layui上傳檔案、圖片
阿新 • • 發佈:2018-11-05
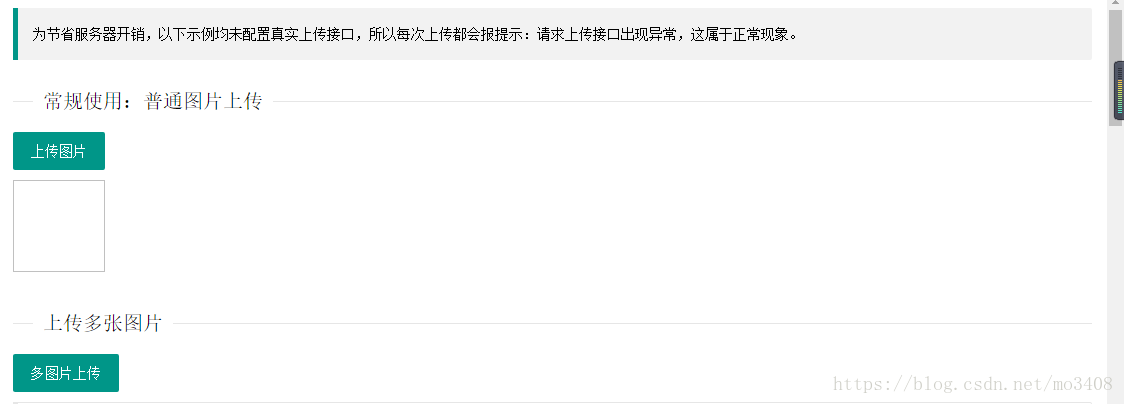
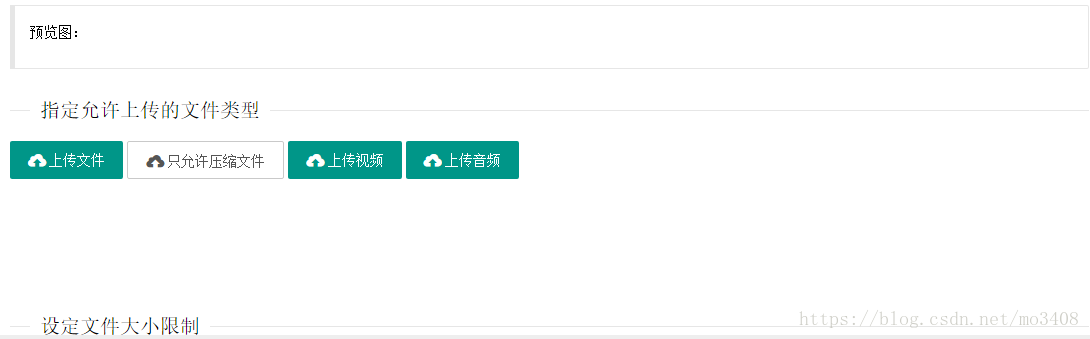
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>layui</title> <meta name="renderer" content="webkit"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <link rel="stylesheet" href="//res.layui.com/layui/dist/css/layui.css" media="all"> <!-- 注意:如果你直接複製所有程式碼到本地,上述css路徑需要改成你本地的 --> </head> <body> <blockquote class="layui-elem-quote">為節省伺服器開銷,以下示例均未配置真實上傳介面,所以每次上傳都會報提示:請求上傳接口出現異常,這屬於正常現象。</blockquote> <fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;"> <legend>常規使用:普通圖片上傳</legend> </fieldset> <div class="layui-upload"> <button type="button" class="layui-btn" id="test1">上傳圖片</button> <div class="layui-upload-list"> <img class="layui-upload-img" id="demo1"> <p id="demoText"></p> </div> </div> <fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;"> <legend>上傳多張圖片</legend> </fieldset> <div class="layui-upload"> <button type="button" class="layui-btn" id="test2">多圖片上傳</button> <blockquote class="layui-elem-quote layui-quote-nm" style="margin-top: 10px;"> 預覽圖: <div class="layui-upload-list" id="demo2"></div> </blockquote> </div> <fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;"> <legend>指定允許上傳的檔案型別</legend> </fieldset> <button type="button" class="layui-btn" id="test3"><i class="layui-icon"></i>上傳檔案</button> <button type="button" class="layui-btn layui-btn-primary" id="test4"><i class="layui-icon"></i>只允許壓縮檔案</button> <button type="button" class="layui-btn" id="test5"><i class="layui-icon"></i>上傳視訊</button> <button type="button" class="layui-btn" id="test6"><i class="layui-icon"></i>上傳音訊</button> <div style="margin-top: 10px;"> <!-- 示例-970 --> <ins class="adsbygoogle" style="display:inline-block;width:970px;height:90px" data-ad-client="ca-pub-6111334333458862" data-ad-slot="3820120620"></ins> </div> <fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;"> <legend>設定檔案大小限制</legend> </fieldset> <button type="button" class="layui-btn layui-btn-danger" id="test7"><i class="layui-icon"></i>上傳圖片</button> <div class="layui-inline layui-word-aux"> 這裡以限制 60KB 為例 </div> <fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;"> <legend>同時繫結多個元素,並將屬性設定在元素上</legend> </fieldset> <button class="layui-btn demoMore" lay-data="{url: '/a/'}">上傳A</button> <button class="layui-btn demoMore" lay-data="{url: '/b/', size:5}">上傳B</button> <button class="layui-btn demoMore" lay-data="{url: '/c/', accept: 'file',size:10}">上傳C</button> <fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;"> <legend>選完檔案後不自動上傳</legend> </fieldset> <div class="layui-upload"> <button type="button" class="layui-btn layui-btn-normal" id="test8">選擇檔案</button> <button type="button" class="layui-btn" id="test9">開始上傳</button> </div> <fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;"> <legend>拖拽上傳</legend> </fieldset> <div class="layui-upload-drag" id="test10"> <i class="layui-icon"></i> <p>點選上傳,或將檔案拖拽到此處</p> </div> <fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;"> <legend>高階應用:製作一個多檔案列表</legend> </fieldset> <div class="layui-upload"> <button type="button" class="layui-btn layui-btn-normal" id="testList">選擇多檔案</button> <div class="layui-upload-list"> <table class="layui-table"> <thead> <tr><th>檔名</th> <th>大小</th> <th>狀態</th> <th>操作</th> </tr></thead> <tbody id="demoList"></tbody> </table> </div> <button type="button" class="layui-btn" id="testListAction">開始上傳</button> </div> <fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;"> <legend>繫結原始檔案域</legend> </fieldset> <input type="file" name="file" id="test20"> <script src="//res.layui.com/layui/dist/layui.js" charset="utf-8"></script> <!-- 注意:如果你直接複製所有程式碼到本地,上述js路徑需要改成你本地的 --> <script> layui.use('upload', function(){ var $ = layui.jquery ,upload = layui.upload; //普通圖片上傳 var uploadInst = upload.render({ elem: '#test1' ,url: '/upload/' ,before: function(obj){ //預讀本地檔案示例,不支援ie8 obj.preview(function(index, file, result){ $('#demo1').attr('src', result); //圖片連結(base64) }); } ,done: function(res){ //如果上傳失敗 if(res.code > 0){ return layer.msg('上傳失敗'); } //上傳成功 } ,error: function(){ //演示失敗狀態,並實現重傳 var demoText = $('#demoText'); demoText.html('<span style="color: #FF5722;">上傳失敗</span> <a class="layui-btn layui-btn-xs demo-reload">重試</a>'); demoText.find('.demo-reload').on('click', function(){ uploadInst.upload(); }); } }); //多圖片上傳 upload.render({ elem: '#test2' ,url: '/upload/' ,multiple: true ,before: function(obj){ //預讀本地檔案示例,不支援ie8 obj.preview(function(index, file, result){ $('#demo2').append('<img src="'+ result +'" alt="'+ file.name +'" class="layui-upload-img">') }); } ,done: function(res){ //上傳完畢 } }); //指定允許上傳的檔案型別 upload.render({ elem: '#test3' ,url: '/upload/' ,accept: 'file' //普通檔案 ,done: function(res){ console.log(res) } }); upload.render({ //允許上傳的檔案字尾 elem: '#test4' ,url: '/upload/' ,accept: 'file' //普通檔案 ,exts: 'zip|rar|7z' //只允許上傳壓縮檔案 ,done: function(res){ console.log(res) } }); upload.render({ elem: '#test5' ,url: '/upload/' ,accept: 'video' //視訊 ,done: function(res){ console.log(res) } }); upload.render({ elem: '#test6' ,url: '/upload/' ,accept: 'audio' //音訊 ,done: function(res){ console.log(res) } }); //設定檔案大小限制 upload.render({ elem: '#test7' ,url: '/upload/' ,size: 60 //限制檔案大小,單位 KB ,done: function(res){ console.log(res) } }); //同時繫結多個元素,並將屬性設定在元素上 upload.render({ elem: '.demoMore' ,before: function(){ layer.tips('介面地址:'+ this.url, this.item, {tips: 1}); } ,done: function(res, index, upload){ var item = this.item; console.log(item); //獲取當前觸發上傳的元素,layui 2.1.0 新增 } }) //選完檔案後不自動上傳 upload.render({ elem: '#test8' ,url: '/upload/' ,auto: false //,multiple: true ,bindAction: '#test9' ,done: function(res){ console.log(res) } }); //拖拽上傳 upload.render({ elem: '#test10' ,url: '/upload/' ,done: function(res){ console.log(res) } }); //多檔案列表示例 var demoListView = $('#demoList') ,uploadListIns = upload.render({ elem: '#testList' ,url: '/upload/' ,accept: 'file' ,multiple: true ,auto: false ,bindAction: '#testListAction' ,choose: function(obj){ var files = this.files = obj.pushFile(); //將每次選擇的檔案追加到檔案佇列 //讀取本地檔案 obj.preview(function(index, file, result){ var tr = $(['<tr id="upload-'+ index +'">' ,'<td>'+ file.name +'</td>' ,'<td>'+ (file.size/1014).toFixed(1) +'kb</td>' ,'<td>等待上傳</td>' ,'<td>' ,'<button class="layui-btn layui-btn-xs demo-reload layui-hide">重傳</button>' ,'<button class="layui-btn layui-btn-xs layui-btn-danger demo-delete">刪除</button>' ,'</td>' ,'</tr>'].join('')); //單個重傳 tr.find('.demo-reload').on('click', function(){ obj.upload(index, file); }); //刪除 tr.find('.demo-delete').on('click', function(){ delete files[index]; //刪除對應的檔案 tr.remove(); uploadListIns.config.elem.next()[0].value = ''; //清空 input file 值,以免刪除後出現同名檔案不可選 }); demoListView.append(tr); }); } ,done: function(res, index, upload){ if(res.code == 0){ //上傳成功 var tr = demoListView.find('tr#upload-'+ index) ,tds = tr.children(); tds.eq(2).html('<span style="color: #5FB878;">上傳成功</span>'); tds.eq(3).html(''); //清空操作 return delete this.files[index]; //刪除檔案佇列已經上傳成功的檔案 } this.error(index, upload); } ,error: function(index, upload){ var tr = demoListView.find('tr#upload-'+ index) ,tds = tr.children(); tds.eq(2).html('<span style="color: #FF5722;">上傳失敗</span>'); tds.eq(3).find('.demo-reload').removeClass('layui-hide'); //顯示重傳 } }); //繫結原始檔案域 upload.render({ elem: '#test20' ,url: '/upload/' ,done: function(res){ console.log(res) } }); }); </script> </body> </html>
注意:目前暫不支援批量上傳(即同時上傳多個),但支援新增多個檔案(即一個一個上傳)
效果圖: