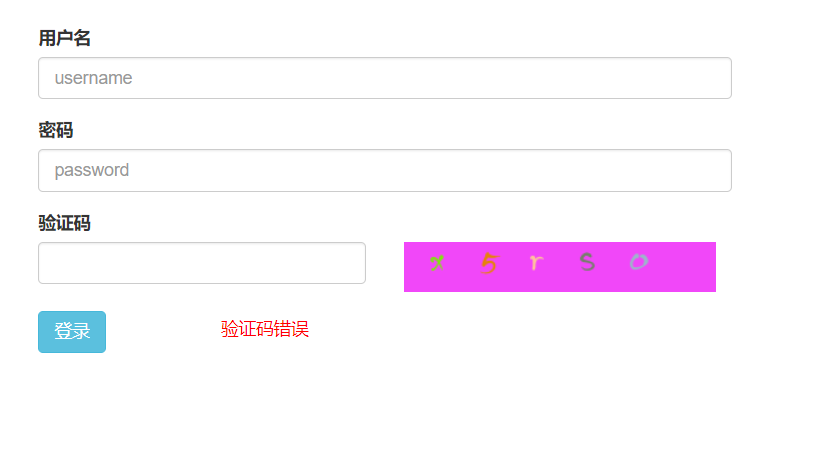
Django框架登入驗證及產生隨機驗證碼的例項
阿新 • • 發佈:2018-11-10
1:views檢視程式碼
# 登入驗證 def login(request): # 使用ajax請求可以使用判斷 # if request.is_ajax(): if request.method == 'POST': user = request.POST.get('user') pwd = request.POST.get('pwd') code = request.POST.get('code') ret = {'status': False, 'msg': None} print(code) print(user, pwd) print(request.session.get('valid_code')) if request.session.get('valid_code').upper() == code.upper(): user = auth.authenticate(username=user, password=pwd) if user: auth.login(request, user) ret['status'] = True ret['msg'] = '/index/' else: ret['msg'] = '使用者名稱或密碼錯誤' else: ret['msg'] = '驗證碼錯誤' return JsonResponse(ret) return render(request, 'login.html')
2:views檢視中產生隨機驗證碼
# 獲取驗證碼 def get_valid_img(request):# 方法一 # with open('hmbb.png','rb')as f: # data = f.read() # 方法二 import PIL from PIL import Image, ImageDraw, ImageFont import random # 獲取隨機顏色的函式 def get_random_color(): return random.randint(0, 255), random.randint(0, 255), random.randint(0, 255) # 生成一個圖片物件 image = Image.new('RGB', (250, 40), get_random_color()) # 將生成的圖片儲存在磁碟上 # f = open('valid_code.png','wb') # image.save(f,'png') # # with open('valid_code.png','rb')as f: # data = f.read() # 生成一個圖片畫筆物件 draw_obj = ImageDraw.Draw(image) ''' draw.text() 向image中寫內容 draw.line() 向image中畫線 draw.point() 向image中畫點 ''' # 載入字型檔案, 得到一個字型物件 font_obj = ImageFont.truetype('static/font/kumo.ttf', 28) # 開始生成隨機字串並且寫到圖片上 tmp_list = [] for i in range(5): # 生成大寫字母 u = chr(random.randint(65, 90)) # 生成小寫字母 l = chr(random.randint(97, 122)) # 生成數字 n = str(random.randint(0, 9)) tmp = random.choice([u, l, n]) tmp_list.append(tmp) draw_obj.text((20 + 40 * i, 0), tmp, fill=get_random_color(), font=font_obj) # 加干擾線 # width = 220 # 圖片寬度(防止越界) # height = 35 # for i in range(5): # x1 = random.randint(0, width) # x2 = random.randint(0, width) # y1 = random.randint(0, height) # y2 = random.randint(0, height) # draw_obj.line((x1, y1, x2, y2), fill=get_random_color()) # # # 加干擾點 # for i in range(40): # draw_obj.point((random.randint(0, width), random.randint(0, height)), fill=get_random_color()) # x = random.randint(0, width) # y = random.randint(0, height) # draw_obj.arc((x, y, x+4, y+4), 0, 90, fill=get_random_color()) code = ''.join(tmp_list) # 新增session鍵值對,產生全域性變數獲取驗證碼判斷 request.session['valid_code'] = code from io import BytesIO f = BytesIO() # 將生成的圖片資料儲存在io物件中 image.save(f, 'png') # 從io物件裡面取上一步儲存的資料 data = f.getvalue() f.close() return HttpResponse(data)
3:HTML中的程式碼
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta http-equiv="content-Type" charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>login</title> <link rel="stylesheet" href="/static/bootstrap/css/bootstrap.min.css"> <link rel="stylesheet" href="/static/mystyle.css"> </head> <body> <div class="container"> <div class="row"> <div class="col-md-6 col-md-offset-3"> <form action="/login/" class="login-form" method="post"> {% csrf_token %} <div class="form-group"> <label for="username">使用者名稱</label> <input type="text" class="form-control" id="username" placeholder="username"> </div> <div class="form-group"> <label for="pwd">密碼</label> <input type="password" class="form-control" id="pwd" placeholder="password"> </div> <div class="form-group"> <label for="pwd">驗證碼</label> <div class="row"> <div class="col-md-6"> <input type="text" class="form-control" id="code"> </div> <div class="col-md-6"> <img width="250" height="40" id="valid_img" src="/get_valid_img/" alt=""> </div> </div> </div> <div class="form-group"> <div class="row"> <div class="col-md-3"> <button type="button" id="d1" class="btn btn-info">登入</button> </div> <div class="col-md-6"> <span class="help-block login-error"></span> </div> </div> </div> </form> </div> </div> </div> <script src="/static/jquery-3.3.1.js"></script> <script src="/static/bootstrap/js/bootstrap.min.js"></script> {#<script src="/static/setupajax.js"></script>#}
4:ajax請求程式碼
1:ajax請求,返回響應並將錯誤新增頁面
2:當input框獲得焦點,移除錯誤資訊
3:點選驗證碼,會重新請求獲得驗證碼(重新整理)
<script> $('#d1').on('click', function () { $.ajax({ url: '/login/', type: 'post', data: { user: $('#username').val(), pwd: $('#pwd').val(), code: $('#code').val(), 'csrfmiddlewaretoken': $('[name="csrfmiddlewaretoken"]').val() }, success: function (data) { if (data.status) { location.href = data.msg } else { $(".login-error").text(data.msg) } } }) }); // 獲得游標事件清空錯誤 $("#username,#pwd").focus(function () { $('.login-error').text('') }); // 重新整理驗證碼 $('#valid_img').click(function () { $(this)[0].src +='?'; }) </script>