專案期複習:JS操作符,彈窗與除錯,凝視,資料型別轉換
① 除法運算後。是有小數存在的。跟C語言不同之處
var num = 67/4; ----------> 輸出:16.75
console.log(num);
② 通常情況下。操作符與數值/變數之間須要有空格隔開 1) 賦值操作符 = 2) 算數操作符 + 、- 、*、 / 、% , 除法是能夠有小數存在的
③ 取餘 最後結果正負與被除數有關 與除無關
④ result +=2; 等同於 result = result+2;
⑤ 關係操作符
| 大於 | 小於 | 等於 | 大於等於 | 不等於 | 小於等於 |
| > | < | == === | >= | != | <= |
1)數字0 的布林值為false
2)== 比較的是數值,僅僅要數字相等,即符合條件
3)=== 全等 比較數值,型別都匹配才返回true
4)字串的比較是依照一位一位的進行的,即便字串書數字 ' 2345' ,也任然依照每位進行比較,與字串長度無關。
⑥ 條件操作符
表示式1 ? 表示式2 :表示式3
⑦ 邏輯操作符 與 && 或 || 非 ! console.log(!NaN); -----> true
console.log(NaN); -----> NaN console.log(NaN==true); -----> false
console.log(NaN==false); -----> false
console.log(NaN==NaN); -----> false
⑧ 遞增 遞減操作符 ++ -- (以後統一寫i++ 方式 不寫++i方式) var i=3; var sum=i++; ---------->sum=3 運算後 i=4
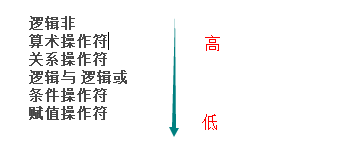
⑨ 操作符優先順序:

2、JavaScript三種彈窗方式
① alert() 表示警告
② confirm() 表示確認
③ prompt() 表示對話
[ 彈窗換行:alert('你好\r'); alert('你好\n');]3、JavaScript的兩種凝視方法
| 行凝視 |
// 這是行凝視,注意'//'後面有空格 /* 這是一段凝視 */ |
| 塊凝視 |
/* * 凝視以一行(*後面記得有空格) * 凝視以二行(*後面記得有空格) * 凝視以三行(*後面記得有空格) */ |
4、JS資料型別的轉換
顯式轉換:通過手動進行型別轉換,Javascript提供了下面轉型函式:
轉換為數值型別 : Number(mix)、parseInt(string,radix)、parseFloat(string)
轉換為字串型別: toString(radix)、String(mix)
轉換為布林型別 : Boolean(mix)
隱式轉換:在某些情況下,即使我們不提供顯示轉換。Javascript也會進行自己主動型別轉換
至於具體的顯示隱身轉換可參見部落格:http://t.cn/zlWtl49
JS的基本資料型別包含:Boolean、String、Null、Number、Object、Undefined
① 數字→字串: 200 + '' == "200" [加一個空字元型]
② 字串→數字: "200" * 1 == 200 或者 "200" - 0 == 200 [乘以1或者減去0]
③ Number( ): 用於將不論什麼資料型別轉換為“數值”
| Number(true) |
1 |
| Number(false) |
0 |
| Number(NaN) |
NaN |
| Number(Undefined) |
NaN |
| Number(Null) |
0 |
④ parseInt( ): 用於將字串轉換成整數型
[注]遇到非數字,會自己主動停止。取當前字串前面的數字,假設前面沒有數字,直接字母開頭,返回NaN
Eg: console.log(parseInt('g54')); // 輸出NaN
Eg:console.log(parseInt('0628')); // 輸出628 自己主動忽略掉0開頭的字串
parseInt( ); 進行進位制的轉換
二進位制 Eg:console.log(parseInt(110,2)); // 輸出6
八進位制 Eg:console.log(parseInt(16,8)); // 輸出14
十六進位制 Eg:console.log(parseInt(15,16)); // 輸出 F
[注] 當要轉換的數值超過所要轉換的進位制數的時候,會出現輸出NaN Eg:parseInt(8,8); // NaN
公式: parseInt(數值。要轉換的N進位制);
parseInt在不同瀏覽器存在相容問題,parseInt(0x10);依照16進位制進行轉換
parseInt(010)。IE6會依照八進位制進行轉換。谷歌火狐IE9+等瀏覽器會依照10進位制進行轉換
⑤ parseFloat( ):用於將字串 轉換為 "浮點型資料"(即小數),parseFloat() 方法與 parseInt() 方法的處理方式類似。從位置 0 開始檢視每一個字元,直到找到第一個非有效的字元為止,然後把該字元之前的字串轉換成整數。
⑥ Boolean( ):當要轉換的值是至少有一個字元的字串、非 0 數字或物件時,Boolean() 函式將返回 true。假設該值是空字串、數字 0、undefined 或 null,它將返回 false。
| var b1 = Boolean(""); //false - 空字串 var b2 = Boolean("hello"); //true - 非空字串 var b1 = Boolean(50); //true - 非零數字 var b1 = Boolean(null); //false - null var b1 = Boolean(0); //false - 零 var b1 = Boolean(new object()); //true - 物件 |
⑦ String():它可把不論什麼值轉換成字串。要執行這樣的強制型別轉換,僅僅須要呼叫作為引數傳遞進來的值的 toString() 方法。即把 12 轉換成 "12",把 true 轉換成 "true"。把 false 轉換成 "false",以此類推。
強制轉換成字串和呼叫 toString() 方法的唯一不同之處在於。對 null 和 undefined 值強制型別轉換能夠生成字串而不引發錯誤。 toString()裡面能夠寫須要轉換成的幾進位制
var s1 = String(null); // "null"
var oNull = null;
var s2 = oNull.toString(); // 會引發錯誤
