css畫三角形的方法
阿新 • • 發佈:2018-11-10
第一次寫部落格,想想還有點小激動呢。哈哈!
今天學習瞭如何使用css畫三角的方法,覺得所看書得作者分析的很好,本著學習知識,尊重知識的原則(此時內心慌的一批,不知道自己是否正真吸收了這些知識),所以動動自己的小手指敲了點字記錄一下,也算是吧自己的第一次交付出去了,哈哈(害羞)。
廢話不多說,開始進入主題————>
頁面中最常用的三角形基本上就分為兩種:
- 純色的三角形 如下 :
- 有邊框的三角形 如下:
好的現在我就來說說是怎麼實現的,原理是什麼:
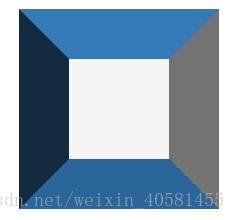
當我們們div的時候一般都是四邊形。如下圖所示,一個內容區加上四周的邊框的樣子:
當我們將裡面的內容區設為0的時候,就只剩下邊框的樣子,如下圖所示:

這個時候我們發現這個小正方形是由四個小三角形組成的,此時我們將上邊框去掉之後看看是什麼樣子?
對沒錯!他被切割了!! 如果現在在腦洞一下,將左邊框和有邊框設為透明的看看會出現什麼效果?
三角形的樣子就這樣出現了!!!
這個是斜邊在下面的樣子,要是需要:
斜邊在上邊的時候其過程應該為:去掉下邊框,透明左右邊框。
斜邊在左邊的時候其過程應該為:去掉右邊框,透明上下邊框。
斜邊在右邊的時候其過程應該為:去掉左邊框,透明上下邊框。