【SSH網上商城專案實戰11】查詢和刪除商品功能的實現
轉自:https://blog.csdn.net/eson_15/article/details/51360804
在第8節我們完成了查詢和刪除商品類別的功能,那麼現在實現查詢和刪除商品的功能就很好做了,原理和第8節一模一樣,只是修改一些引數,比如請求不同的action等。由於查詢和刪除商品不需要彈出新的UI視窗,所以我們只要完成完成query.jsp中相應的部分以及相應的後臺即可。
1. 查詢商品功能的實現
查詢功能主要在查詢框中實現,從上一節可知,查詢框用的是一個text:"<input id='ss' name='serach' />",我們通過把普通的文字框轉化為查詢搜尋文字框來實現,下面我們在query.jsp中新增相應部分的程式碼:

1 $('#ss').searchbox({
2 //觸發查詢事件
3 searcher:function(value,name){ //value表示輸入的值
4 //新增觸發程式碼
5
6 $('#dg').datagrid('load',{//重新load,引數name指定為使用者輸入value
7 name: value
8 });
9
10 },
11 prompt:'請輸入搜尋關鍵字'
12 });

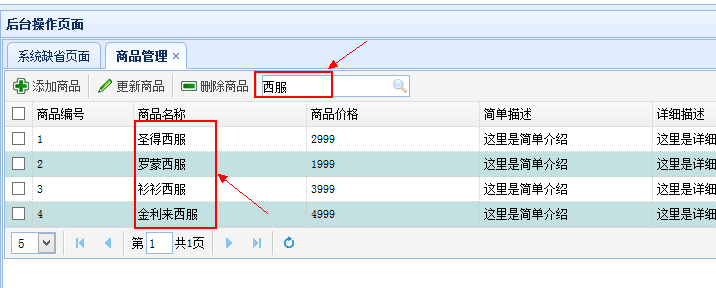
測試結果如下:

查詢很簡單,跟上一節load所有商品一樣,只不過查詢的時候引數設為使用者輸入的值,載入所有的時候引數設為空即可。
2. 刪除商品功能的實現
接下來做刪除商品功能,首先我們把query.jsp中相應部分的程式碼補全:

1 {
2 iconCls: 'icon-remove',
3 text:'刪除商品',
4 handler: function(){
5 //新增觸發程式碼
6
7 var rows = $("#dg").datagrid("getSelections");//判斷是否有選中行記錄,使用getSelections獲取選中的所有行
8 //返回被選中的行,如果沒有任何行被選中,則返回空陣列
9 if(rows.length == 0) {
10 //彈出提示資訊
11 $.messager.show({ //語法類似於java中的靜態方法,直接物件呼叫
12 title:'錯誤提示',
13 msg:'至少要選擇一條記錄',
14 timeout:2000,
15 showType:'slide',
16 });
17 } else {
18 //提示是否確認刪除,如果確認則執行刪除的邏輯
19 $.messager.confirm('刪除的確認對話方塊', '您確定要刪除此項嗎?', function(r){
20 if (r){
21 //1. 從獲取的記錄中獲取相應的的id,拼接id的值,然後傳送後臺1,2,3,4
22 var ids = "";
23 for(var i = 0; i < rows.length; i ++) {
24 ids += rows[i].id + ",";
25 }
26 ids = ids.substr(0, ids.lastIndexOf(","));
27 //2. 傳送ajax請求
28 $.post("product_deleteByIds.action",{ids:ids},function(result){
29 if(result == "true") {
30 //將剛剛選中的記錄刪除,要不然會影響後面更新的操作
31 $("#dg").datagrid("uncheckAll");
32 //重新整理當前頁,查詢的時候我們用的是load,重新整理第一頁,reload是重新整理當前頁
33 $("#dg").datagrid("reload");//不帶引數預設為上面的queryParams
34 } else {
35 $.messager.show({
36 title:'刪除異常',
37 msg:'刪除失敗,請檢查操作',
38 timeout:2000,
39 showType:'slide',
40 });
41 }
42 },"text");
43 }
44 });
45 }
46 }
47 }
從上面程式碼中可以看出,刪除操作需要先選中至少一條記錄,選中後,當確認刪除時(即r為真),首先獲取使用者都勾選了哪些記錄,將這些記錄的id號拼接起來,然後想後臺傳送ajax請求,請求productAction中的deleteByIds方法,將拼接好的id作為引數帶過去,如果刪除成功,則返回一個字串"true"到前臺,然後前臺將剛剛勾選記錄清掉,以免影響後面更新操作,因為更新也要勾選記錄,之後再重新整理當前頁,reload資料庫所有商品資訊。
流程很清楚明瞭,下面我們寫後臺程式,先從service層開始:

1 public interface ProductService extends BaseService<Product> {
2
3 //查詢商品資訊,級聯類別
4 public List<Product> queryJoinCategory(String type, int page, int size); //使用商品的名稱查詢
5 //根據關鍵字查詢總記錄數
6 public Long getCount(String type);
7 //根據ids刪除多條記錄
8 public void deleteByIds(String ids);
9 }
10
11 @SuppressWarnings("unchecked")
12 @Service("productService")
13 public class ProductServiceImpl extends BaseServiceImpl<Product> implements ProductService {
14 //省略其他程式碼……
15
16 @Override
17 public void deleteByIds(String ids) {
18 String hql = "delete from Product p where p.id in (" + ids + ")";
19 getSession().createQuery(hql).executeUpdate();
20 }
21
22 }

接下來完成productAction中的deleteByIds方法:

1 @Controller("productAction")
2 @Scope("prototype")
3 public class ProductAction extends BaseAction<Product> {
4
5 //省略其他程式碼……
6
7 public String deleteByIds() {
8 System.out.println(ids);
9 productService.deleteByIds(ids);
10 //如果刪除成功就會往下執行,我們將"true"以流的形式傳給前臺
11 inputStream = new ByteArrayInputStream("true".getBytes());
12 return "stream";
13 }
14 }

和之前刪除商品類的思路相同,下面在struts.xml中配置:
1 <action name="product_*" class="productAction" method="{1}">
2 <!-- 省略其他配置 -->
3 <result name="stream" type="stream">
4 <param name="inputName">inputStream</param>
5 </result>
6 </action>
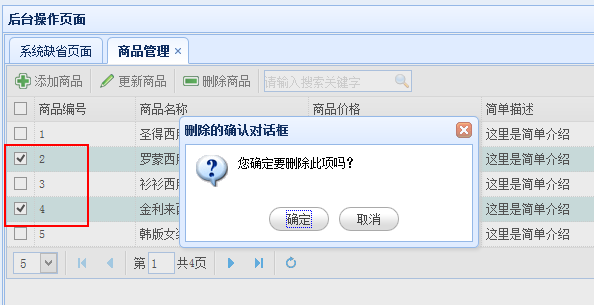
這樣字串"true"就通過流傳到前臺了,接收到說明刪除成功。看一下效果:


測試成功,至此,商品的搜尋和刪除功能做完了。
轉自:https://blog.csdn.net/eson_15/article/details/51360804
在第8節我們完成了查詢和刪除商品類別的功能,那麼現在實現查詢和刪除商品的功能就很好做了,原理和第8節一模一樣,只是修改一些引數,比如請求不同的action等。由於查詢和刪除商品不需要彈出新的UI視窗,所以我們只要完成完成query.jsp中相應的部分以及相應的後臺即可。
1. 查詢商品功能的實現
查詢功能主要在查詢框中實現,從上一節可知,查詢框用的是一個text:"<input id='ss' name='serach' />",我們通過把普通的文字框轉化為查詢搜尋文字框來實現,下面我們在query.jsp中新增相應部分的程式碼:

1 $('#ss').searchbox({
2 //觸發查詢事件
3 searcher:function(value,name){ //value表示輸入的值
4 //新增觸發程式碼
5
6 $('#dg').datagrid('load',{//重新load,引數name指定為使用者輸入value
7 name: value
8 });
9
10 },
11 prompt:'請輸入搜尋關鍵字'
12 });

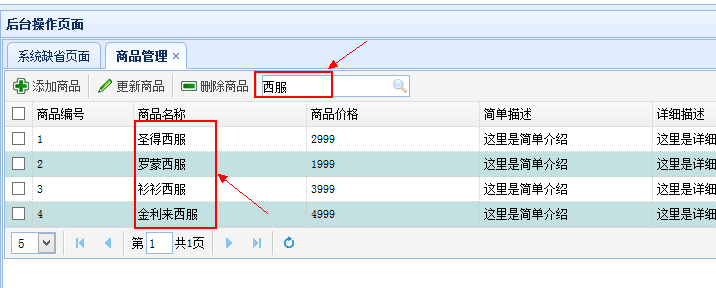
測試結果如下:

查詢很簡單,跟上一節load所有商品一樣,只不過查詢的時候引數設為使用者輸入的值,載入所有的時候引數設為空即可。
2. 刪除商品功能的實現
接下來做刪除商品功能,首先我們把query.jsp中相應部分的程式碼補全:

1 {
2 iconCls: 'icon-remove',
3 text:'刪除商品',
4 handler: function(){
5 //新增觸發程式碼
6
7 var rows = $("#dg").datagrid("getSelections");//判斷是否有選中行記錄,使用getSelections獲取選中的所有行
8 //返回被選中的行,如果沒有任何行被選中,則返回空陣列
9 if(rows.length == 0) {
10 //彈出提示資訊
11 $.messager.show({ //語法類似於java中的靜態方法,直接物件呼叫
12 title:'錯誤提示',
13 msg:'至少要選擇一條記錄',
14 timeout:2000,
15 showType:'slide',
16 });
17 } else {
18 //提示是否確認刪除,如果確認則執行刪除的邏輯
19 $.messager.confirm('刪除的確認對話方塊', '您確定要刪除此項嗎?', function(r){
20 if (r){
21 //1. 從獲取的記錄中獲取相應的的id,拼接id的值,然後傳送後臺1,2,3,4
22 var ids = "";
23 for(var i = 0; i < rows.length; i ++) {
24 ids += rows[i].id + ",";
25 }
26 ids = ids.substr(0, ids.lastIndexOf(","));
27 //2. 傳送ajax請求
28 $.post("product_deleteByIds.action",{ids:ids},function(result){
29 if(result == "true") {
30 //將剛剛選中的記錄刪除,要不然會影響後面更新的操作
31 $("#dg").datagrid("uncheckAll");
32 //重新整理當前頁,查詢的時候我們用的是load,重新整理第一頁,reload是重新整理當前頁
33 $("#dg").datagrid("reload");//不帶引數預設為上面的queryParams
34 } else {
35 $.messager.show({
36 title:'刪除異常',
37 msg:'刪除失敗,請檢查操作',
38 timeout:2000,
39 showType:'slide',
40 });
41 }
42 },"text");
43 }
44 });
45 }
46 }
47 }

從上面程式碼中可以看出,刪除操作需要先選中至少一條記錄,選中後,當確認刪除時(即r為真),首先獲取使用者都勾選了哪些記錄,將這些記錄的id號拼接起來,然後想後臺傳送ajax請求,請求productAction中的deleteByIds方法,將拼接好的id作為引數帶過去,如果刪除成功,則返回一個字串"true"到前臺,然後前臺將剛剛勾選記錄清掉,以免影響後面更新操作,因為更新也要勾選記錄,之後再重新整理當前頁,reload資料庫所有商品資訊。
流程很清楚明瞭,下面我們寫後臺程式,先從service層開始:

1 public interface ProductService extends BaseService<Product> {
2
3 //查詢商品資訊,級聯類別
4 public List<Product> queryJoinCategory(String type, int page, int size); //使用商品的名稱查詢
5 //根據關鍵字查詢總記錄數
6 public Long getCount(String type);
7 //根據ids刪除多條記錄
8 public void deleteByIds(String ids);
9 }
10
11 @SuppressWarnings("unchecked")
12 @Service("productService")
13 public class ProductServiceImpl extends BaseServiceImpl<Product> implements ProductService {
14 //省略其他程式碼……
15
16 @Override
17 public void deleteByIds(String ids) {
18 String hql = "delete from Product p where p.id in (" + ids + ")";
19 getSession().createQuery(hql).executeUpdate();
20 }
21
22 }

接下來完成productAction中的deleteByIds方法:

1 @Controller("productAction")
2 @Scope("prototype")
3 public class ProductAction extends BaseAction<Product> {
4
5 //省略其他程式碼……
6
7 public String deleteByIds() {
8 System.out.println(ids);
9 productService.deleteByIds(ids);
10 //如果刪除成功就會往下執行,我們將"true"以流的形式傳給前臺
11 inputStream = new ByteArrayInputStream("true".getBytes());
12 return "stream";
13 }
14 }

和之前刪除商品類的思路相同,下面在struts.xml中配置:
1 <action name="product_*" class="productAction" method="{1}">
2 <!-- 省略其他配置 -->
3 <result name="stream" type="stream">
4 <param name="inputName">inputStream</param>
5 </result>
6 </action>
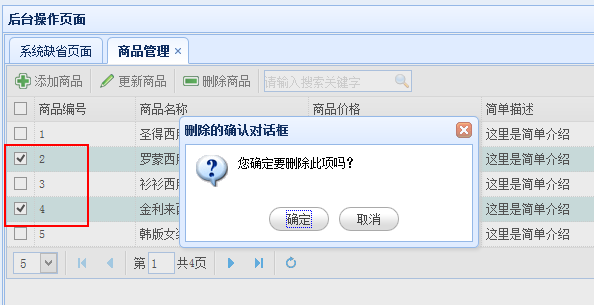
這樣字串"true"就通過流傳到前臺了,接收到說明刪除成功。看一下效果:


測試成功,至此,商品的搜尋和刪除功能做完了。
