javaScript需要掌握的基本知識
一,JavaScript嵌入頁面的方式
1、行間事件(主要用於事件)
<input type="button" name="" onclick="alert('ok!');">2、頁面script標籤嵌入
<script type="text/javascript">
var a = '你好!';
alert(a);
</script>3、外部引入
<script type="text/javascript" src="js/index.js"></script>二,JavaScript語句與註釋與斷點除錯
1、一條javascript語句應該以“;”結尾
2、javascript註釋
// 單行註釋
/* */多行註釋
3、斷點除錯
藉助火狐和IE瀏覽器進行斷點除錯
三,JavaScript變數
1.JavaScript 是一種弱型別語言
javascript的變數型別由它的值來決定。 定義變數需要用關鍵字 ‘var’
var a = 123;
var b = 'asd';
//同時定義多個變數可以用","隔開,公用一個‘var’關鍵字
var c = 45,d='qwe',f='68';2,變數型別
(1)5中基本資料型別:number、string、boolean、undefined、null
(2)1種複合型別:object
3.變數、函式、屬性、函式引數命名規範
(1)、區分大小寫
(2)、第一個字元必須是字母、下劃線(_)或者美元符號($)
(3)、其他字元可以是字母、下劃線、美元符或數字
4.變數的作用域
變數作用域指的是變數的作用範圍,javascript中的變數分為全域性變數和區域性變數。
(1)、全域性變數:在函式之外定義的變數,為整個頁面公用,函式內部外部都可以訪問。
(2)、區域性變數:在函式內部定義的變數,只能在定義該變數的函式內部訪問,外部無法訪問。
<script type="text/javascript">
//全域性變數
var a = 12;
function myalert()
{
//區域性變數
var b = 23;
alert(a);
alert(b);
}
myalert(); //彈出12和23
alert(a); //彈出12
alert(b); //出錯
</script>三,獲取元素方法
可以使用內建物件document上的getElementById方法來獲取頁面上設定了id屬性的元素,獲取到的是一個html物件,然後將它賦值給一個變數。
1.第一種方法:將javascript放到頁面最下邊
....
<div id="div1">這是一個div元素</div>
....
<script type="text/javascript">
var oDiv = document.getElementById('div1');
</script>
</body>2,第二種方法:將javascript語句放到window.onload觸發的函式裡面,獲取元素的語句會在頁面載入完後才執行,就不會出錯了。
<script type="text/javascript">
window.onload = function(){
var oDiv = document.getElementById('div1');
}
</script>
....
<div id="div1">這是一個div元素</div>3.獲取元素的四種方法:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<title>04_獲取元素方法.html</title>
<!-- 窗體載入完畢之後,獲取
<script type="text/javascript">
window.onload = function () {
var div1 = document.getElementById("div1")
console.info(div1)
}
window.onload = function () {
console.info("孫迎光說你自己沒睡覺...你信不信?")
}
</script>
-->
</head>
<body>
<div id="div1" name="laowang">
<h1>獲取元素方法</h1>
<img src="xxxxxxx" alt="">
</div>
<div id="div2">
<div id="div21"></div>
<div class="p1"></div>
<div class="aaaa1">nini</div>
<p class="p2" name="laowang"></p>
<p class="p1"></p>
<p class="p3"></p>
</div>
</body>
</html>
<!-- 第一種方式,寫在最後
<script type="text/javascript">
var div1 = document.getElementById("div1")
console.info(div1)
</script>
-->
<script type="text/javascript">
//返回的是一個物件 ----
var div1 = document.getElementById("div1")
console.info(typeof div1)
console.info(div1)
console.info("***************************************")
//返回的是一個集合 ----
var divs = document.getElementsByTagName("div")
console.info(typeof divs)
console.info(divs)
console.info(divs[0])
console.info("***************************************")
var h1s = document.getElementsByTagName("h1")
console.info(typeof h1s)
console.info(h1s[0])
console.info("***************************************")
//返回的是一個集合,個別瀏覽器不相容
var p1s = document.getElementsByClassName("aaaa1")
console.info(typeof p1s)
console.info(p1s)
console.info("***************************************")
//返回的是一個集合
var div = document.getElementsByName("laowang")
console.info(div)
</script>四,操作元素的屬性
獲取的頁面元素,就可以對頁面元素的屬性進行操作,屬性的操作包括屬性的讀和寫。
操作屬性的方法
1、“.” 操作
2、“[ ]”操作
屬性寫法
1、html的屬性和js裡面屬性寫法一樣
2、“class” 屬性寫成 “className”
3、“style” 屬性裡面的屬性,有橫槓的改成駝峰式,比如:“font-size”,改成”style.fontSize”
通過“.”操作屬性:
<script type="text/javascript">
window.onload = function(){
var oInput = document.getElementById('input1');
var oA = document.getElementById('link1');
// 讀取屬性值
var val = oInput.value;
var typ = oInput.type;
var nam = oInput.name;
var links = oA.href;
// 寫(設定)屬性
oA.style.color = 'red';
oA.style.fontSize = val;
}
</script>
......
<input type="text" name="setsize" id="input1" value="20px">
<a href="http://www.laowang.com" id="link1">老王</a>通過“[ ]”操作屬性:
<script type="text/javascript">
window.onload = function(){
var oInput1 = document.getElementById('input1');
var oInput2 = document.getElementById('input2');
var oA = document.getElementById('link1');
// 讀取屬性
var val1 = oInput1.value;
var val2 = oInput2.value;
// 寫(設定)屬性
// oA.style.val1 = val2; 沒反應
oA.style[val1] = val2;
}
</script>
......
<input type="text" name="setattr" id="input1" value="fontSize">
<input type="text" name="setnum" id="input2" value="30px">
<a href="http://www.laowang.com" id="link1"></a>innerHTML :innerHTML可以讀取或者寫入標籤包裹的內容
<script type="text/javascript">
window.onload = function(){
var oDiv = document.getElementById('div1');
//讀取
var txt = oDiv.innerHTML;
alert(txt);
//寫入
oDiv.innerHTML = '<a href="http://www.laowang.com">老王<a/>';
}
</script>
......
<div id="div1">這是一個div元素</div>五,函式
函式就是重複執行的程式碼片。
1,函式定義與執行
<script type="text/javascript">
// 函式定義
function aa(){
alert('hello!');
}
// 函式執行
aa();
</script>2,變數與函式預解析
JavaScript解析過程分為兩個階段,先是編譯階段,然後執行階段,在編譯階段會將function定義的函式提前,並且將var定義的變數宣告提前,將它賦值為undefined。
<script type="text/javascript">
aa(); // 彈出 hello!
alert(bb); // 彈出 undefined
function aa(){
alert('hello!');
}
var bb = 123;
</script>3,提取行間事件
在html行間呼叫的事件可以提取到javascript中呼叫,從而做到結構與行為分離。
<!--行間事件呼叫函式 -->
<script type="text/javascript">
function myalert(){
alert('ok!');
}
</script>
......
<input type="button" name="" value="彈出" onclick="myalert()"><!-- 提取行間事件 -->
<script type="text/javascript">
window.onload = function(){
var oBtn = document.getElementById('btn1');
oBtn.onclick = myalert;
function myalert(){
alert('ok!');
}
}
</script>
......
<input type="button" name="" value="彈出" id="btn1">4.匿名函式
定義的函式可以不給名稱,這個叫做匿名函式,可以將匿名函式直接賦值給元素繫結的事件來完成匿名函式的呼叫。
<script type="text/javascript">
window.onload = function(){
var oBtn = document.getElementById('btn1');
/*
oBtn.onclick = myalert;
function myalert(){
alert('ok!');
}
*/
// 直接將匿名函式賦值給繫結的事件
oBtn.onclick = function (){
alert('ok!');
}
}
</script>5,函式傳參
<script type="text/javascript">
function myalert(a){
alert(a);
}
myalert(12345);
</script>6,函式’return’關鍵字
函式中’return’關鍵字的作用:
(1)、返回函式執行的結果
(2)、結束函式的執行
(3)、阻止預設行為
<script type="text/javascript">
function add(a,b){
var c = a + b;
return c;
alert('here!');
}
var d = add(3,4);
alert(d); //彈出7
</script>六,條件
1.運算子
(1)、算術運算子: +(加)、 -(減)、 *(乘)、 /(除)、 %(求餘)
(2)、賦值運算子:=、 +=、 -=、 *=、 /=、 %=
(3)、條件運算子:==(值相同)、===(型別和值都要相同)、>、>=、<、<=、!=、&&(而且)、||(或者)、!(否)
2.if else
var a = 6;
if(a==1){
alert('語文');
}else if(a==2){
alert('數學');
}else if(a==3){
alert('英語');
}else if(a==4){
alert('美術');
}else if(a==5){
alert('舞蹈');
}else{
alert('不補習');
}3.switch
var a = 6;
switch (a){
case 1:
alert('語文');
break;
case 2:
alert('數學');
break;
case 3:
alert('英語');
break;
case 4:
alert('美術');
break;
case 5:
alert('舞蹈');
break;
default:
alert('不補習');
}七,陣列
1.定義陣列的方法
//物件的例項建立
var aList = new Array(1,2,3);
//直接量建立
var aList2 = [1,2,3,'asd'];2.運算元組中資料的方法
(1)、獲取陣列的長度:aList.length;
var aList = [1,2,3,4];
alert(aList.length); // 彈出4(2)、用下標運算元組的某個資料:aList[0];
var aList = [1,2,3,4];
alert(aList[0]); // 彈出1(3)、join() 將陣列成員通過一個分隔符合併成字串
var aList = [1,2,3,4];
alert(aList.join('-')); // 彈出 1-2-3-4(4)、push() 和 pop() 從陣列最後增加成員或刪除成員
var aList = [1,2,3,4];
aList.push(5);
alert(aList); //彈出1,2,3,4,5
aList.pop();
alert(aList); // 彈出1,2,3,4(5)、unshift()和 shift() 從陣列前面增加成員或刪除成員
var aList = [1,2,3,4];
aList.unshift(5);
alert(aList); //彈出5,1,2,3,4
aList.shift();
alert(aList); // 彈出1,2,3,4(6)、reverse() 將陣列反轉
var aList = [1,2,3,4];
aList.reverse();
alert(aList); // 彈出4,3,2,1(7)、indexOf() 返回陣列中元素第一次出現的索引值
var aList = [1,2,3,4,1,3,4];
alert(aList.indexOf(1));(8)、splice() 在陣列中增加或刪除成員
var aList = [1,2,3,4];
aList.splice(2,1,7,8,9); //從第2個元素開始,刪除1個元素,然後在此位置增加'7,8,9'三個元素
alert(aList); //彈出 1,2,7,8,9,42.多維陣列
var aList = [[1,2,3],['a','b','c']];
alert(aList[0][1]); //彈出2;3.獲取元素的第二種方法
document.getElementsByTagName(”),獲取的是一個選擇集,也是陣列,但是可以用下標的方式操作選擇集裡面的dom元素。
八,迴圈
程式中進行有規律的重複性操作,需要用到迴圈語句。
1.for迴圈
for(var i=0;i<len;i++)
{
......
}2.while迴圈
var i=0;
while(i<8){
.....
i++;
}3.陣列去重
var aList = [1,2,3,4,4,3,2,1,2,3,4,5,6,5,5,3,3,4,2,1];
var aList2 = [];
for(var i=0;i<aList.length;i++){
if(aList.indexOf(aList[i])==i){
aList2.push(aList[i]);
}
}
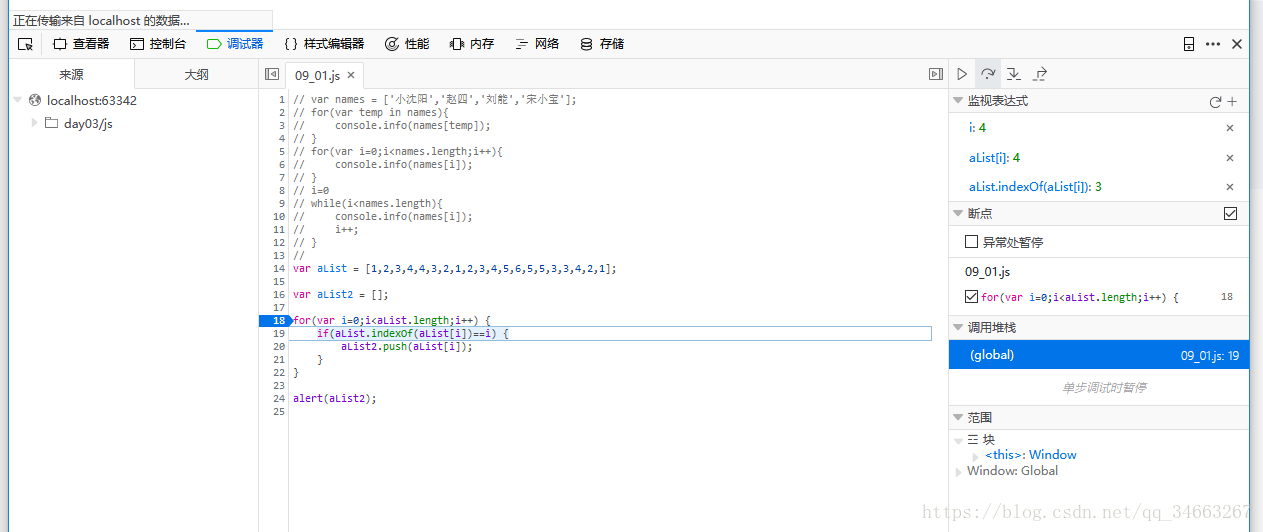
alert(aList2);斷點除錯法理解indexOf()陣列去重

九,javaScript三大模組
JavaScript 的核心 ECMAScript 描述了該語言的語法和基本物件;
DOM 描述了處理網頁內容的方法和介面;
BOM 描述了與瀏覽器進行互動的方法和介面。

1、ECMAscript javascript的語法(變數、函式、迴圈語句等語法)
2、DOM 文件物件模型 操作html和css的方法
3、BOM 瀏覽器物件模型操作瀏覽器的一些方法
十,字串
1、字串合併操作:“ + ”
2、parseInt() 將數字字串轉化為整數
3、parseFloat() 將數字字串轉化為小數
4、split() 把一個字串分隔成字串組成的陣列
5、charAt() 獲取字串中的某一個字元
6、indexOf() 查詢字串是否含有某字元
7、substring() 擷取字串 用法: substring(start,end)(不包括end)
8、toUpperCase() 字串轉大寫
9、toLowerCase() 字串轉小寫
//字串反轉
var str = 'asdfj12jlsdkf098';
var str2 = str.split('').reverse().join('');
alert(str2); 十一,定時器
1.定時器型別及語法
/*
定時器:
setTimeout 只執行一次的定時器
clearTimeout 關閉只執行一次的定時器
setInterval 反覆執行的定時器
clearInterval 關閉反覆執行的定時器
*/
var time1 = setTimeout(myalert,2000);
var time2 = setInterval(myalert,2000);
/*
clearTimeout(time1);
clearInterval(time2);
*/
function myalert(){
alert('ok!');
}2.定時器製作時鐘
<script type="text/javascript">
window.onload = function(){
var oDiv = document.getElementById('div1');
function timego(){
var now = new Date();
var year = now.getFullYear();
var month = now.getMonth()+1;
var date = now.getDate();
var week = now.getDay();
var hour = now.getHours();
var minute = now.getMinutes();
var second = now.getSeconds();
var str = '當前時間是:'+ year + '年'+month+'月'+date+'日 '+toweek(week)+' '+todou(hour)+':'+todou(minute)+':'+todou(second);
oDiv.innerHTML = str;
}
timego();
setInterval(timego,1000);
}
function toweek(n){
if(n==0)
{
return '星期日';
}
else if(n==1)
{
return '星期一';
}
else if(n==2)
{
return '星期二';
}
else if(n==3)
{
return '星期三';
}
else if(n==4)
{
return '星期四';
}
else if(n==5)
{
return '星期五';
}
else
{
return '星期六';
}
}
function todou(n){
if(n<10)
{
return '0'+n;
}
else
{
return n;
}
}
</script>
......
<div id="div1"></div>3.定時器製作倒計時
<script type="text/javascript">
window.onload = function(){
var oDiv = document.getElementById('div1');
function timeleft(){
var now = new Date();
var future = new Date(2016,8,12,24,0,0);
var lefts = parseInt((future-now)/1000);
var day = parseInt(lefts/86400);
var hour = parseInt(lefts%86400/3600);
var min = parseInt(lefts%86400%3600/60);
var sec = lefts%60;
str = '距離2016年9月12日晚24點還剩下'+day+'天'+hour+'時'+min+'分'+sec+'秒';
oDiv.innerHTML = str;
}
timeleft();
setInterval(timeleft,1000);
}
</script>
......
<div id="div1"></div>十二,型別轉換
1、直接轉換 parseInt() 與 parseFloat()
alert('12'+7); //彈出127
alert( parseInt('12') + 7 ); //彈出19
alert( parseInt(5.6)); // 彈出5
alert('5.6'+2.3); // 彈出5.62.3
alert(parseFloat('5.6')+2.3); // 彈出7.8999999999999995
alert(0.1+0.2); //彈出 0.3000000000000004
alert((0.1*100+0.2*100)/100); //彈出0.3
alert((parseFloat('5.6')*100+2.3*100)/100); //彈出7.92、隱式轉換 “==” 和 “-”
if('3'==3)
{
alert('相等');
}
// 彈出'相等'
alert('10'-3); // 彈出7
3、NaN 和 isNaN
alert( parseInt('123abc') ); // 彈出123
alert( parseInt('abc123') ); // 彈出NaN十三,閉包
1.閉包概念:
函式巢狀函式,內部函式可以引用外部函式的引數和變數,引數和變數不會被垃圾回收機制收回
function aaa(a){
var b = 5;
function bbb(){
a++;
b++;
alert(a);
alert(b);
}
return bbb;
}
var ccc = aaa(2);
ccc();
ccc();改寫成封閉函式的形式:
var ccc = (function(a){
var b = 5;
function bbb(){
a++;
b++;
alert(a);
alert(b);
}
return bbb;
})(2);
ccc();
ccc();2.閉包用處:
(1)、將一個變數長期駐紮在記憶體當中,可用於迴圈中存索引值
<script type="text/javascript">
window.onload = function(){
var aLi = document.getElementsByTagName('li');
for(var i=0;i<aLi.length;i++)
{
(function(i){
aLi[i].onclick = function(){
alert(i);
}
})(i);
}
}
</script>
......
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
<li>444</li>
<li>555</li>
</ul>(2)私有變數計數器,外部無法訪問,避免全域性變數的汙染
<script type="text/javascript">
var count = (function(){
var a = 0;
function add(){
a++;
return a;
}
return add;
})()
count();
count();
var nowcount = count();
alert(nowcount);
</script>