微信小程式程式碼上傳,稽核釋出小程式
1.開啟微信開發者工具
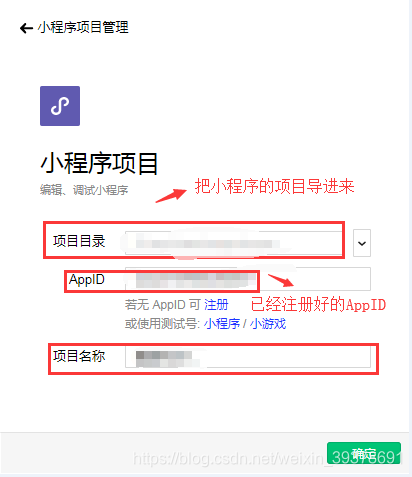
管理員掃碼 -> 填寫好小程式的專案目錄、AppID(必須是客戶已註冊好的AppID)、專案名稱

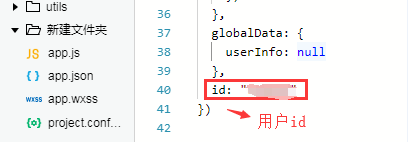
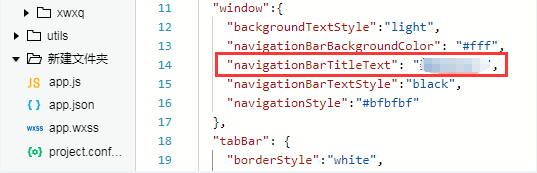
2.在app.js中修改id(客戶登入後臺管理系統的id),app.json中修改頁面導航欄標題navigationBarTitleText

 |
|
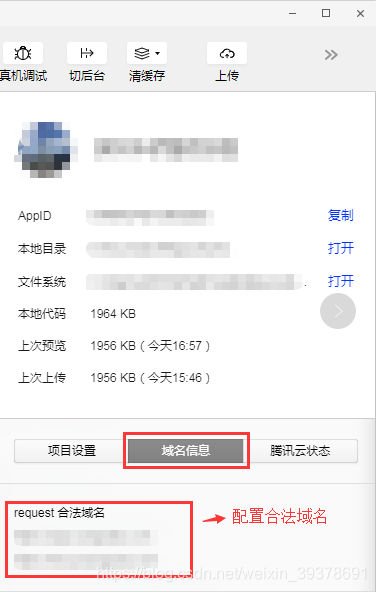
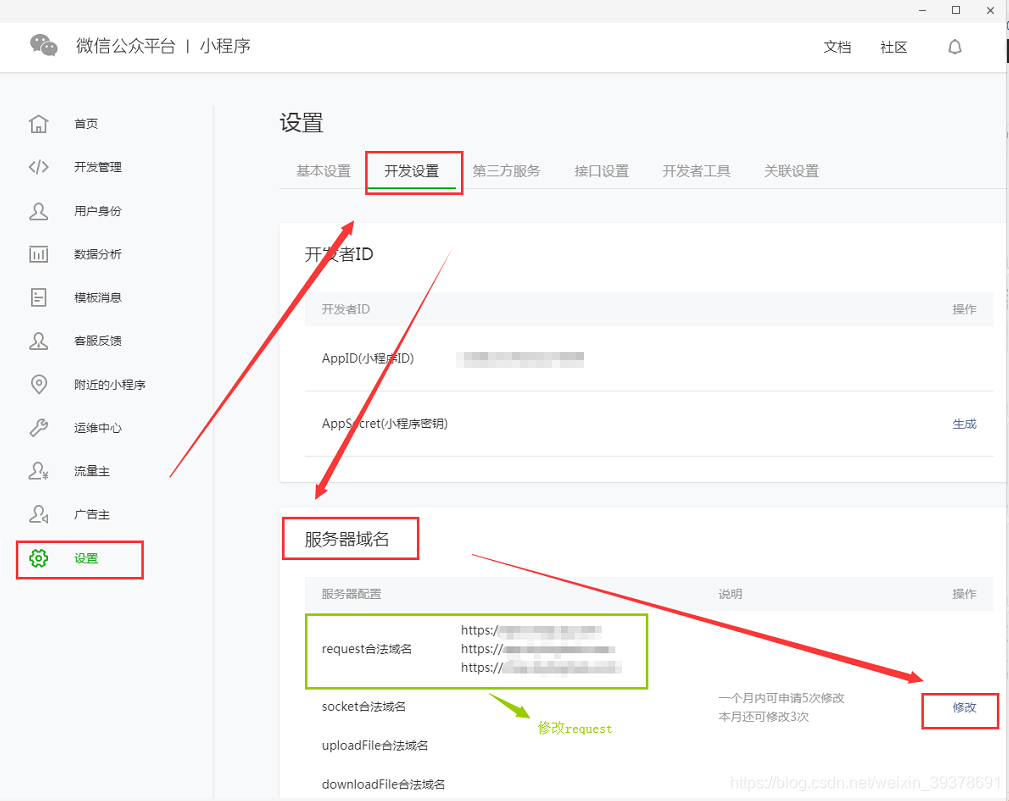
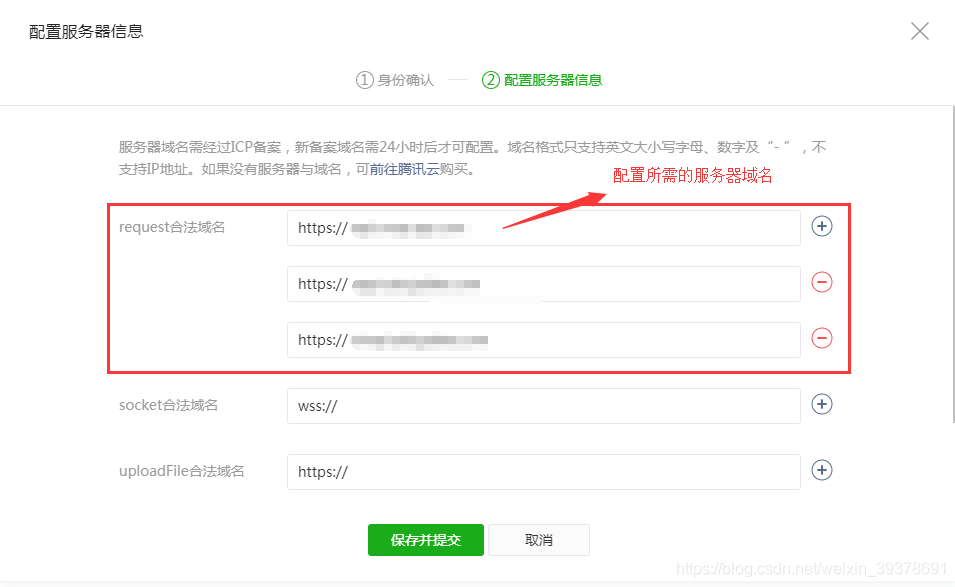
3.配置合法域名(工具 -> 專案詳情 -> 域名資訊)

4.如果域名還沒有配置,請前往微信公眾平臺 ,登入時填寫客戶的郵箱和密碼(如果小程式內嵌了h5頁面,還需要配置業務域名)


5.去到該小程式的後臺管理系統,修改資料,手機預覽小程式,檢查後臺資料跟小程式資料是否有誤

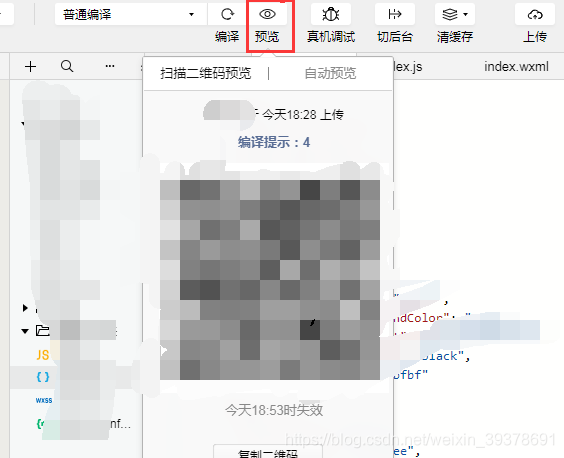
6.若無誤,可上傳程式碼

7.上傳成功後,去到微信公眾平臺 -> 登入(客戶的賬號密碼) -> 開發管理 ->提交稽核

相關推薦
微信小程式程式碼上傳,稽核釋出小程式
1.開啟微信開發者工具 管理員掃碼 -> 填寫好小程式的專案目錄、AppID(必須是客戶已註冊好的AppID)、專案名稱 2.在app.js中修改id(客戶登入後臺管理系統的id),app.json中修改頁面導航欄標題navigationBarTitleText
微信小程式檔案上傳,圖片上傳
1:xml <view style="margin-top: 20px" class="weui-flex"> <view style="width: 35%;font-size: 0.7em">證件照片</view> <
微信小程式如何上傳,提交稽核,釋出操作
微信小程式如何上傳、提交稽核、釋出操作 工具/原料 微信開發工具 小程式 方法/步驟 首先,賬號登陸微信公眾號後臺進行設定小程式基本資訊設定操作 登陸後,設定小程式基本資訊,包括名稱、頭像、介紹及服務範圍,開發設定中的伺服器域名設定
微信公眾號開發上傳圖文素材帶有卡片小程序報錯:errcode=45166,errmsg = invalid content hint
src 時間 技術 微信公眾號 微信公眾 align 試圖 這樣的 情況 微信公眾號開發自從支持允許在群發圖文中插入小程序,方便了小程序的運營及推廣。最近在三方服務開發中,要支持圖文素材插入小程序遇到了一個很是棘手的問題。官方給出的插入小程序的示例支持文字、圖片、卡片。
關於微信WEBVIEW網頁無法上傳檔案的問題,即是INPUT FILE不支援的問題
絕大部分人都遇到了微信內建瀏覽器中input file元素點選沒反應的情況,這其實並不是微信的錯,微信沒有做任何事情來限制你。 這個問題只存在於Android4.4或以上版本的系統,4.4以下是沒問題的,IOS當然也是沒有任何問題。所以這是google的錯。從Andro
微信公眾訂閱號 上傳臨時素材示例
lap ack 換行 art blog quest bvs 輸入 valueof 1 try { 2 3 //聲明分割線 4 String boundary="-----"; 5 6
微信公眾號開發---上傳臨時素材到公眾號遇到的問題:"errcode":41005,"errmsg":"media data missing
ack lds com strpos als word ring 默認 field 1、上傳臨時素材到公眾號遇到的問題:"errcode":41005,"errmsg":"media data missing 解決辦法:因為php版本的原因,上傳素材一直保錯。php的cur
通過jQuery檔案上傳,數以千計的應用程式易受RCE攻擊
由於Apache的安全性變化,該漏洞已經存在了八年。 Blueimp廣泛使用的一個名為jQuery File Upload的外掛包含一個多年前的漏洞,可能會使7,800個不同的軟體應用程式面臨危險和遠端程式碼執行(RCE)的風險。 jQuery File Upload是一個使用者貢獻的開源軟
微信二維碼上傳檔案
轉載自:https://blog.csdn.net/peng_wei_kang/article/details/80279923 作者:peng_wei_kang 在業務系統中常常遇到檔案上傳比較麻煩等問題,首先拍照後要將照片拷貝到電
微信企業號開發:上傳檔案錯誤44001,"errmsg":"empty media data,
上傳檔案是經常出現錯誤"errcode":44001,"errmsg":"empty media data 對照文件一直很難發發小錯誤,最後才發現是因為缺少了回車換行符 1開始boundary之後需要一個回車換行 2Content-Type之後需要兩個回車換行 3檔案
JSSDK呼叫微信原生的功能上傳圖片儲存到自己的伺服器中
第一件事首先是微信的選擇圖片功能,就是微信發朋友圈選擇圖片的時候那個介面 //呼叫微信拍照功能 wx.chooseImage({ count: 1,
微信高階群發之一上傳圖文訊息素材
/** * uploadNews(List<MessageIn> messageInfos)上傳圖文訊息素材,最多上傳10個圖文 * accessToken:(ACCESS_TOK
微信公眾號如何上傳視訊
第一步:在微信公眾號新建圖文中,選擇右側的視訊; 第二步:新建視訊; 第三步:若視訊小於20MB,上傳即可,否則點選騰訊視訊的連結,進入騰訊視訊網頁版(個人認為小於20MB的視訊很小);
使用微信JSSDK實現圖片上傳
最近做的一個專案,剛好用到了JSSDK,把用到的東西整理下。 先附上微信開發者文件連結:微信開發者文件 主要用到了: 引入JS檔案 我們需要獲取微信js-sdk引數 /** * 獲取access_token * * @param app
微信jssdk多圖片上傳下載到伺服器
//前臺程式碼 $(function (){ paizhao();//開啟頁面直接呼叫該函式 }); function paizhao(t) { if (t != undefined){//開始時
# 仿照微信類的圖片上傳,支援相簿及拍照
仿照微信類的圖片上傳,支援相簿及拍照 先看看xml樣式 點選上傳圖片就可以開啟相簿或者相機如下 點選第一個圖示就開啟拍照, 第二個圖片選擇後,右上角啊會有選擇的數量,這個是虛擬機器裡寫的 所以現實的是英文. 本例是採用了 一個大神寫的 phot
微信公眾號怎麼上傳圖文訊息-微信公眾號使用教程11
用公眾號發訊息給粉絲, 用得最多的, 還是圖文訊息, 也就是一篇文章中, 插入圖片形成的訊息。 如果直接使用複製貼上的形式, 把文章從網上或者word中貼上到公眾號裡, 會有些格式出錯, 排版
微信公眾號開發---上傳臨時素材到公眾號遇到的問題:"errcode":41005,"errmsg":"media data missing
php5.5已經把通過@加檔案路徑上傳檔案的方式給放入到Deprecated中了。php5.6預設是不支援這種方式了 特殊處理1:curl_setopt ( $ch, CURLOPT_SAFE_UPLOAD, false); 特殊處理2:$post_data ['media'] = '@'.$fil
基於vue + axios + lrz.js 微信端圖片壓縮上傳
業務場景 微信端專案是基於Vux + Axios構建的,關於圖片上傳的業務場景有以下幾點需求: 1、單張圖片上傳(如個人頭像,實名認證等業務) 2、多張圖片上傳(如某類工單記錄) 3、上傳圖片時期望能按指定尺寸壓縮處理 4、上傳圖片可以從相簿中選擇或者直接拍照 遇到的坑 採用微信JSSDK上傳圖片 在之前開發
5行程式碼實現微信小程式圖片上傳與騰訊免費5G儲存空間的使用
本文介紹瞭如何在微信小程式開發中使用騰訊官方提供的雲開發功能快速實現圖片的上傳與儲存,以及介紹雲開發的 5G 儲存空間的基本使用方法,這將大大提高微信小程式的開發效率,同時也是微信小程式系列教程的視訊版更新的文字版本摘要。 此文為 「60 節實戰課微信小程式開發視訊教程」 的第 51 小節
