css3 animation動畫執行結束,停頓幾秒後重新開始執行
阿新 • • 發佈:2018-11-03
要實現css3 animation動畫執行結束,停頓幾秒後重新開始執行的效果,首先想到的是延時執行:animation-delay,然後設定animation-iteration-count為infinite,即無限執行。但是不行,只有第一次執行的之後,會有延時,後面就是不停頓的執行。設定關鍵幀,也不好弄,那就藉助js吧,思路很簡單,將animation寫進一個class裡面,然後通過js的判斷+setTimeout延時,增刪這個class樣式:
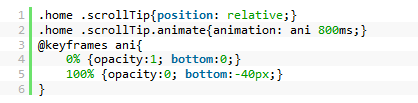
1、css程式碼:
.home .scrollTip{position: relative;}
.home .scrollTip.animate{animation: ani 800ms;}
@keyframes ani{
0% {opacity:1; bottom:0;}
100% {opacity:0; bottom:-40px;}
}
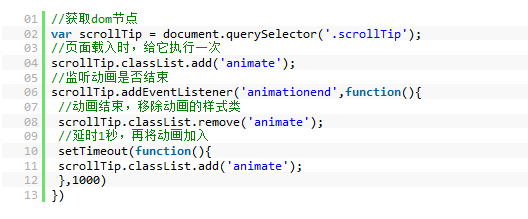
2、js程式碼
//獲取dom節點
var scrollTip = document.querySelector('.scrollTip');
//頁面載入時,給它執行一次
scrollTip.classList.add('animate');
//監聽動畫是否結束
scrollTip.addEventListener('animationend',function(){
//動畫結束,移除動畫的樣式類
scrollTip.classList.remove('animate');
//延時1秒,再將動畫加入
setTimeout(function(){
scrollTip.classList.add('animate');
},1000)
})