Web-js中級-11月1日
一:
js資料型別
基本資料型別:string undefined null boolean number
引用資料型別:Object array function
二者的區別:
基本資料型別就是簡單的賦值。
引用資料型別是把地址賦值給變數。
堆記憶體
就是存放程式碼塊的,存放形式有兩種,一種是物件以鍵值對的形式存放
另一種就是函式,以字串的形式存放。
引用資料型別的賦值,是把引用地址賦值給它,在修改屬性的時候,通過地址查詢然後改掉。
應用資料型別,如何操作?
先通過引用地址去查詢堆記憶體的程式碼,然後再去修改。
在js中的函式形式的種類
1. 普通函式 function fn(){} var fn=function()
2. 類
物件 Object
物件裡面的資料以鍵值對的形式存在。跟json一樣。
二:
面向物件的三種模式:1.單例模式 2.工廠模式 3.建構函式
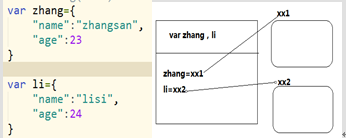
1.單例模式

我們把變數zhang和li叫“名稱空間”
作用域和堆記憶體的區別
作用域是函式執行的時候會開闢一個新的記憶體空間叫棧記憶體 (環境或作用域)
資料型別在賦值的時候會開闢一個新的記憶體空間叫堆記憶體(存放程式碼塊的)
二者都會形成一個記憶體地址。
生成物件的單例模式
優勢,每個物件都是獨立的,即便屬性起的名字一樣,不會相互干擾,方便現在流行的開發模式,模組化開發。
如果需要使用裡面的屬性,用點運算子 如zhang.name或zhang【“name”】,判斷一個屬性是不是這個物件的用in運算子 如“name”in zhang如果遍歷這個物件用 for(attr in zhang){}
缺點,不可以批量生產,只能一個一個的去建立。
2. 工廠模式
這種形式我們叫函式封裝。優勢,可以批量生產,減少冗餘程式碼,提高程式碼重複利用率(高密度低耦合)。沒有繼承和多型。
3. 建構函式
要求: 1.函式名首字母必須要大寫 2.裡面的屬性前面必須加this 3.函式呼叫的時候必須使用new關鍵字。

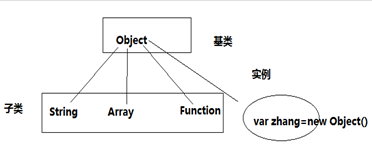
我們把Person叫類 把zhang叫例項。萬物皆物件。物件的特徵有屬性和方法。
string的類是String
陣列的類是Array
物件的類是Object

建構函式裡的this指向例項物件。
建構函式裡有了類和例項的概念,並且例項和例項都是獨立的個體,我們把他叫例項識別。
建構函式裡面的屬性都是私有的,各個例項物件之間沒有公有的屬性。
為了例項的物件擁有公共的屬性,所以js使用了prototype(原型)這個屬性,屬性值是一個物件,我們可以把他公共的屬性放在這個prototype上了。
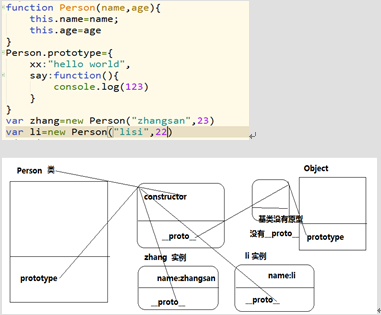
原型分析
1. 每個函式資料型別(普通函式,類)都有一個propotype屬性,並且這個屬性是一個物件資料型別。
2.每一個物件資料型別(例項,普通函式,prototype)都有一個叫--proto--的屬性,他的屬性值是當前例項所屬類的原型。

通過影象我們知道zhang.__proto__==Person.protype true
原型鏈:
Duixiang.shuxing的時候,首先看這個屬性是不是私有的,私有的就直接使用,如果私有
的屬性沒有,就找公有的,公有的有就直接使用,沒有就按照——proto——找他的類上有沒有,
直到基類Object。如果Object沒有就undefined了。這種查詢機制叫原型鏈。

三:
資料的三種儲存方式:
1.String “”
2.Array []
3,Json {}
所有的程式語言 java c python c++ 等 他們都是面向物件程式設計,面向物件必須有三大特點,封裝,繼承,多型。
