處理table 超出部分滾動問題
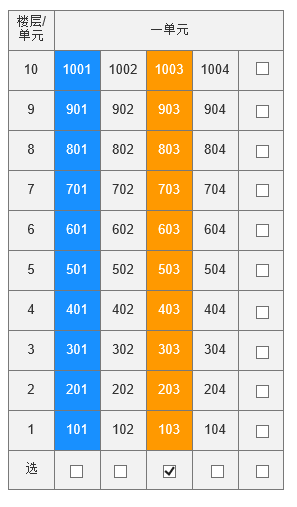
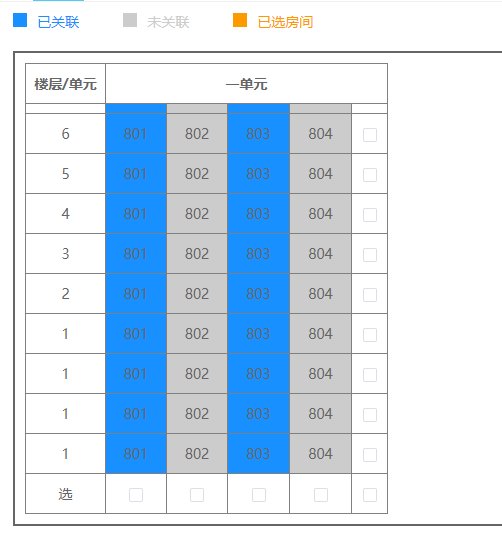
我們有個需求是這樣的,鑑於我的表達能力還是直接上原型圖吧


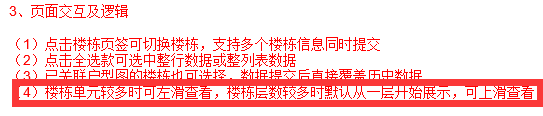
今天主要記錄上面的第四條解決過程。
首先我們的佈局使用的table,當想給tbody設定高度的時候,發現不起作用。原因是table的預設是display:table,如果想設定高度需要改成display:block/inline-block。這樣改出現的問題是table的佈局已經亂了。
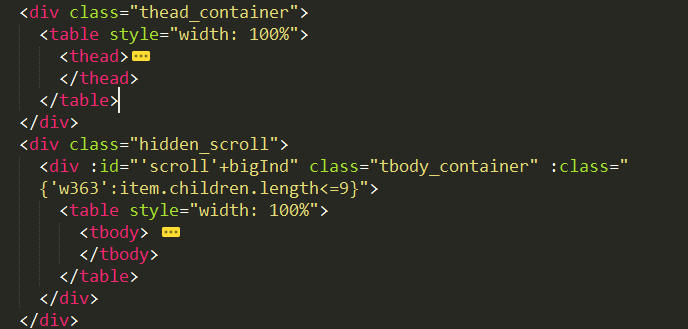
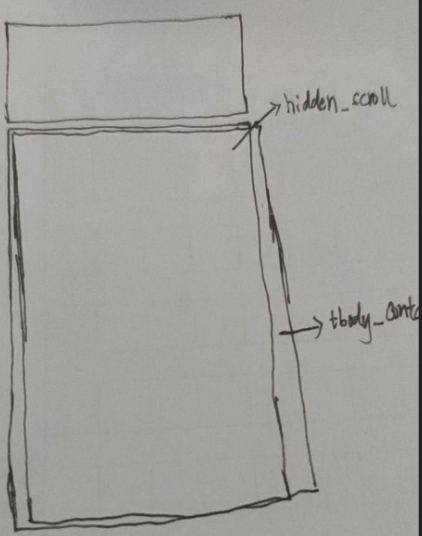
所以我的佈局結構是這樣的


hidden_scroll和上面head的寬度是一樣的,並設定overflow:hidden。
tbody_container容器在有滾動條情況下會比沒有滾動條寬17px(一個滾動條的距離),vue中通過:class控制,在給固定高度,並設定overflow-y:scroll,就可以實現滾動效果並隱藏滾動條了
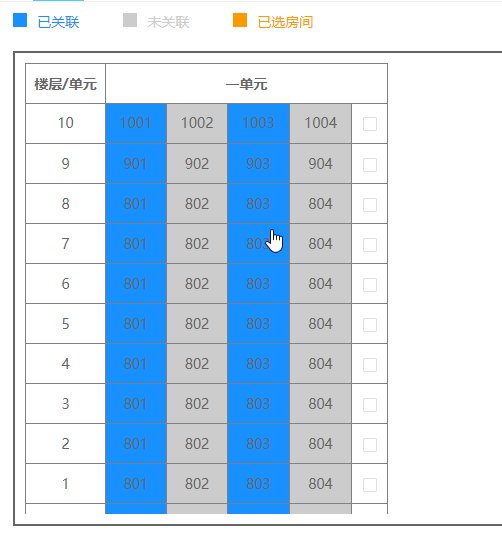
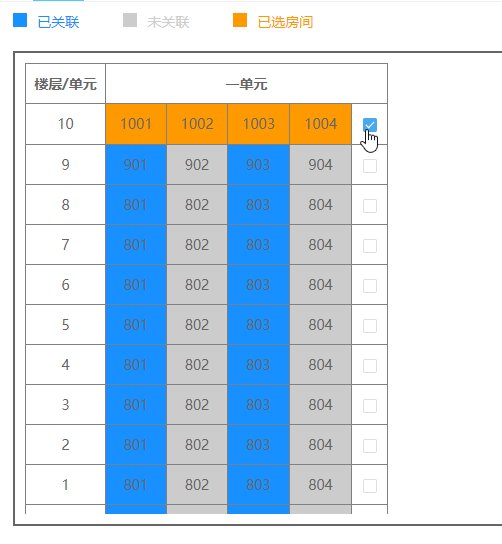
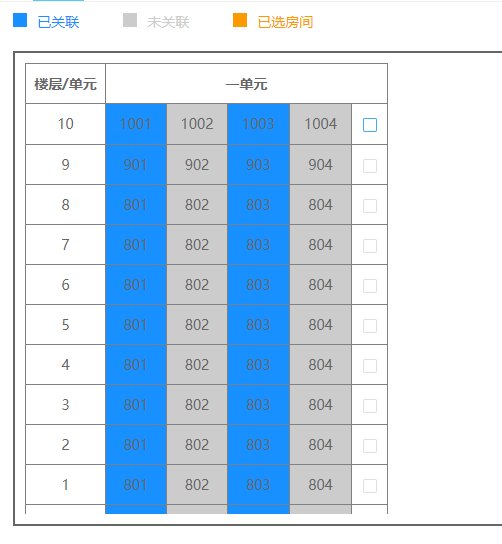
附上個已經做好的效果

相關推薦
處理table 超出部分滾動問題
我們有個需求是這樣的,鑑於我的表達能力還是直接上原型圖吧 今天主要記錄上面的第四條解決過程。 首先我們的佈局使用的table,當想給tbody設定高度的時候,發現不起作用。原因是table的預設是display:table,如果想設定高度需要改成display:block/inline-block。這
CSS 元素超出部分滾動, 並隱藏滾動條(2種方法)
方法一, 利用 css 3 的新特性 -webkit-scrollbar, 但是這種方式不相容 火狐 和 IE <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> &
table表格超出部分顯示省略號
out pac ext rap 如果 IT table psi auto 做table表格時,某一列字數比較多,希望超出寬度的部分以省略號顯示 設置table的布局 默認automatic 以表格內容顯示相應寬度 改成fixed 以表格列寬顯示內容 table{ ta
動態流程圖,超出部分橫向滾動
這個是入職新公司,在改完專案bug的時候,無意間發現這個功能,覺得思路很好,就去研究了一下。效果如下: 最初看到這個流程圖,以為是用了什麼外掛。然後就去程式碼中看了一下,最後發現是用的平時都很熟悉的swiper,也一下讓我拓寬了思路了。 大體思路如下: 每個swiper-slide的寬度=日期容器的
滾動條設定 超出部分隱藏
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>滾動條設定 超出部分隱藏</title> </h
table固定列的寬度,超出部分用…代替(針對普通table和antd)
一、 實現思路 我們都知道讓溢位內容變成...,只需要以下: overflow: hidden; text-overflow:ellipsis; white-space: nowrap; 表格裡的內容直接引用這段程式碼可不行。 因為table的寬度我們並不能控制,我們加的內容會自動撐大表格列表寬度. 關鍵的一
table td內容超出部分隱藏
.stripe {/*my table*/ table-layout: fixed; margin: 0px; } .msg{/* td */ text-overflow: ellipsis; /* for IE */ -moz-text-overflow: ell
移動端上下滑動swiper,第二個頁面內容大於螢幕尺寸,現在的問題是,超出部分無法通過滾動條下滑檢視。
(如果禁用swiper某個方向的移動,會導致無法滑動到上一頁) <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport"
table表格中td裡面字數太多,禁止換行,並將超出部分隱藏以...代替
css部分.tables{ width: 100%; height: 100%; table-layout: fixed; } .table_tit{ white-space: nowrap; //禁止td換行 overflow: hidden; //隱藏X,Y滾動條 t
html中設定超出部分自動顯示滾動條
在html頁面中,我們有時需要讓div中的內容超出後自動顯示滾動條,我們可以這樣設定: <div class="classlist"> <div class="autoScroll"> <asp:Radi
selenium處理table表格
處理 輸入 table 所有 指定 固定 pat 你會 driver 在UI自動化測試中經常會遇到表格的處理,下面是一點心得。 假設網頁頁面有一個表格,如何獲取這個table的指定cell的值?你會說我們可以根據xpath定位到這個cell的行列,然後getText(),不
css 控制文字超出部分顯示省略號
splay aqi 屬性 技術 優化 溢出 webkit none 子元素 該文章轉自:http://www.daqianduan.com/6179.html 如果實現單行文本的溢出顯示省略號同學們應該都知道用text-overflow:ellipsis屬性來,當然還需要
css限制顯示字數,文字長度超出部分用省略號表示【轉】
class over nbsp text pac ips csdn div width 為了保證頁面的整潔美觀,在很多的時候,我們常需要隱藏超出長度的文字。這在列表條目,題目,名稱等地方常用到。 (1).文字超出一行,省略超出部分,顯示‘...‘ 如果這種情況比較多,可以取
css控制圖片上下居中,超出部分隱藏
制圖 pos tex oct doc img display center doctype <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>
CSS控制文字只顯示一行,超出部分顯示省略號
pac 方式 也有 瀏覽器 註解 參考 布局 多人 ellipsis <p style="width: 300px;overflow: hidden;white-space: nowrap;text-overflow: ellipsis;">
CSS 設置table下tbody滾動條
css splay fixed you overflow over flow body spl table tbody { display:block; height:195px; overflow-y:scroll; } table th
css基礎 text-overflow 文本一行顯示,超出部分變為...
bubuko idt over content 讀書 color http win7 white 禮悟: 公恒學思合行悟,尊師重道存感恩。葉見尋根三返一,江河湖海同一體。 虛懷若谷良心主,願行無悔給最苦。讀書鍛煉養身心,誠勸且行且珍惜。
css實現文本超出部分省略號顯示
ica clas 兩種 spa amp text hit nbsp hidden 一般超出文本顯示分為兩種:單行超出文本和多行超出文本省略號顯示,實現方式使用純css實現: 1 div { // 單行 2 white-space: nowrap; 3
小程式填坑之路——文字超出部分隱藏(已解決)
一直使用之前的版本沒有問題,今天在首頁顯示“定位”的地方不能生效,先上程式碼我再說原因 /*文字超出省略*/ { text-overflow: ellipsis; white-space: normal; overflow: hidden; display: -web
常用css樣式(文字超出部分用省略號顯示、滑鼠經過圖片放大、出現陰影)
文字超出部分用省略號顯示: white-space: nowrap; /* 不換行 */ overflow: hidden; /* 超出部分不顯示 */ text-overflow: ellipsis; /* 超出部分顯示為... */ 滑鼠經過圖片放大 .team-img img{ width:188
