Linux和Mac下的微信電腦版electronic-wechat 非官方
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow
也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
2016-10-15更新
添加了3.3–為微信電腦版增加桌面啟動器(快捷方式)
| CSDN | GitHub |
|---|---|
| Linux和Mac下的微信電腦版electronic-wechat(非官方) | AderXCoding/system/tools/electronic_wechat |
 本作品採用知識共享署名-非商業性使用-相同方式共享 4.0 國際許可協議進行許可
本作品採用知識共享署名-非商業性使用-相同方式共享 4.0 國際許可協議進行許可
1 electronic-wechat
微信的出現和QQ一樣極大的方便了我們的社交網路, 但是按照鵝廠一貫的風格, 微信推出了電腦版WeChat for Windows和WeChat for Mac, 當然自然也少不了WeChat網頁版但是卻遲遲不推出Linux版本
為此社群退出了Electronic WeChat開源專案. 網頁版微信是其中重要的一部分, 但請注意這是一個社群釋出的產品, 而不是官方微信團隊釋出的產品.
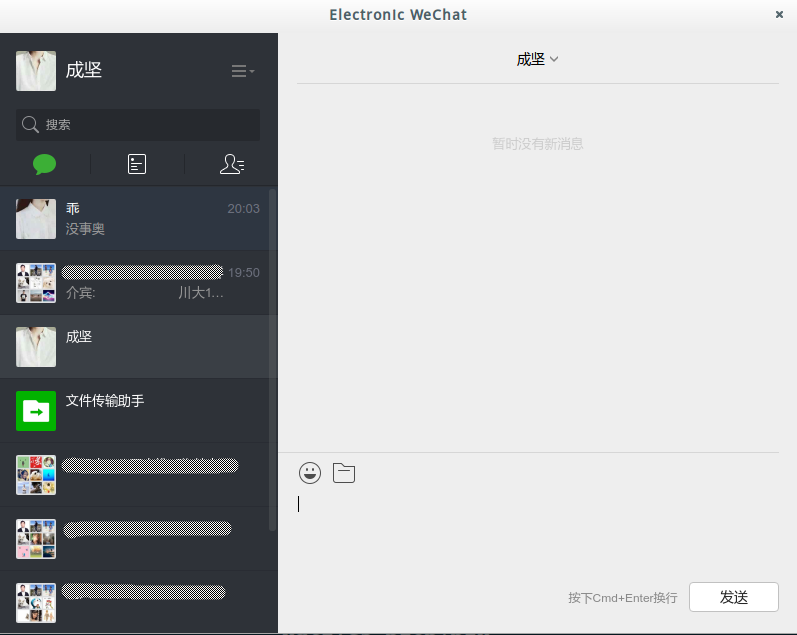
Electronic WeChat
開源地址
https://github.com/geeeeeeeeek/electronic-wechat
下載地址
https://github.com/geeeeeeeeek/electronic-wechat/releases
該微信客戶端基於Electronic技術開發, Electron提供了豐富的本地(作業系統)的API,使你能夠使用純JavaScript來建立桌面應用程式, 支援Mac, Linux, Windows可謂是全平臺, 專案使用MIT許可
2 應用特性
- Electronic WeChat v.s. Mac 官方微信客戶端
來自網頁版微信的更現代的介面和更完備的功能
拖入圖片、檔案即可傳送
阻止其他人撤回訊息
沒有原生客戶端萬年不修復的bug
- Electronic WeChat v.s. 網頁版微信客戶端
能夠顯示貼紙訊息
原生應用的體驗,獨立於瀏覽器
OS X中的dock未讀訊息計數和訊息通知
直接開啟微信重定向的連結 (如 taobao.com)
- Electronic WeChat v.s. Linux 官方微信客戶端
3 安裝 & 使用
在下載和執行這個專案之前,你需要在電腦上安裝Git和Node.js(來自npm).
3.1 原始碼編譯安裝
下載倉庫
# Clone this repositorygit clone https://github.com/geeeeeeeeek/electronic-wechat.git
- 1
- 2
進入倉庫
cd electronic-wechat
- 1
安裝依賴, 執行應用
npm install && npm start
- 1
根據你的平臺打包應用
npm run build:osxnpm run build:linuxnpm run build:win
- 1
- 2
- 3
3.2 直接下載應用(二進位制包)
如果你希望開箱即用,你可以在release中下載到最新的穩定版本.
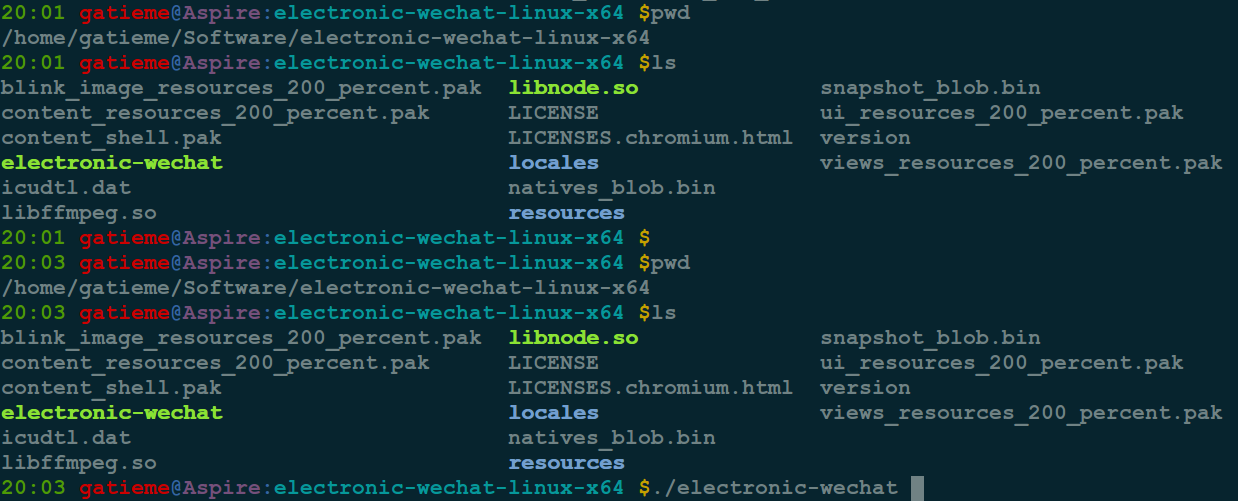
wget https://github.com/geeeeeeeeek/electronic-wechat/releases/download/v1.4.0/linux-x64.tar.gz
- 1
執行的話, 直接雙擊可執行程式electronic-wechat即可
3.3 建立桌面啟動器(快捷方式)
每次都在終端中啟動微信實在太麻煩了, 所以我決定給微信新增一個桌面啟動器, 就是就是windows下面的快捷方式
Ubuntu下dash home中每個圖示對應/usr/share/applications當中的一個配置檔案(檔案字尾為.desktop), 所以要在dash home中 新增一個自定義程式啟動器, 需要在該檔案目錄下建立對應的配置檔案
首先下載圖示
wget https://raw.githubusercontent.com/geeeeeeeeek/electronic-wechat/master/assets/icon.png -O electronic-wechat.png
- 1
然後把應用程式包和圖示拷貝到系統中的合適的目錄下, 比如/usr等, 我放在了/opt下面
接著我們建立一個微信電腦版的桌面啟動器,儲存在/usr/share/applications/electronic-wechat.desktop中
[Desktop Entry]Name=Electronic WechatName[zh_CN]=微信電腦版Name[zh_TW]=微信電腦版Exec=/opt/electronic-wechat/electronic-wechatIcon=/opt/electronic-wechat/resources/electronic-wechat.pngTerminal=falseX-MultipleArgs=falseType=ApplicationEncoding=UTF-8Categories=Application;Utility;Network;InstantMessaging;StartupNotify=false
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
示例中我們講我們的electronic-wechat應用程式包放在了/opt/electronic-wechat目錄下, 而啟動器對應/usr/share/applications, 這是全域性有效的, 而如果我們只是期望對本使用者有效, 可以講應用程式包放在自己的$HOME(~)下面, 而啟動器則放到~/.local/share/applications目錄下
給我老師的人工智慧教程打call!http://blog.csdn.net/jiangjunshow