如何使用自定義模板實現個性化多維分析
自定義表格樣式
多維分析展現報表時,潤乾報表提供了一套預設的表格樣式,統一的表格樣式可以使業務人員減少報表美化的工作量。然而預設的樣式不可能迎合所有使用者的審美,為此潤乾提供了自定義表格樣式的功能,供使用者實現個性化的需求,下面小編就來教你如何改變預設表格的樣式。
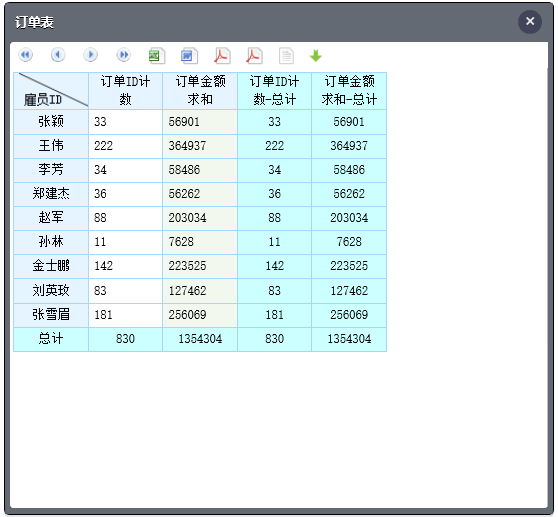
先來看下預設的表格樣式,下面是一個統計僱員完成訂單情況的報表:

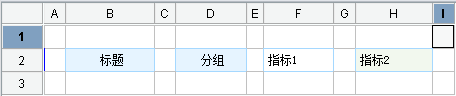
多維分析表格的樣式實際上是通過一個模板報表來控制的,我們先來看下這個模板報表的內容,在設計器中開啟 [安裝根目錄]\report\web\webapps\demo\WEB-INF\files 目錄下的 style.rpx:

該 rpx 檔案即預設的模板報表,其中 B2、D2、F2、H2 的單元格樣式分別於與多維分析報表中的標題、分組、指標 1、指標 2 四個區域的樣式一一對應。所以在 style.rpx 中設定以上幾個單元格樣式即可同步更改多維分析報表的樣式。
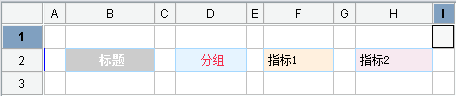
下面我們修改下 style.rpx 單元格的樣式,例如修改標題區與分組區的字型顏色,以及修改標題區、指標 1 與指標 2 區域的背景色:

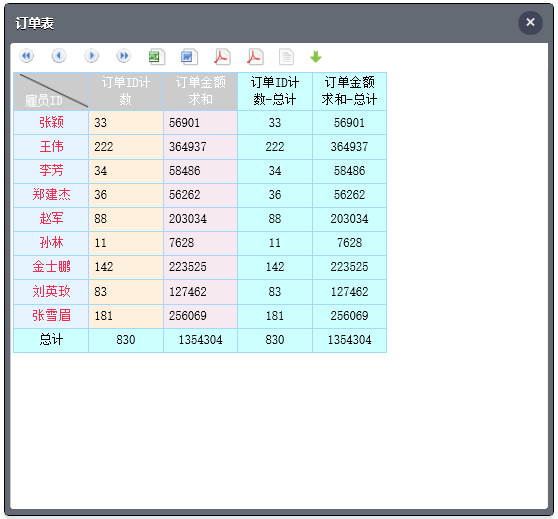
此時報表預覽如下:

多維分析表格樣式的修改,其實也不止上面那一種方式,使用者還可以通過修改 js 程式碼的方式,操作如下:
開啟分析頁面 Jsp:[安裝根目錄]\report\web\webapps\demo\raqsoft\guide\jsp\olap.jsp,在 Jsp 中新增 js 程式碼:
guideConf.style = [{“name”:“標題”,“backColor”:-1641217,“color”:-16777216,“hAlign”:-47},{“name”:“分組”,“backColor”:-1641217,“color”:-16777216,“hAlign”:-47},{“name”:“指標 1”,“backColor”:-1,“color”:-16777216,“hAlign”:-48},{“name”:“指標 2”,“backColor”:-853778,“color”:-16777216,“hAlign”:-48}]; _//_對不同種類報表單元格的顯示屬性設定
之後使用者就可以通過設定屬性值直接更改表格樣式了。
預定義模板
除了預設的報表模板 style.rpx,潤乾報表中還預定義了一些其他的模板報表供使用者使用,我們先來看下如何使用預定義的模板報表:
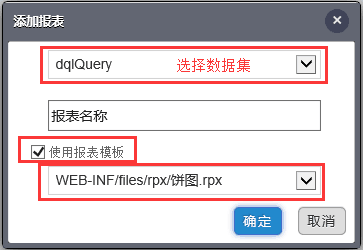
首先在分析介面中新增報表,選擇資料集,設定報表名稱,勾選【使用報表模板】然後就可以在下拉框中選擇報表模板了,這裡我們選擇餅圖.rpx:

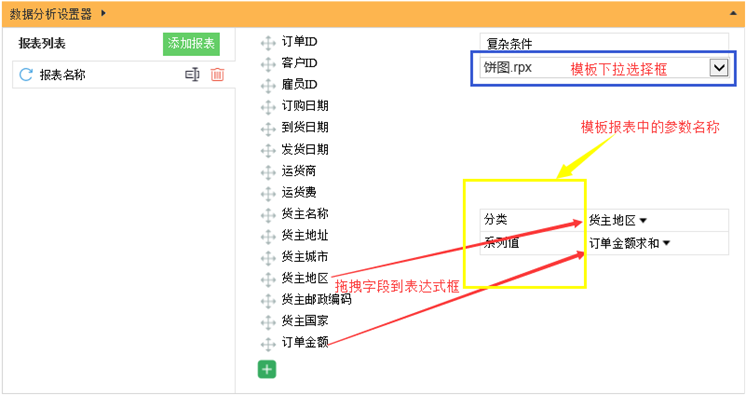
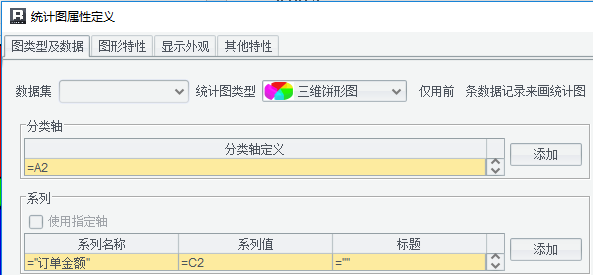
點選確定,進入資料分析設定器,如下圖,可以看到左側是資料集的欄位,右側藍色框中的控制元件是模板下拉選擇框,黃色框中“分類”“系列值”是模板報表裡的引數名稱,左側的欄位可直接拖拽至表示式框中,這裡我們把貨主地區作為分類,訂單金額的彙總結果作為系列值:

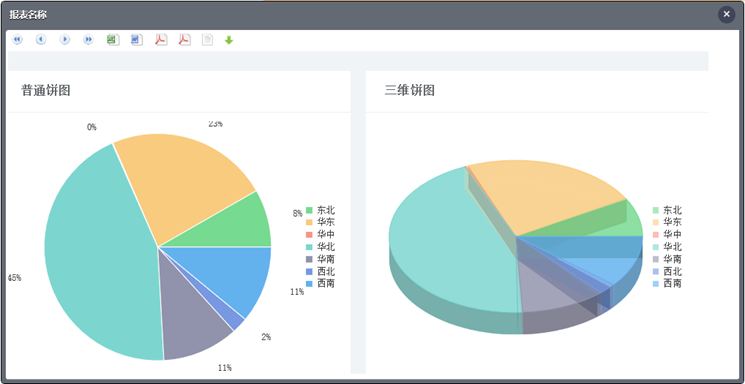
欄位表示式設定完成後,分析控制元件即可自動計算出報表,報表結果如下:

是不是覺得很神奇呢?想不想看下報表模板內部是怎樣的設定呢,接下來給大家解析下我們在上例中用到的餅圖.rpx。
超簡單,就兩步:
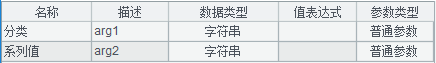
1、 增加引數:
剛才我們看到的資料設定分析器介面中欄目框裡的“分類”“系列值”其實就是取自報表模板中的引數名稱

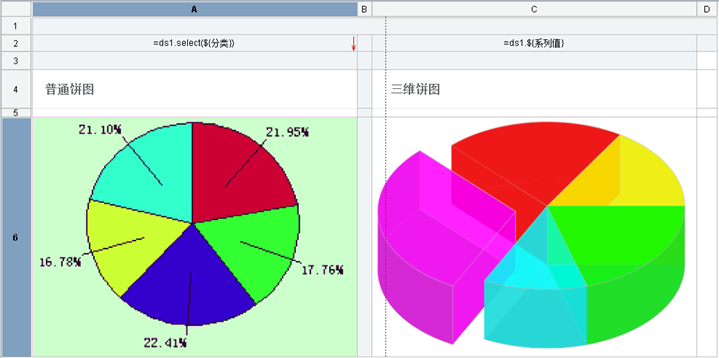
2、 編輯單元格內容:
單元格中以 ${引數名} 的形式引用引數作為欄位名,且報表模板中無需定義資料集,多維分析控制元件會根據使用者在分析介面中選擇的欄位自動計算出一個數據集,在模板報表的單元格中,可以直接通過 ds1 來引用該資料集。

報表模板的統計圖設定同普通報表一樣:

最後隱藏 1-3 行,使模板中只顯示統計圖的效果。
看到這裡你一定會想問下:潤乾報表中預定義的報表模板並不適用本公司的實際業務場景 ,那可不可以自己定義報表模板來使用呢?當然可以的,下面就來教你怎麼自定義報表模板~
自定義模板
報表模板從製作到使用要分成三步走,先來跟我一起做一個簡單報表模板,例如教育機構常用的統計學生成績的報表模板,操作如下:
第一步:配置報表模板根目錄
報表模板只有放在指定的目錄下,在分析介面中才能夠被引用到,這個目錄可以是報表模板的根目錄也可以是根目錄的子目錄,根目錄的配置方式如下:
在分析頁面 olap.jsp 中配置 rpxFolderOnServer 屬性:
guideConf.rpxFolderOnServer = “/WEB-INF/files/rpx/”; //伺服器上報表模板的根目錄,路徑相對於主目錄,預設為 /WEB-INF/files/rpx/
第二步:製作模板報表
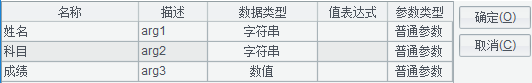
引數列表:
模板報表中需要先定義引數,欄位名需通過引數的形式引用分析介面中的查詢結果。
引數的個數由報表中要使用到的欄位的個數決定的 ,該模板報表中,我們要用到學生姓名、考試科目、科目成績這三個欄位,所以此處增加 3 個引數,引數名使用者可以自定義。

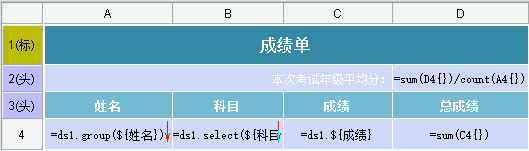
報表內容:
上面已經介紹過,在模板報表的單元格中,直接通過 ds1 作為資料集名引用。

D2 中計算年級平均分;
D4 單元格中彙總學生所有科目總成績,單元格中設定動態前景色,總成績小於年級平均分的字型顯示為紅色,否則顯示為黑色,前景色表示式為:if(value()<80,-65536,-16777216)。
** 儲存報表:** 將報表命名為 mb.rpx 並儲存到報表模板根目錄下。
第三步:使用預定義模板
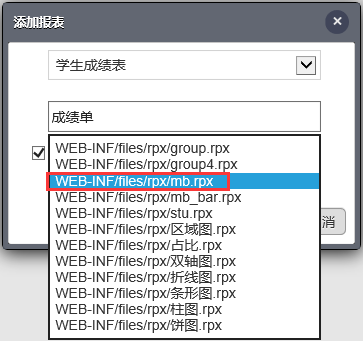
在分析介面中新增報表,選擇剛剛製作的模板報表 mb.rpx:

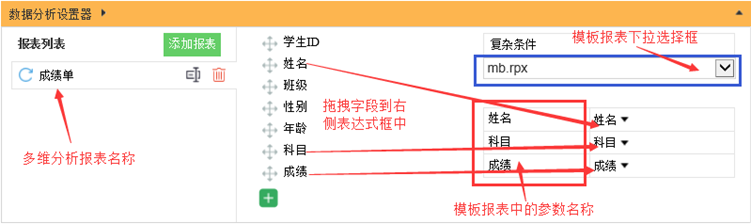
點選確定,進入資料分析設計器,設定如下:

預定義模板報表展現:

日常業務報表中,為了使報資料展現的更加直觀、形象,通常會用到統計圖。再舉個例子,教你如何製作圖表結合的報表模板。
接下來我們做一張訂單年度彙總的模板報表,要求圖表結合,可以直觀的看到不同時間節點的訂單個數、金額及增長率。
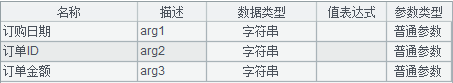
增加引數:

設計報表:

A3 格表示式:=ds1.group(year(${ 訂購日期}),${訂購日期}!=null;year(${ 訂購日期}):1)
B3 格表示式:=ds1.group(month(${ 訂購日期});month(${ 訂購日期}):1)
E3、E4 格值為空時用“-”填充,設定顯示值表示式:if(value()==null,“-”,value())
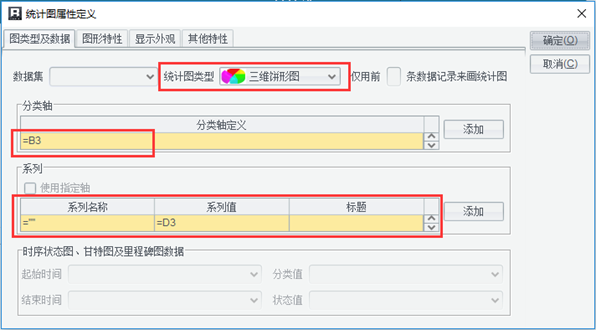
F3 為三維餅形圖,展現當年中各個月份的訂單總額情況,左主格為 A3,並設定餅圖的統計圖示題為:=A3{}+“年”,統計圖設定如下:

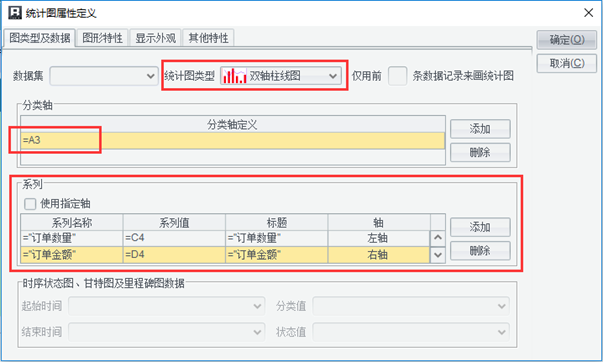
A7 為雙軸柱線圖,展現歷年的總訂單數及總訂單金額情況:

儲存報表: 報表命名為“訂單彙總表.rpx”並儲存到報表模板根目錄下。
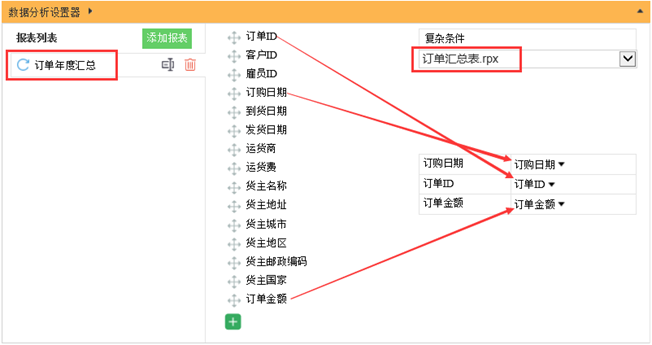
使用報表模板:

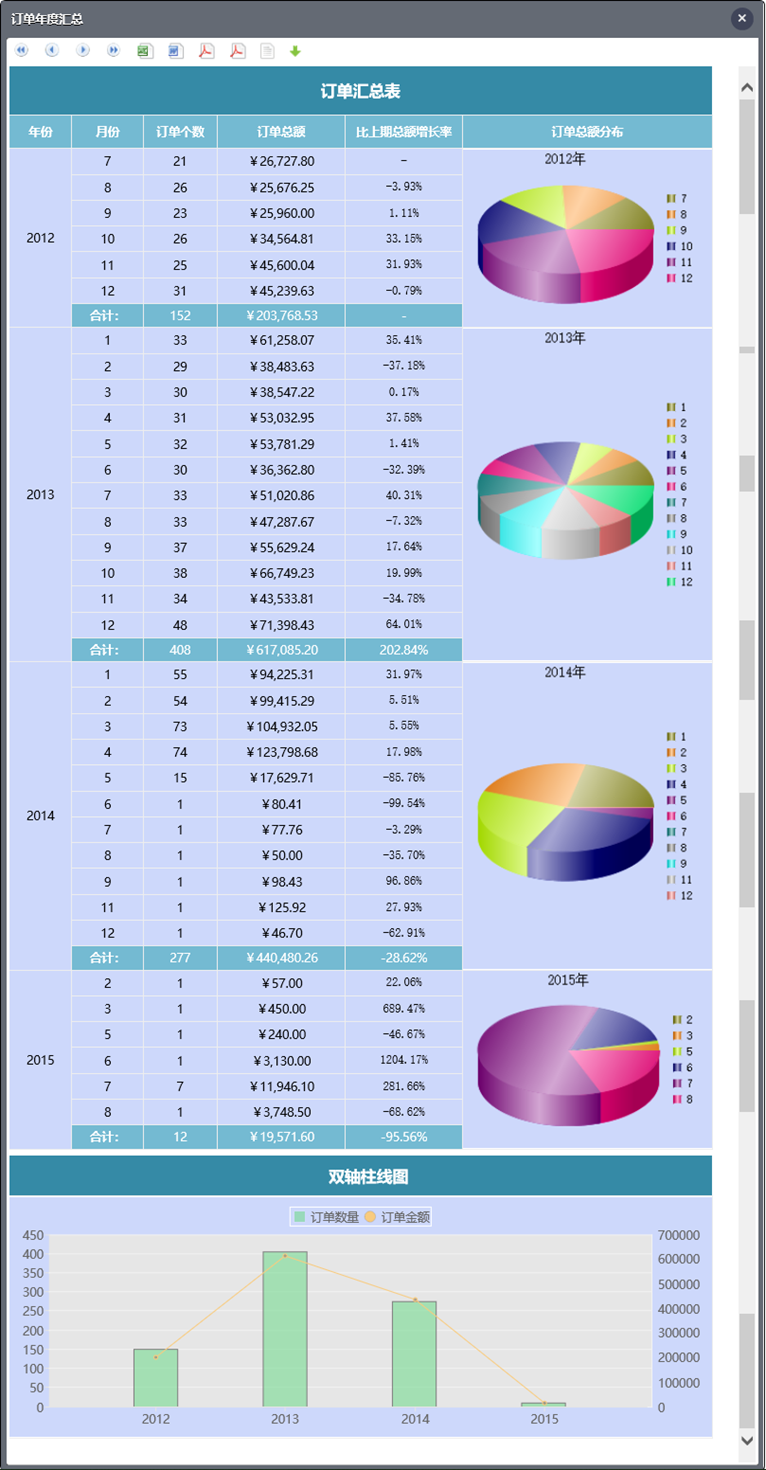
預覽報表:

自定義模板為報表展現的樣式設定及管理提供了良好的解決方案。既可以方便的對報表樣式進行設定,減少報表美化工作量,又能夠通過更改報表使用的模板,輕鬆實現報表樣式的統一維護和批量更新。還在等什麼,馬上來體驗一下吧~
作者:ddszm
連結:http://c.raqsoft.com.cn/article/1535016470846?r=xiaohuihui
來源:乾學院
著作權歸作者所有。商業轉載請聯絡作者獲得授權,非商業轉載請註明出處。
