【Telerik UI for ASP.NET教程】如何在WPF應用程式中獲得流暢的設計主題

瞭解如何使用Telerik UI中的Fluent主題為WPF輕鬆設定WPF應用程式的主題。新增透明度,丙烯酸效果,陰影,動畫等,以使用最新的UX和UI趨勢實現應用程式的現代化。
在WPF中使用Fluent Design
現在可以輕鬆地修改使用Telerik UI for WPF構建的應用程式,應用Fluent設計系統原則。除了主題外,還可以獲得out-of-the-box的透明度,陰影,滑鼠互動動畫,以及最後但並非最不重要的Window視窗的丙烯酸效果甚至更多。

淺色和深色預定義調色盤
我們只是說我們不能停在那裡並且做到這一點,你可以選擇兩種顏色變化 - 淺色和深色 - 就像你可以使用套件中具有多個預設的其他主題一樣。使用單行程式碼,您可以將Progress Fluent主題的預設外觀從亮變為暗,從而使兩者之間的變化非常簡單:
FluentPalette.LoadPreset(FluentPalette.ColorVariation.Dark); 
更進一步根據Windows強調顏色自定義預設調色盤顏色:



不同的細節
深入瞭解使這個主題如此不同的細節:
控制元件模板內的 FluentControl,它有兩個內建效果:
Ripple:

Glow:

背景色調為黑色:
Ripple:

Glow:

Glyph:我們的Fluent主題受益的新FrameworkElement。我們用它來視覺化字型字形。它增加了載入時間,提供out-of-the-box的設計時支援,尊重FlowDirection並繼承其父級的Foreground。
Acrylic effect: 使用ThemeEffectsHelper.IsAcrylic附加屬性將特定半透明效果應用於Window,Popup和window-derivate控制元件。目前僅在Windows 10上支援它。在任何其他作業系統中,它只會產生透明的視窗/彈出視窗。:(但是,您也可以通過在MainWindow的靜態建構函式中設定ThemeEffectsHelper.IsAcrylicEnabled來禁用它。
The MaterialAssist static class:來自Material主題,它公開了 MouseOverBrush, PressedBrush, CheckedBrush等屬性,可用於直接修改控制元件的外觀而無需修改其控制元件模板。
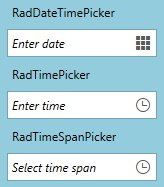
Transparency:這是一種隱藏的功能。分享一些很酷的東西!:)遵循Windows 10背後的概念,預設情況下我們使用半透明背景(PrimaryBrush)和前景(InputOpacity)進行輸入,並在MouseOver和Focused上實現。

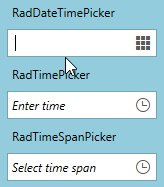
如果您不希望它們與應用程式背景混合,您可以通過設定以下內容輕鬆更改:
FluentPalette.Palette.InputOpacity= 1d;
FluentPalette.Palette.PrimaryColor= Colors.White;
結果將是:

Support of custom CornerRadius:如果您的應用程式需要圓角設計,您可以通過設定一行來將CornerRadius設定為大多數控制元件:
FluentPalette.Palette.CornerRadius = new CornerRadius(3);
支援自定義FocusThickness:如果您想更改Focus上顯示的預設2px邊框,您可以通過設定來修改其厚度:
FluentPalette.Palette.FocusThickness= new Thickness(1);
如何將Fluent主題新增到WPF應用程式中
使用隱式樣式:
1.開啟您的申請
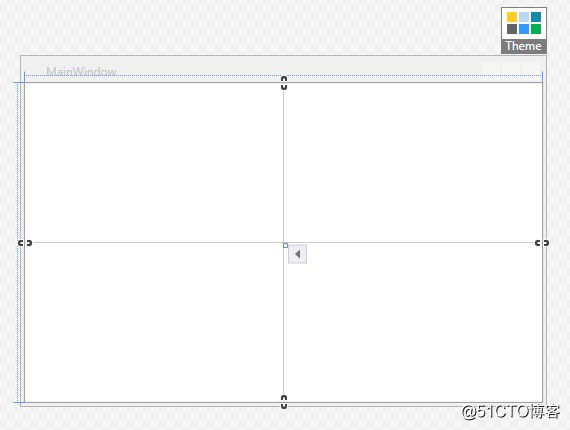
2.在設計檢視中單擊Telerik控制元件

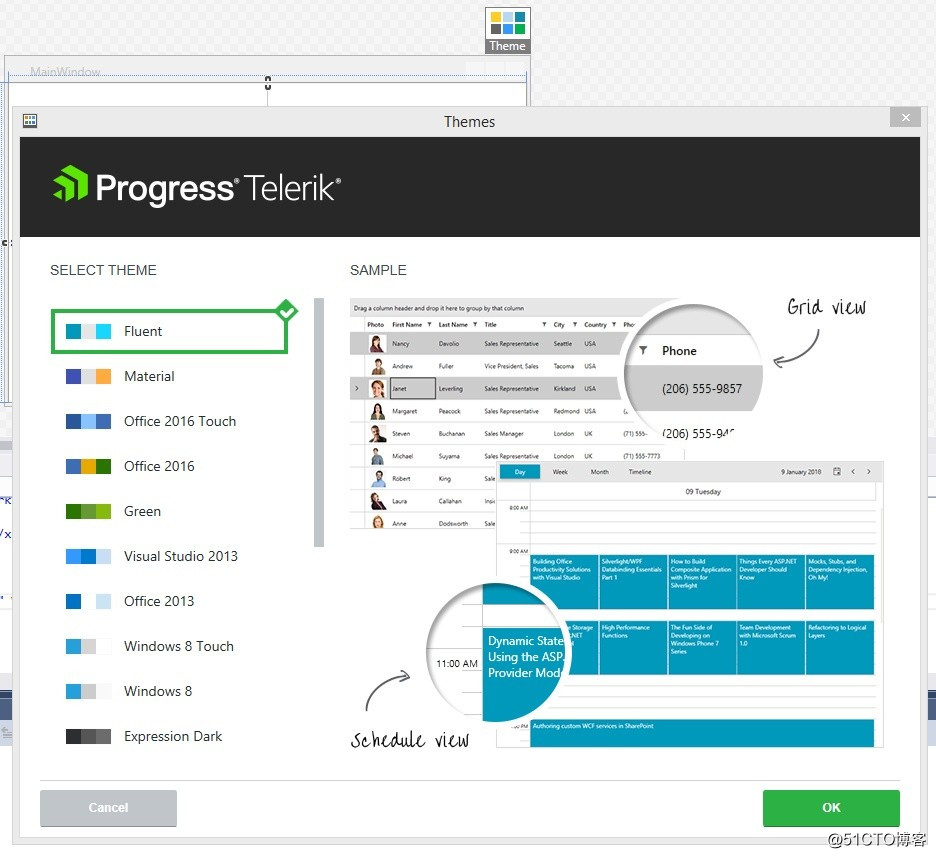
3.接下來,單擊Theme元素並從可用主題中選擇Fluent:

4.按確定即可設定!
如果您使用的是StyleManager,則需要在後面的程式碼中設定一行:
public MainWindow()
{
StyleManager.ApplicationTheme = new FluentTheme();
InitializeComponent();
}
