easyui 如何為標籤動態追加屬性實現渲染效果
阿新 • • 發佈:2018-11-07
簡述一下在專案遇到的問題,這邊有一個需求,選擇不同型別,載入不同的div標籤(其中屬性是否必填是區分型別的關鍵)
html介面是這樣的
<div class="grid_1 lbl">規則型別:</div> <div class="grid_3 val"><input type="text" data-bind="comboboxValue:form.RULETYPE, datasource:dataSource.RuleTypes,comboboxReadOnly:readonly" data-options="onChange:RuleTypeChange"
class="z-txt easyui-combobox" required="true" /></div> <div class="clear"></div>
<div id="showDiv"> <div class="grid_1 lbl">規則物件:</div> <div class="grid_3 val"> <input id="boTable" data-bind="combogridValue:form.BOCLASS,combogridReadOnly:readonly" class="z-txt easyui-combogrid" data-options="panelWidth:600, mode: 'remote', rownumbers:true, idField:'MID', textField:'CODENAME', pagination:true, method: 'get', loadMsg: '正在載入資料...', url:'/api/Psb/PssValidateRule/GetBoClass', columns:[[ { field: 'MID', title: 'MID', width: 150 }, { field: 'CODENAME', title: '名稱', width: 200 }, { field: 'FULLNAME', title: '物件全名', width: 200,hidden:true}, { field: 'TABLENAME', title: '物件名', width: 200,hidden:true}, ]], fitColumns: true, onSelect:onSelectSourceBill " /> </div> <div class="grid_1 lbl">計費物件:</div> <div class="grid_3 val"> <input id="boField" data-bind="combogridValue:form.BOFIELD,combogridReadOnly:readonly" class="z-txt easyui-combogrid" /> </div> <div class="grid_1 lbl">開始數量:</div> <div class="grid_3 val"><input id="beginNum" type="text" data-bind="numberboxValue:form.BEGINNUM,numberboxReadOnly: readonly" class="z-txt easyui-numberbox" data-options="min: 0, precision: 0" /></div> <div class="clear"></div> <div class="grid_1 lbl">規則條件:</div> <div class="grid_3 val"><input id="costWhere" type="text" data-bind="value:form.COSTWHERE,readOnly:readonly" class="z-txt easyui-validatebox" /></div> <div class="grid_1 lbl">計算函式:</div> <div class="grid_3 val"><input id="costMethod" type="text" data-bind="value:form.COSTMETHOD,readOnly:readonly" class="z-txt easyui-validatebox" /></div> <div class="grid_1 lbl">結束數量:</div> <div class="grid_3 val"><input id="endNum" type="text" data-bind="numberboxValue:form.ENDNUM,numberboxReadOnly: readonly" class="z-txt easyui-numberbox" data-options="min: 0, precision: 0" /></div> <div class="clear"></div> </div> <div class="grid_1 lbl">計費單價:</div> <div class="grid_3 val"><input type="text" data-bind="numberboxValue:form.COSTPRICE,numberboxReadOnly: readonly" class="z-txt easyui-numberbox" data-options="min: 0, precision: 2" required="true" /></div> <div class="grid_1 lbl">超出單價:</div> <div class="grid_3 val"><input type="text" data-bind="numberboxValue:form.OVERPRICE,numberboxReadOnly: readonly" class="z-txt easyui-numberbox" data-options="min: 0, precision: 2" /></div> <div class="clear"></div>
在選擇規則型別時,動態隱藏顯示divc層,當顯示div層時,為div下的每個標籤新增必填屬性;反之,移除對應標籤的必填屬性
js方法
//載入時,預設隱藏div $("#showDiv").attr("style", "display:none;"); //隱藏div //獲取規則型別 var ruleType = @((int)Dxc.Persistent.DxcEnumCostRuleType.Change); //變動 //規則型別切換 RuleTypeChange = function (newValue, oldValue) { //當規則型別是變動時 if (newValue == ruleType) { $("#showDiv").attr("style", "display:block;"); //顯示div //jquery 動態追加屬性(已追加,不渲染效果) //$('#boTable').attr("required",true); //easyui 動態追加屬性 $('#boTable').combogrid({required:true}); $('#boField').combogrid({required:true}); $('#beginNum').numberbox({required:true}); $('#endNum').numberbox({required:true}); $('#costWhere').validatebox({required:true}); $('#costMethod').validatebox({required:true}); }else{ $("#showDiv").attr("style", "display:none;"); //隱藏div //jquery 動態移除屬性(已移除,不渲染效果) //$('#boTable').removeAttr("required"); //easyui 動態移除屬性 $('#boTable').combogrid({required:false}); $('#boField').combogrid({required:false}); $('#beginNum').numberbox({required:false}); $('#endNum').numberbox({required:false}); $('#costWhere').validatebox({required:false}); $('#costMethod').validatebox({required:false}); } }
注意:原先考慮用jquery的動態新增屬性和移除屬性,但是出現一種情況,debug檢視頁面是加上屬性了,但是介面沒有渲染,所以改用easyui的方式
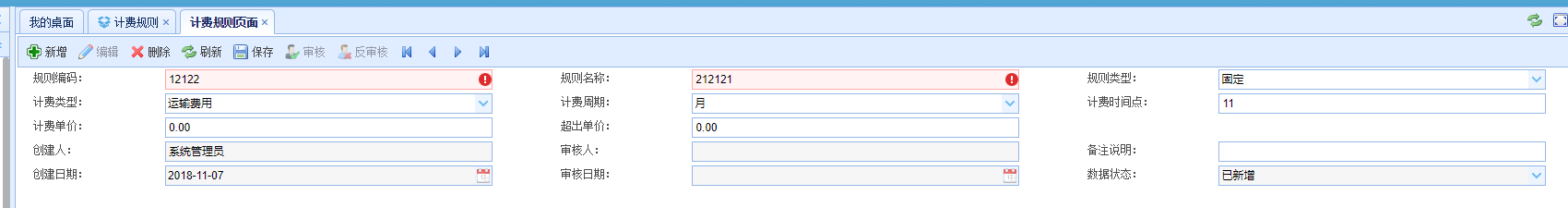
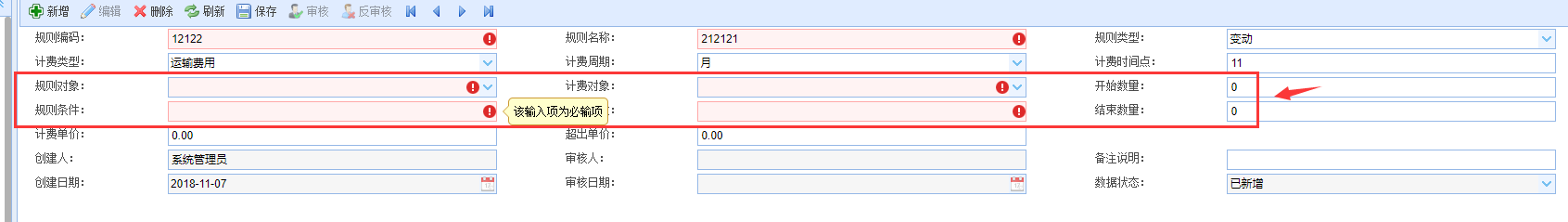
切換介面效果
1)圖1

2)圖2

參考來源:
http://www.mamicode.com/info-detail-2243131.html
