eruda.js 移動端除錯神器使用教程(eruda)
阿新 • • 發佈:2018-11-10
在日常的移動端開發時,一般都是試用chrome瀏覽器的移動端模式進行開發和除錯,只有在chrome除錯完成,沒有問題了才會上到真機測試,移動端開發的一大問題就在於此,
各種品牌各種型號手機,手機中各種型別的瀏覽器APP........還好移動端的相對一致點,但是往往都會有一些各種各樣的坑,這時候就蛋疼了,明明chrome除錯工具中是正常的,
一到某個瀏覽器中就炸了,怎麼辦,又無法像在chrome中使用除錯工具進行除錯,只能通過alert()彈窗來除錯,有什麼辦法可以像PC上那樣清晰,視覺化的除錯呢?
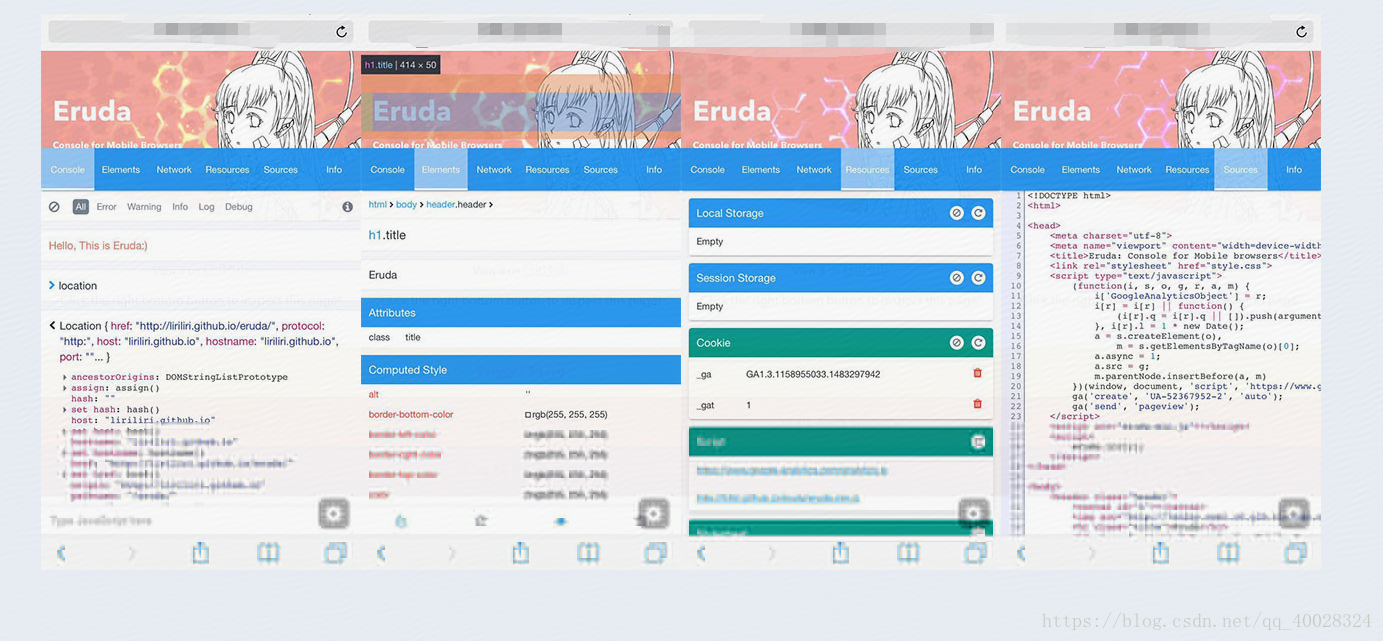
Eruda 是一個專為手機網頁前端設計的除錯面板,類似 DevTools 的迷你版,其主要功能包括:捕獲 console 日誌、檢查元素狀態、顯示效能指標、捕獲XHR請求、顯示本地儲存和 Cookie 資訊、瀏覽器特性檢測等等。
使用方式分兩種,如果是webpack專案 可以npm安裝
如果是普通頁面
javascript:(function () { var script = document.createElement('script'); script.src="//cdn.jsdelivr.net/npm/eruda"; document.body.appendChild(script); script.onload = function () { eruda.init() } })();建議不要直接這樣用,可以通過一個判斷,符合條件時就在移動端顯示除錯。