AngularJS進階(三十八)上拉載入問題解決方法
阿新 • • 發佈:2018-11-04
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow
也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
AngularJS上拉載入問題解決方法
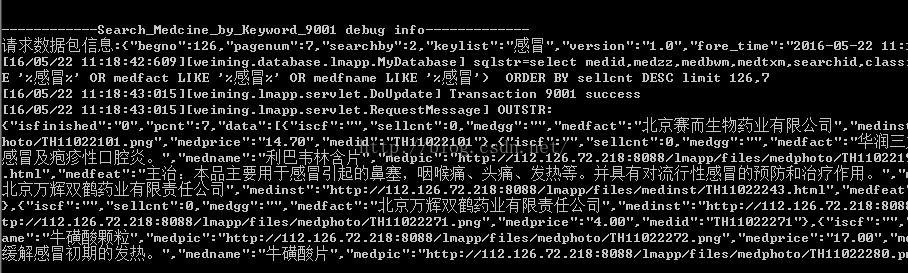
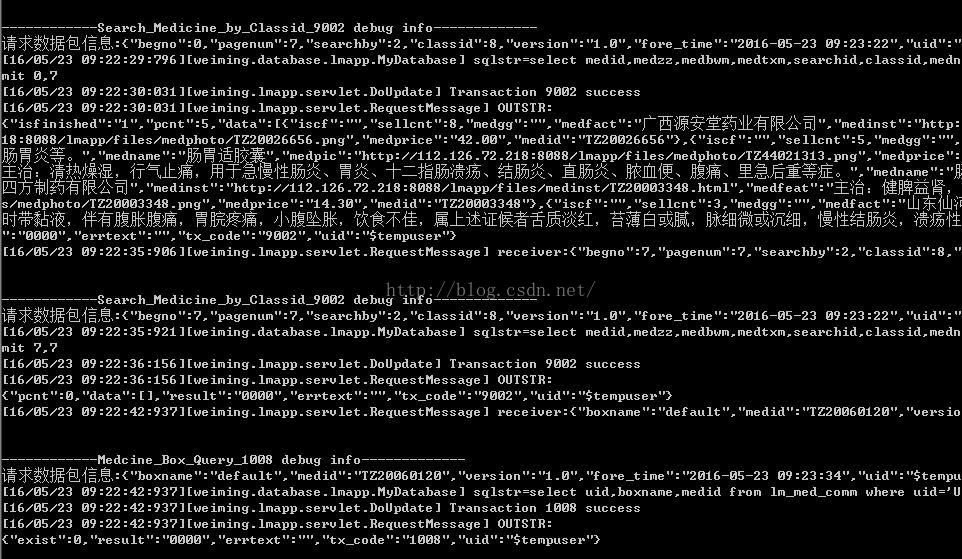
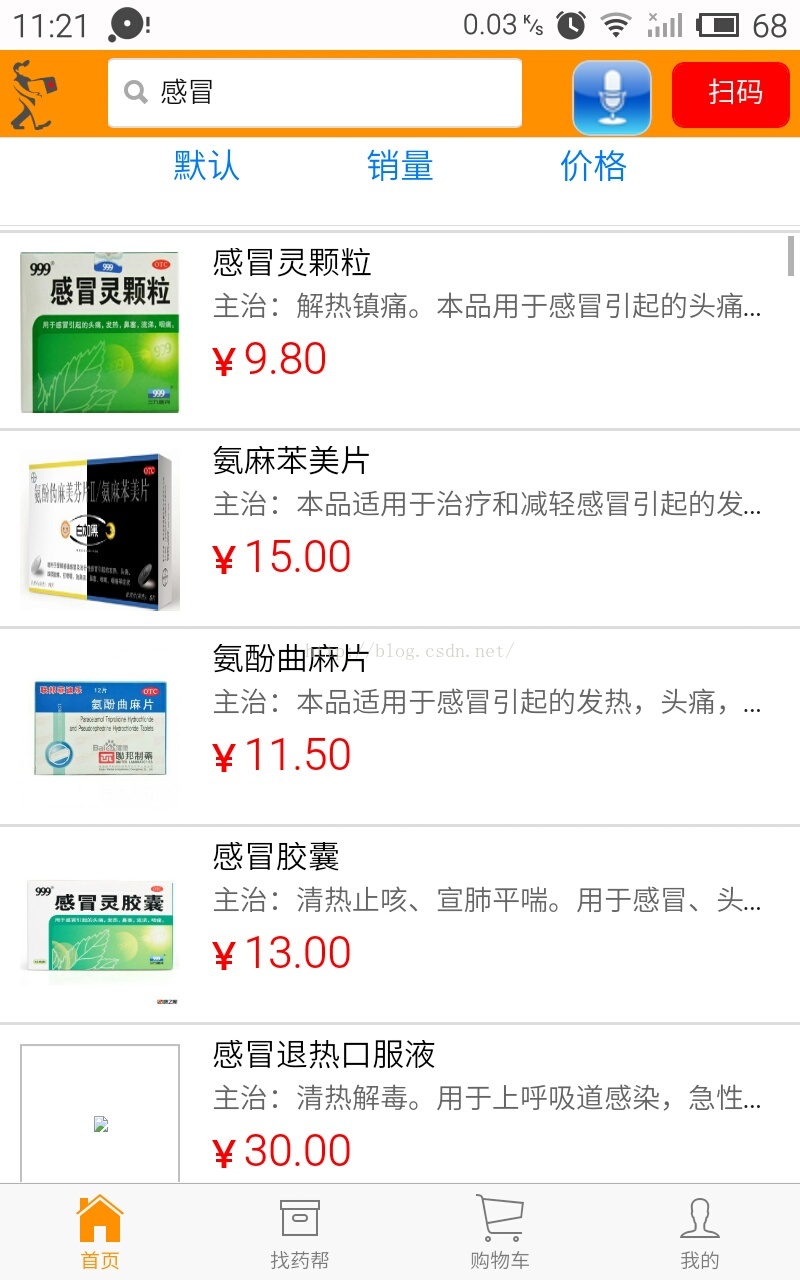
專案中始終存在一個問題:當在搜尋欄輸入關鍵詞後(見圖1),按照既定的業務邏輯應該是服務端接收到請求後,首先返回查詢的前7條資料,待客戶端出現上拉載入時,繼續查詢另外7條資料。但實際情形是不確定的,在服務端控制檯(見圖2)可看到begno一直到了126,也就是相當於客戶端往服務端請求了127次,這是一個令人無法忍受的結果。

圖1 客戶端搜尋欄
圖2 服務端控制檯
可以斷定是客戶端的業務邏輯出現了問題。返回到客戶端,檢視原始碼邏輯,修改如下:
控制器
$scope.medsearchMore = function() {console.log("上拉載入....." + isfinished);if (isfinished == 0) {begno += pcnt;var data = {"begno" : begno, // 起始序號"pagenum" : pagenum, // 每頁返回條數"searchby": searchby};if (searchType == 1) {data.classid = searchKey;console.log(data.classid); //--------1appCallServer($http, "9002", data, function(data) {console.log("下拉重新整理查詢結果rootScope.med:" + JSON.stringify(data.data));for (var i = 0; i < data.pcnt 檢視
<!--當用戶到達頁尾或頁尾附近時,ion-infinite-scroll指令允許你呼叫一個函式 。當用戶滾動的距離超出底部的內容時,就會觸發你指定的on-infinite--><!--當沒有更多資料載入時,就可以用一個簡單的方法阻止無限滾動,那就是angular的ng-if指令--><!--設定noMore初始值為true首次即點選分類查詢時不進行下拉載入操作--><ion-infinite-scroll on-infinite="medsearchMore()" distance="0.01%" icon="ion-loading-c"></ion-infinite-scroll><div class="item" ng-if="noMore" align="center"><p>沒有更多的藥品了</p></div>經過以上修改,可以實現避免不必要的請求。
參考文獻
1.http://www.ionic.wang/js_doc-index-id-29.html
美文美圖
給我老師的人工智慧教程打call!http://blog.csdn.net/jiangjunshow