JavaScript中陣列Array.prototype的常用的方法彙總
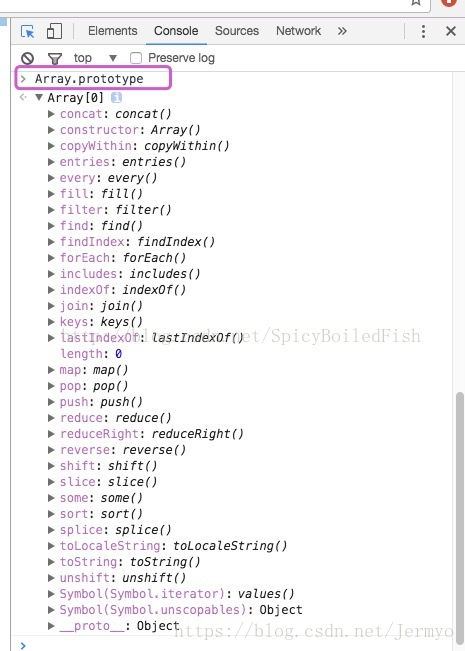
Array建構函式的API,我們可以通過控制檯列印Array.prototype可以知道有以下這些方法。這是Array的原型物件的所有方法,對陣列而言是可以繼承所有的這些方法的:
接下來,我們就以12個比較常見常用的API開始說起:
1. join() 將陣列轉化為字串,並且以某個分隔符進行連線,預設是使用的逗號“ , ”
var arr1=[1,2,3];
console.log(arr1.join(‘_’));
可以使用join()來封裝一個函式,連續列印重複的字元,並且可以指定重複一個字串多少次;
原理:假設n為3,那麼new Array(4)就是新建一個長度為4的空的陣列[,,,],現在用字元‘a’串起來,正好是三個連線符,所以返回的是aaa
function repeatArray(str,n){
console.log(new Array(n+1).join(str));}
repeatArray(‘a’,3); //aaa
repeatArray(‘Hi’,5); //HiHiHiHiHi
2.reverse() 將陣列中的元素順序顛倒。注意:這個方法會改變原陣列的。
var arr2=[1,2,3];
arr2.reverse();
console.log(arr2); //這時候arr2呼叫完reverse方法後,就已經改變了arr2陣列了,即原陣列被修改
3.sort() 預設是以字母的順序進行排序的,如果是判斷陣列的數字或者物件元素的數字,需要新增引數。注意:這個方法會改變原陣列。
var arr3=[“a”,”d”,”c”,”b”];
arr3.sort();
console.log(arr3); //返回[“a”,”b”,”c”,”d”]
判斷陣列中是number型別的:
var arr4=[13,5,24,41,3];
arr4.sort(); //[13,,24,3,5,41]不是我們想要的結果
arr4.sort(function(a,b){
return a-b; //因為減號這個操作符,預設是可以將字串轉化為number型別的
});
判斷陣列中是object型別的:
var arr5=[{age:25},{age:3},{age:6}];
arr5.sort(); //排序無效,仍然是按照字母順序進行排序的
arr5.sort(function(a,b){ //按照數字大小進行排序了
return a.age- b.age;
});
用forEach迴圈遍歷陣列元素:
arr5.forEach(function(item){ //forEach用來迴圈遍歷陣列的
console.log(‘age’,item.age)
});
4.concat() 合併陣列,注意:concat方法不會改變原陣列。
var arr6=[1,2,3];
console.log(arr6.concat([4,6,7])); //[1,2,3,4,6,7]
console.log(arr6.concat([11,12],13)); //[1,2,3,11,12,13]
console.log(arr6.concat([11,[12,13]])); //[1,2,3,11,[12,13]];
5.slice() 擷取片段slice(i,n) i表示擷取開始位置的索引,n為擷取結束的位置的索引,[ i, n)是左閉右開區間,從i到n的陣列。注意:原陣列未被修改。
var arr7=[1,2,3,4,5];
arr7.slice(1,3); //返回[2,3]
arr7.slice(1); //[2,3,4,5] 如果只有一個引數的話,就表示開始位置索引到陣列末尾所有元素
arr7.slice(1,-1); //[2,3,4] -1表示陣列的最後一個元素,根據左閉右開原則
arr7.slice(-4,-3); //[2] -1表示陣列的最後一個元素,-2就是倒數第二個,以此類推
6.splice() 陣列拼接,刪除從某個索引值開始的幾個元素後,再重新拼接成陣列。注意:原陣列被修改。
var arr8=[1,2,3,4,5];
//arr8.splice(2); //[1,2] 刪除從索引值2開始往後的所有元素3,4,5之後,拼接的陣列為[1,2]
//arr8.splice(2,2); //[1,2,5]; 刪除從索引值2開始往後的兩個元素3,4之後,拼接的陣列是[1,2,5]
arr8.splice(1,1,”a”,”b”); //[1,”a”,”b”,3,4,5] 刪除索引值1開始的一個元素2,然後在這個位置新增兩個元素:”a”,”b”
7.forEach(function(item,index){}) 陣列中迴圈遍歷方法的一種,還有for in; item表示元素本身,index是索引值
8.map(function(item){}) 陣列中迴圈遍歷方法.不會改變原陣列的元素.
var arr9=[1,2,3];
arr9.map(function(item){ //列印結果 2 3 4
console.log(item+1)
});
console.log(arr9); //返回的仍然是[1,2,3]
9.filter(function(item,index){}) 過濾陣列,函式返回值是過濾後的陣列元素,但是並不會改變原陣列.
var arr10=[1,2,3,4,5,6,7,8,9,10];
arr10.filter(function(item,index){ //[2,4]
return item%2==0 && index<5;
});
console.log(arr10); //[1,2,3,4,5,6,7,8,9,10]
10.every(function(item){})和some(function(item){}) 判斷陣列中的每一個元素是不是都滿足一個條件/存在某個元素滿足條件,//返回布林型別,且不會改變原陣列
var arr11=[1,2,3,4,5];
arr11.every(function(item){ //false 不是每個元素都符合條件
return item>4
});
arr11.some(function(item){ //true 存在元素符合條件,即5
return item>4
});
11.reduce(function(x,y){},m); //每兩個兩個一起進行判斷,得到的值作為新的x值.m引數指定為m為第一個x,(m可以省略)從左到右依次.不會改變原陣列.
var arr12=[3,6,9];
arr12.reduce(function(x,y){
return x>y?x:y;
})
//reduceRight(function(x,y){}); //方法和reduce一樣,只是這次是從右向左開始依次進行判斷取值.
12.indexOf() //判斷元素在陣列中的索引值,有返回索引值,沒有返回-1,順序是從左到右,且不會改變原陣列
var arr13=[1,2,3,2,1];
arr13.indexOf(1,-1); //查詢1,且從-1的位置開始從左到右開始找,那麼應該就是最後一個元素,即4
arr13.indexOf(2,-1); //查詢2,且從-1的位置開始從左到右開始找,那麼則沒有,返回-1
//lastIndexOf() //跟indexOf()方法一樣,只是這是從右到左開始找元素索引值.
// 注意這裡的索引值都是不變的,不可能從右到左,那索引值也從右到左開始數, arr13的索引值一直都是0,1,2,3,4
arr13.lastIndexOf(2,-2) //查詢2,從-2開始找,返回3
//Array建構函式的方法有以下:(也是ES5)
//1.Array.isArray([]) 判斷一個建構函式是否是陣列
//判斷陣列的方法有以下:
//1. [] instanceof Array
//2. ({}).toString.call([])===’[object Array]’
//3. [].constructor===Array