資源,都恨不得立馬新增在自己的收藏夾裡。
如何儲存這一個網址導航,不用費力把上面的一個個新增收藏夾了呢?我會使用墨刀,毫不費力地新增到收藏夾,以便後續體驗~
對了,墨刀在前段時間出的“網址導航”,包含了裡面的很多設計資源,他們還在持續收錄更新。(墨刀“網址導航”不僅覆蓋設計類導航,還有產品類、運營類導航。)真心推薦大家去了解了解,說不定就會發現你一直想要的things啦!