js中new操作符都替我們幹了些啥?
js中new操作符都替我們幹了些啥?
通過new一個建構函式Person生成例項p1:
function Person(name) {
this.name = name;
this.getName = function() {
console.log(this.name)
}
}
let p1 = new Person('Ryan')
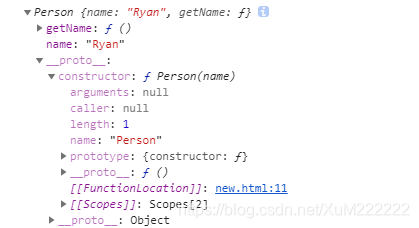
console.log(p1)
列印例項p1如下:

模擬new操作符過程:
let o = {}
o.__proto__ = Person.prototype
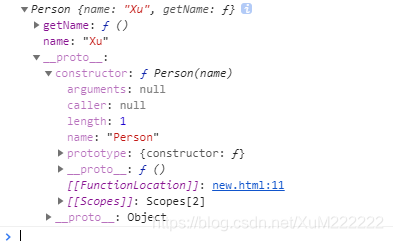
Person.call 列印p2如下:

可以看出p1和p2列印結果相同。
因此,關於new操作符的總結如下:
1、新建一個物件
2、將新建物件的原型(_ _ proto _ _)指向建構函式的prototype
3、將建構函式中的this指向新建物件
參考文獻:
[1] new 到底發生了什麼
相關推薦
js中new操作符都替我們幹了些啥?
js中new操作符都替我們幹了些啥? 通過new一個建構函式Person生成例項p1: function Person(name) { this.name = name; this.getName = function() { console.log(
new操作符時具體是幹了些什麼
var Func=function(){ }; var func=new Func (); new過程的4個步驟: (1)建立一個空物件 var obj =new object()
JS中new操作符與函式返回值return
預設情況 預設情況下函式的返回值為undefined(即沒有顯示地定義返回值的話),但是建構函式比較例外,new建構函式在沒有return的情況下預設返回新建立的物件。但是在有顯示返回值的情況下,如果返回值為基本資料型別的話(string,number,b
記錄一下從9.25-10.19出發去沈陽區域賽前俺都幹了些啥
多校 博客 區域 區域賽 實驗 女生 打了 bsp 一點 9.25: 前幾天打了2017年西安,南寧兩場區域賽,被虐的說不出話來,覺得自己啥也不會,特別西安線段樹專場,覺得線段樹應該惡補一下,南寧場覺得也不是那麽簡單,可也要快速出四題才能拿銅,這意味著我要麽得寫出pell方
swoft| 原始碼解讀系列二: 啟動階段, swoft 都幹了些啥?
date: 2018-8-01 14:22:17title: swoft| 原始碼解讀系列二: 啟動階段, swoft 都幹了些啥?description: 閱讀 sowft 框架原始碼, 瞭解 sowft 啟動階段的那些事兒 小夥伴剛接觸 swoft 的時候會感覺 壓力有點大, 更直觀的說法是 難. 開發
Unity遊戲啟動時都幹了些啥
前面幾個月公司,專案進行大版本更新,事比較多,就耽擱了,最近閒下來了就開始整理下,之前寫的東西。 Unity遊戲在啟動的時候會載入一些預設的資源,這些資源包括Texture、Shader、Mesh等等。下面分為兩部分細說: 那些資源會打包進遊戲包 既然要測
Tomcat 啟動的時候幹了些啥
官方的啟動說明文件位置 :Tomcat.x.x.x/webapps/docs/architecture/startup 目錄下 我這裡檢視的是Tomecat7 的 Tomcat 5 Startup Sequence 文件如下點選開啟連結 在Eclipse中的類載入日誌如
js中的new關鍵字都幹了些什麼?
new 操作符 在有上面的基礎概念的介紹之後,在加上new操作符,我們就能完成傳統面向物件的class + new的方式建立物件,在javascript中,我們將這類方式成為Pseudoclassical。 基於上面的例子,我們執行如下程式碼 var obj =
js中new ActiveXObject("Scripting.FileSystemObject")等操作本地文件用法,
body lse 字符串變量 ada else 不包含 支持 str cti 工作中遇到js讀取本地配置文件,然後讀取一行,的用法。 在網上看到一篇好文章,轉過來,原文地址:參考網址:http://www.jb51.net/article/48538.htm FSO
面試官問:能否模擬實現JS的new操作符
前言 用過Vuejs的同學都知道,需要用new操作符來例項化。 new Vue({ el: '#app', mounted(){}, }); 複製程式碼 那麼面試官可能會問是否想過new到底做了什麼,怎麼模擬實現呢。 附上之前寫文章寫過的一段話:已經有很多模擬實現new操作符的文章
js中new函式後帶括號和不帶括號的區別
用new建立建構函式的例項時,通常情況下new 的建構函式後面需要帶括號(譬如:new Parent())。 有些情況下new的建構函式後帶括號和不帶括號的情況一致,譬如: function Parent(){ this.num = 1; } co
對js中 typeof 操作符的本質的一些疑問
首先,我們應該知道: typeof null === "object;//true; 但這是為什麼呢?在網上查詢資料有這樣的答案: Because the initial version of JS was based on 32-bit systems,
js中new的本質
通過 創建 script win 運算 我們 tool javascrip this 我們先來看個實例 function Me(name,age,job){ this.name = name; this.age = age; this.job = job; }
Android app啟動activity並調用onCreate()方法時都默默地幹了什麽?
AR 其中 保存狀態 位置 mod con 會同 語句 Go Android app啟動activity並調用onCreate() 方法時都默默地幹了什麽? 在AndroidManifest.xml文件中的<intent-filter>元素
Android:你要的WebView與 JS 交互方式 都在這裏了
優點 callback 返回值 ima 三種 回調 輸入框 京東 col 前言 現在很多App裏都內置了Web網頁(Hybrid App),比如說很多電商平臺,淘寶、京東、聚劃算等等,如下圖 上述功能是由Android的WebView實現的,其中涉及到Android
周志華等提出RNN可解釋性方法,看看RNN內部都幹了些什麼
選自 ArXiv,作者:Bo-Jian Hou, Zhi-Hua Zhou,機器之心編譯,參與:思源、曉坤。 除了數值計算,你真的知道神經網路內部在做什麼嗎?我們一直理解深度模型都靠裡面的運算流,但對於是不是具有物理意義、語義意義都還是懵懵懂懂。尤其是在迴圈神經網路中,我們只知道每一個時間步它都在利
Java 陣列中new Object[5]語句是否建立了5個物件?
Java 陣列的本質是一個Java類,它是通過new語句來例項化,但是這個new語句卻不會例項化陣列中的物件,我們對它的理解有些偏差。 對於基本型別的陣列,在new語句建立陣列例項時,會為該
這些年,都幹了些什麼
總在狂歡之後,獨自去承受那份冷清,也許這是作為一個人不可避免的,可就是這樣的一種情況讓我覺得,自己似乎是拿著明天的資本,浪費在了今天的狂歡上。像一個沒有長大的孩子,童心未泯…… 以前,總是聽別人說我,“你像個孩子一樣。”以前我總是不願意承認,可是它卻是真真切切的存在的,因為他們所說
瀏覽器輸入url後都幹了些什麼?
我們在瀏覽器中輸入網址。 瀏覽器查詢域名對應的IP地址 -DNS查詢過程為: -瀏覽器快取->系統快取->路由器快取->ISP DNS快取->遞迴搜尋 -遞迴搜尋過程
一個程式在執行main函式之前都幹了些什麼?
《一 》怎麼執行程式(如何把程式載入到記憶體上 首先記憶體需要的是資料和指令(機器語言)但是程式是高階語言, 1:先通過編譯連結生成.exe檔案(.exe檔案在磁碟中儲存,且.exe檔案中是機器語言) 2:.exe檔案通過mmap函式對映到虛擬記憶體上 3:再通過分段
