js操作json物件
阿新 • • 發佈:2018-11-01
工作中做了幾款自動化測試工具都是跟日誌讀取相關,日誌格式又大多數都是JSON,所以這裡把常用的JS操作JSON的方法做了總結:
1、 JSON字串轉化 JSON物件 [javascript] view plain copy
2、 JSON物件轉化 JSON 字串 [javascript] view plain copy
[javascript] view plain copy
上一節講到了將JSON轉化為字串可以用JSON.stringify() 方法,stringify還有個可選引數space,可以指定縮排用的空白字串,用於美化輸出(pretty-print); space引數是個數字,它代表有多少的空格;上限為10。該值若小於1,則意味著沒有空格;如果該引數沒有提供(或者為null)將沒有空格。
我們看下程式碼: [javascript] view plain copy
待美化的JSON:
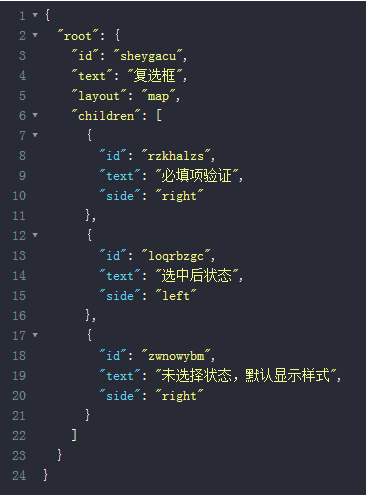
美化後的效果:
工作經常遇到這樣的字串,如下:
需要經過替換後,才能從字串轉化成JSON物件。這裡我們需要用JS實現replaceAll的功能, 將所有的 ' \\" ' 替換成 ' " ' . 程式碼如下,這裡的gm是固定的,g表示global,m表示multiple:
[javascript] view plain copy
替換後的效果如下:
1、遍歷JSON物件程式碼如下: [javascript] view plain copy
2、遍歷 JSON 陣列程式碼如下:
[javascript] view plain copy

期望處理後的JSON如下:
遞迴程式碼如下: [javascript] view plain copy
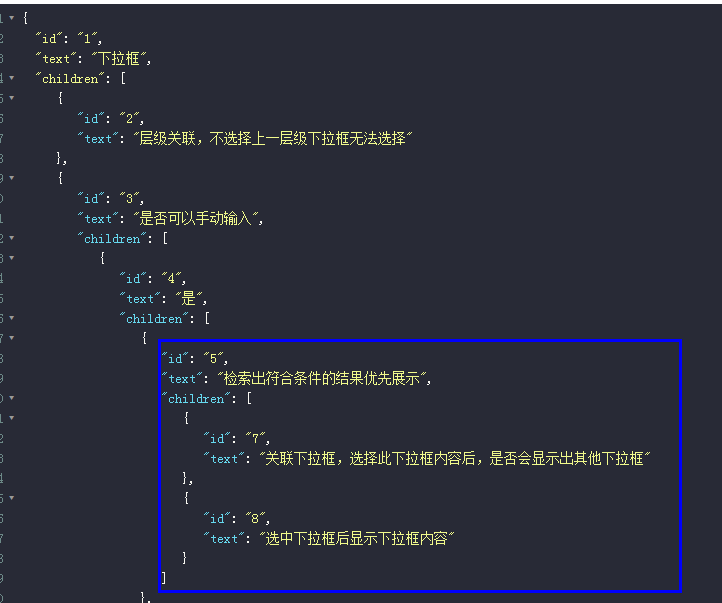
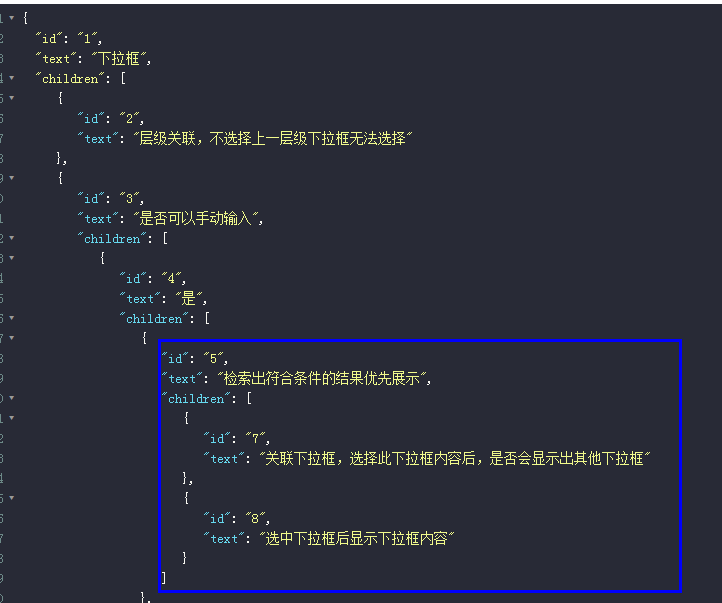
2、第二個例子是遞迴查詢目標節點(節點id為targetId,有且只有一個),找到後把targetChildren賦值給節點的children, 舉個例子,原始JSON如下,查詢的目標節點id為5:
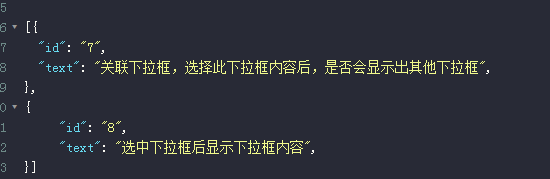
targetChildren為
期望最後處理的JSON結果為:
遞迴程式碼如下: [javascript] view plain copy
一、概念簡介
JSON(JavaScript Object Notation) 是一種輕量級的資料交換格式,採用完全獨立於語言的文字格式,是理想的資料交換格式。同時,JSON是 JavaScript 原生格式,這意味著在 JavaScript 中處理 JSON資料不須要任何特殊的 API 或工具包。 在JSON中,有兩種結構:物件和陣列。 1.物件 [javascript]- var packJson = {"name":"Liza", "password":"123"};
2.陣列
[javascript]
- var packJson = [{"name":"Liza", "password":"123"}, {"name":"Mike", "password":"456"}];
陣列是值的有序集合。一個數組以“[”開始,“]”結束。值之間運用 “,”分隔。
二、JSON物件和JSON字串的轉換
在資料傳輸過程中,JSON是以字串的形式傳遞的,而JS操作的是JSON物件,所以,JSON物件和JSON字串之間的相互轉換是關鍵。例如:JSON字串:
[javascript] view plain copy- var jsonStr ='{"name":"Liza", "password":"123"}' ;
JSON物件:
[javascript] view plain copy- var jsonObj = {"name":"Liza", "password":"123"};
1、 JSON字串轉化 JSON物件 [javascript] view plain copy
- var jsonObject= jQuery.parseJSON(jsonstr);
2、 JSON物件轉化 JSON 字串 [javascript] view plain copy
- var jsonstr =JSON.stringify(jsonObject );
三、JSON的輸出美化
[javascript] view plain copy
- JSON.stringify(value[, replacer [, space]])
上一節講到了將JSON轉化為字串可以用JSON.stringify() 方法,stringify還有個可選引數space,可以指定縮排用的空白字串,用於美化輸出(pretty-print); space引數是個數字,它代表有多少的空格;上限為10。該值若小於1,則意味著沒有空格;如果該引數沒有提供(或者為null)將沒有空格。
我們看下程式碼: [javascript] view plain copy
- var formatJsonStr=JSON.stringify(jsonObject,undefined, 2);
待美化的JSON:

美化後的效果:

四、JSON字串的替換
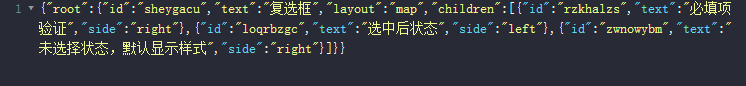
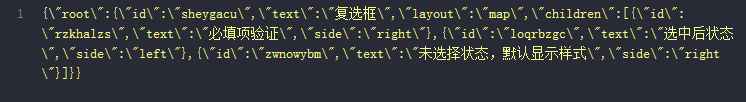
工作經常遇到這樣的字串,如下:

需要經過替換後,才能從字串轉化成JSON物件。這裡我們需要用JS實現replaceAll的功能, 將所有的 ' \\" ' 替換成 ' " ' . 程式碼如下,這裡的gm是固定的,g表示global,m表示multiple:
[javascript] view plain copy
- var jsonStr=jsonStr.replace(new RegExp('\\"',"gm"), '"' );
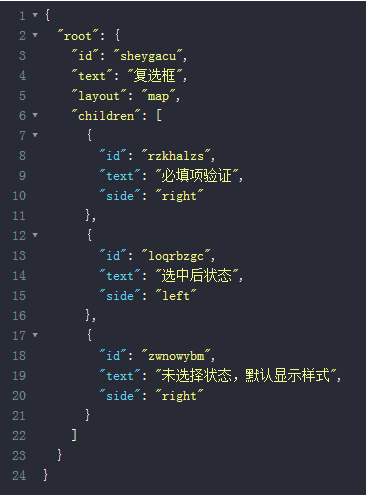
替換後的效果如下:

五、遍歷JSON物件和JSON陣列
1、遍歷JSON物件程式碼如下: [javascript] view plain copy
- var packJson = {"name":"Liza", "password":"123"} ;
- for(var k in packJson ){//遍歷packJson 物件的每個key/value對,k為key
- alert(k + " " + packJson[k]);
- }
2、遍歷 JSON 陣列程式碼如下:
[javascript] view plain copy
- var packJson = [{"name":"Liza", "password":"123"}, {"name":"Mike", "password":"456"}];
- for(var i in packJson){//遍歷packJson 陣列時,i為索引
- alert(packJson[i].name + " " + packJson[i].password);
- }
六、遞迴遍歷
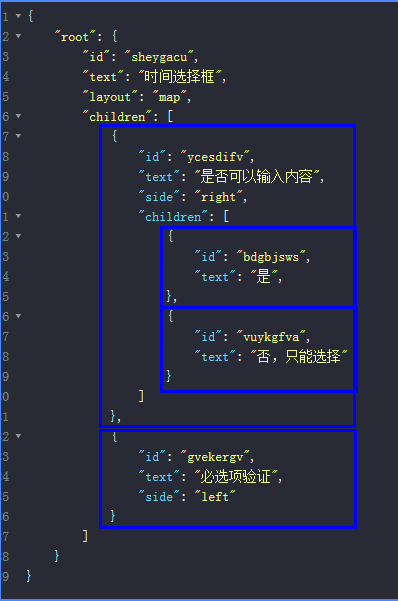
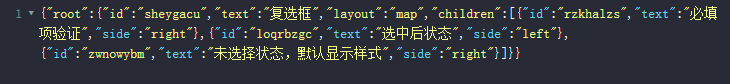
為了實現一些複雜功能常常需要遞迴遍歷JSON物件,這裡給出兩個遞迴的例子,希望能給大家參考遞迴的寫法。 1、第一個例子是遞迴遍歷JSON,遇到陣列的時候,陣列中有超過一個物件,刪除第一個物件之後的所有物件 舉個例子,原始JSON如下:
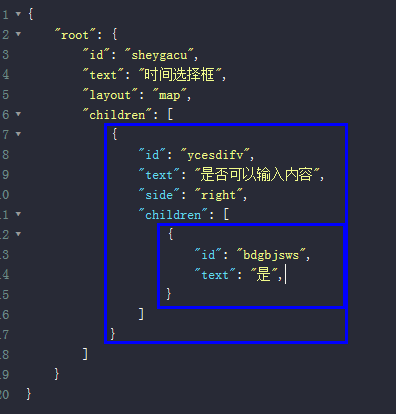
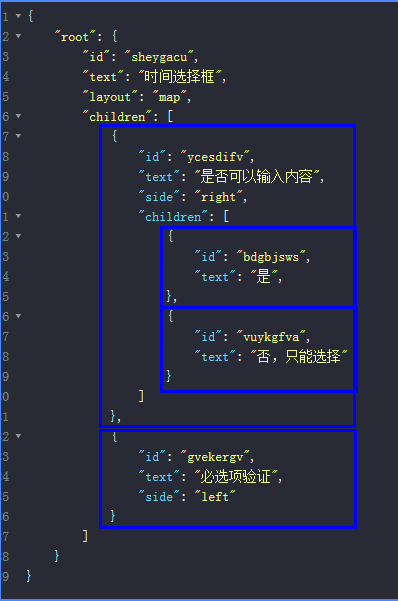
期望處理後的JSON如下:

遞迴程式碼如下: [javascript] view plain copy
- /**
- *返回處理後的 json字串
- */
- function jsonParse(jsonObj) {
- distinctJson(jsonObj);
- var last=JSON.stringify(jsonObj, undefined, 2);
- return last;
- }
- /**
- * 去掉 json中陣列多餘的項
- */
- function distinctJson(obj) {
- if(obj instanceof Array) {
- if(obj.length > 1) { //陣列中有超過一個物件,刪除第一個物件之後的所有物件
- obj.splice(1, (obj.length - 1));
- }
- distinctJson(obj[0]);
- } else if(obj instanceof Object) {
- for( var index in obj){
- var jsonValue = obj[index];
- distinctJson(jsonValue);
- }
- }
- }
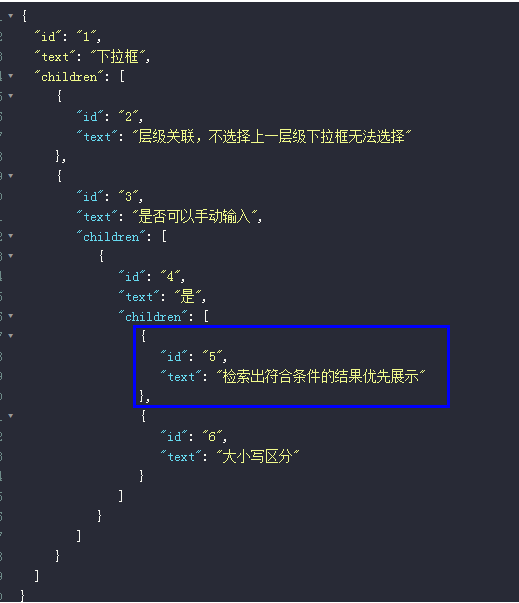
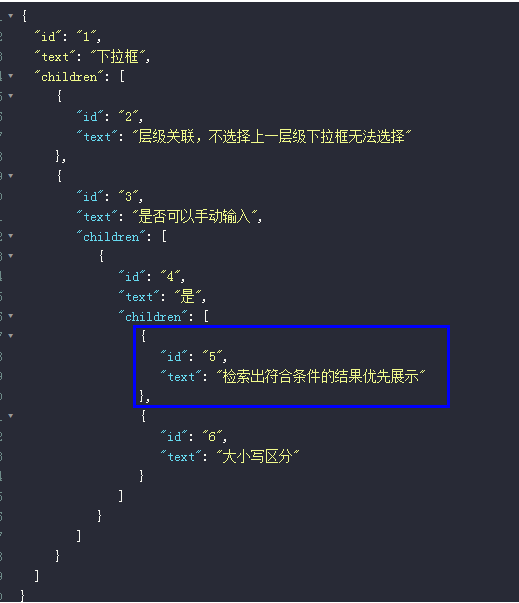
2、第二個例子是遞迴查詢目標節點(節點id為targetId,有且只有一個),找到後把targetChildren賦值給節點的children, 舉個例子,原始JSON如下,查詢的目標節點id為5:

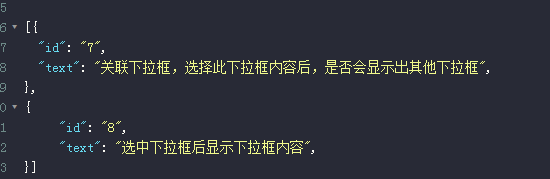
targetChildren為

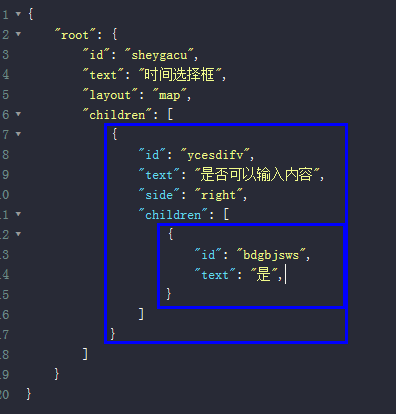
期望最後處理的JSON結果為:

遞迴程式碼如下: [javascript] view plain copy
- /**
- * 遞迴查詢目標節點
- */
- function findTarget(obj,targetId,targetChildren){
- if(obj.id==targetId){
- obj.children=targetChildren;
- return true;
- }else{
- if(obj.children!=null){
- for(var i=0; i<obj.children.length; i++){
- var flag=findTarget(obj.children[i],targetId,targetChildren);
- if(flag==true){
- return true;
- }
- }
- }
- }
- return false;
- }
