transform(轉https://blog.csdn.net/qq_24189933/article/details/79293870)
transform
前面我們一起學習了CSS3中的漸變、圓角、陰影等幾個屬性的使用,今天開始我們一起來學習有關於CSS3制作動畫的幾個屬性:變形(transform)、轉換(transition)和動畫(animation)等更高級的CSS3技術。本文主要介紹的是這三個屬性之中的第一個──變形transform。
Transform字面上就是變形,改變的意思。在CSS3中transform主要包括以下幾種:旋轉rotate、扭曲skew、縮放scale和移動translate以及矩陣變形matrix。下面我們一起來看看CSS3中transform的旋轉rotate、扭曲skew、縮放scale和移動translate具體如何實現,老樣子,我們就從transform的語法開始吧。
語法:
transform : none | [ ]* 也就是: transform: rotate | scale | skew | translate |matrix;
none:表示不進麽變換;表示一個或多個變換函數,以空格分開;換句話說就是我們同時對一個元素進行transform的多種屬性操作,例如rotate、scale、translate三種,但這裏需要提醒大家的,以往我們疊加效果都是用逗號(“,”)隔開,但transform中使用多個屬性時卻需要有空格隔開。大家記住了是空格隔開。
取值:
transform屬性實現了一些可用SVG實現的同樣的功能。它可用於內聯(inline)元素和塊級(block)元素。它允許我們旋轉、縮放和移動元素,他有幾個屬性值參數:rotate;translate;scale;skew;matrix。下面我們分別來介紹這幾個屬性值參數的具體使用方法:
一、旋轉rotate
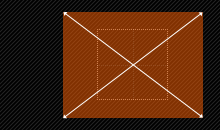
rotate() :通過指定的角度參數對原元素指定一個2D rotation(2D 旋轉),需先有transform-origin屬性的定義。transform-origin定義的是旋轉的基點,其中angle是指旋轉角度,如果設置的值為正數表示順時針旋轉,如果設置的值為負數,則表示逆時針旋轉。如:transform:rotate(30deg):

二、移動translate
移動translate我們分為三種情況:translate(x,y)水平方向和垂直方向同時移動(也就是X軸和Y軸同時移動);translateX(x)僅水平方向移動(X軸移動);translateY(Y)僅垂直方向移動(Y軸移動),具體使用方法如下:
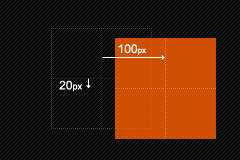
1、translate([, ]) :通過矢量[tx, ty]指定一個2D translation,tx 是第一個過渡值參數,ty 是第二個過渡值參數選項。如果未被提供,則ty以 0 作為其值。也就是translate(x,y),它表示對象進行平移,按照設定的x,y參數值,當值為負數時,反方向移動物體,其基點默認為元素中心點,也可以根據transform-origin進行改變基點。如transform:translate(100px,20px):

2、translateX() : 通過給定一個X方向上的數目指定一個translation。只向x軸進行移動元素,同樣其基點是元素中心點,也可以根據transform-origin改變基點位置。如:transform:translateX(100px):

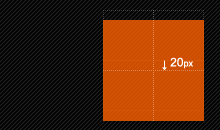
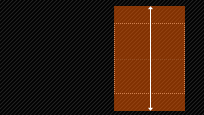
3、translateY() :通過給定Y方向的數目指定一個translation。只向Y軸進行移動,基點在元素心點,可以通過transform-origin改變基點位置。如:transform:translateY(20px):

三、縮放scale
縮放scale和移動translate是極其相似,他也具有三種情況:scale(x,y)使元素水平方向和垂直方向同時縮放(也就是X軸和Y軸同時縮放);scaleX(x)元素僅水平方向縮放(X軸縮放);scaleY(y)元素僅垂直方向縮放(Y軸縮放),但它們具有相同的縮放中心點和基數,其中心點就是元素的中心位置,縮放基數為1,如果其值大於1元素就放大,反之其值小於1,元素縮小。下面我們具體來看看這三種情況具體使用方法:
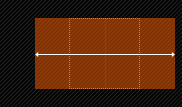
1、scale([, ]):提供執行[sx,sy]縮放矢量的兩個參數指定一個2D scale(2D縮放)。如果第二個參數未提供,則取與第一個參數一樣的值。scale(X,Y)是用於對元素進行縮放,可以通過transform-origin對元素的基點進行設置,同樣基點在元素中心位置;基中X表示水平方向縮放的倍數,Y表示垂直方向的縮放倍數,而Y是一個可選參數,如果沒有設置Y值,則表示X,Y兩個方向的縮放倍數是一樣的。並以X為準。如:transform:scale(2,1.5):

2、scaleX() : 使用 [sx,1] 縮放矢量執行縮放操作,sx為所需參數。scaleX表示元素只在X軸(水平方向)縮放元素,他的默認值是(1,1),其基點一樣是在元素的中心位置,我們同樣是通過transform-origin來改變元素的基點。如:transform:scaleX(2):

3、scaleY() : 使用 [i,sy] 縮放矢量執行縮放操作,sy為所需參數。scaleY表示元素只在Y軸(垂直方向)縮放元素,其基點同樣是在元素中心位置,可以通過transform-origin來改變元素的基點。如transform:scaleY(2):

四、扭曲skew
扭曲skew和translate、scale一樣同樣具有三種情況:skew(x,y)使元素在水平和垂直方向同時扭曲(X軸和Y軸同時按一定的角度值進行扭曲變形);skewX(x)僅使元素在水平方向扭曲變形(X軸扭曲變形);skewY(y)僅使元素在垂直方向扭曲變形(Y軸扭曲變形),具體使用如下:
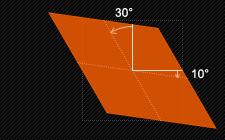
1、skew( [, ]) :X軸Y軸上的skew transformation(斜切變換)。第一個參數對應X軸,第二個參數對應Y軸。如果第二個參數未提供,則值為0,也就是Y軸方向上無斜切。skew是用來對元素進行扭曲變行,第一個參數是水平方向扭曲角度,第二個參數是垂直方向扭曲角度。,其中第二個參數是可選參數,如果沒有設置第二個參數,那麽X軸和Y軸以同樣的角度進行變形。同樣是以元素中心為基點,我們也可以通過transform-origin來改變元素的基點位置。如:transform:skew(30deg,10deg):

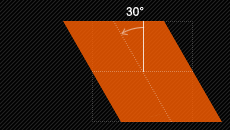
2、skewX() : 按給定的角度沿X軸指定一個skew transformation(斜切變換)。skewX是使元素以其中心為基點,並在水平方向(X軸)進行扭曲變行,同樣可以通過transform-origin來改變元素的基點。如:transform:skewX(30deg)

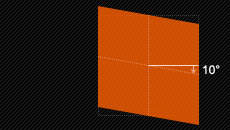
3、skewY() : 按給定的角度沿Y軸指定一個skew transformation(斜切變換)。skewY是用來設置元素以其中心為基點並按給定的角度在垂直方向(Y軸)扭曲變形。同樣我們可以通過transform-origin來改變元素的基點。如:transform:skewY(10deg)

五、矩陣matrix
matrix(, , , , , ) : 以一個含六值的(a,b,c,d,e,f)變換矩陣的形式指定一個2D變換,相當於直接應用一個[a b c d e f]變換矩陣。就是基於水平方向(X軸)和垂直方向(Y軸)重新定位元素,此屬性值使用涉及到數學中的矩陣,我在這裏只是簡單的說一下CSS3中的transform有這麽一個屬性值,如果有感興趣的朋友可以去了解更深層次的martix使用方法,這裏就不多說了。
改變元素基點transform-origin
前面我們多次提到transform-origin這個東東,他的主要作用就是讓我們在進行transform動作之前可以改變元素的基點位置,因為我們元素默認基點就是其中心位置,換句話說我們沒有使用transform-origin改變元素基點位置的情況下,transform進行的rotate,translate,scale,skew,matrix等操作都是以元素自己中心位置進行變化的。但有時候我們需要在不同的位置對元素進行這些操作,那麽我們就可以使用transform-origin來對元素進行基點位置改變,使元素基點不在是中心位置,以達到你需要的基點位置。下面我們主要來看看其使用規則:
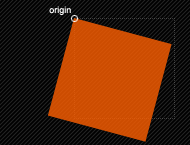
transform-origin(X,Y):用來設置元素的運動的基點(參照點)。默認點是元素的中心點。其中X和Y的值可以是百分值,em,px,其中X也可以是字符參數值left,center,right;Y和X一樣除了百分值外還可以設置字符值top,center,bottom,這個看上去有點像我們background-position設置一樣;下面我列出他們相對應的寫法:
1、top left | left top 等價於 0 0 | 0% 0%
2、top | top center | center top 等價於 50% 0
3、right top | top right 等價於 100% 0
4、left | left center | center left 等價於 0 50% | 0% 50%
5、center | center center 等價於 50% 50%(默認值)
6、right | right center | center right 等價於 100% 50%
7、bottom left | left bottom 等價於 0 100% | 0% 100%
8、bottom | bottom center | center bottom 等價於 50% 100%
9、bottom right | right bottom 等價於 100% 100%
其中 left,center right是水平方向取值,對應的百分值為left=0%;center=50%;right=100%而top center bottom是垂直方向的取值,其中top=0%;center=50%;bottom=100%;如果只取一個值,表示垂直方向值不變,我們分別來看看以下幾個實例
(1)transform-origin:(left,top):

(2)transform-origin:right

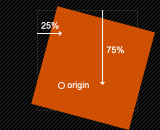
(3)transform-origin(25%,75%)

更多的改變中心基點辦法,大家可以在本地多測試一下,多體會一下,這裏還要提醒大家一點的是,transform-origin並不是transform中的屬性值,他具有自己的語法,前面我也說過了,說簡單一點就是類似於我們的background-position的用法,但又有其不一樣,因為我們background-position不需要區別瀏覽器內核不同的寫法,但transform-origin跟其他的css3屬性一樣,我們需要在不同的瀏覽內核中加上相應的前綴,下面列出各種瀏覽器內核下的語法規則:
//Mozilla內核瀏覽器:firefox3.5+ -moz-transform-origin: x y; //Webkit內核瀏覽器:Safari and Chrome -webkit-transform-origin: x y; //Opera -o-transform-origin: x y ; //IE9 -ms-transform-origin: x y; //W3C標準 transform-origin: x y ;
transform在不同瀏覽器內核下的書寫規則
//Mozilla內核瀏覽器:firefox3.5+ -moz-transform: rotate | scale | skew | translate ; //Webkit內核瀏覽器:Safari and Chrome -webkit-transform: rotate | scale | skew | translate ; //Opera -o-transform: rotate | scale | skew | translate ; //IE9 -ms-transform: rotate | scale | skew | translate ; //W3C標準 transform: rotate | scale | skew | translate ;
上面列出是不同瀏覽內核transform的書寫規則,如果需要兼容各瀏覽器的話,以上寫法都需要調用。
支持transform瀏覽器

同樣的transform在IE9下版本是無法兼容的,之所以有好多朋友說,IE用不了,搞這個做什麽?個人認為,CSS3推出來了,他是一門相對前沿的技術,做為Web前端的開發者或者愛好者都有必要了解和掌握的一門新技術,如果要等到所有瀏覽器兼容,那我們只能對css3說NO,我用不你。因為IE老大是跟不上了,,,,純屬個人觀點,不代表任何。還是那句話,感興趣的朋友跟我一樣,不去理會IE,我們繼續看下去。
在上面我們詳細介紹了CSS3中transform的各種屬性值的設置以及其各自的參數,下面我們通過一個實例來看看每一種屬性值的使用,為了節約空間和大家的時間,我們後面的實例都是在這個html基礎上實現,主要是我們在下面的菜單中的a:hover中分別使用不同的transform的設置,換句話說,當你移動到鏈接上時,相應的每一個菜單項有不同的變化,因為我們在每個菜單中使用了transform。具體每一步我們可以看下面的實例:
HTML Code:
- Translate
- TranslateX
- TranslateY
- Rotate
- Scale
- ScaleX
- ScaleY
- Skew
- SkewX
- SkewY
- Matrix
為了效果更好一點,我們給上面的導航菜單加上一點CSS樣式:
.menu ul { border-top: 15px solid black; padding: 0 10px; } .menu ul li a{ color: #fff; float: left; margin: 0 5px; font-size: 14px; height: 50px; line-height: 50px; text-align: center; width: 65px; padding: 10px 5px; background: #151515; -moz-border-radius: 0 0 5px 5px; -webkit-border-radius: 0 0 5px 5px; border-radius: 0 0 5px 5px; -moz-box-shadow: 0 0 1px #ccc,inset 0 0 2px #fff; -webkit-box-shadow: 0 0 1px #ccc,inset 0 0 2px #fff; box-shadow: 0 0 1px #ccc,inset 0 0 2px #fff; text-shadow: 0 1px 1px #686868; text-decoration: none; } .menu ul li.translate a{ background: #2EC7D2; } .menu ul li.translate-x a { background: #8FDD21; } .menu ul li.translate-y a { background: #F45917; } .menu ul li.rotate a { background: #D50E19; } .menu ul li.scale a { background: #cdddf2; } .menu ul li.scale-x a { background: #0fDD21; } .menu ul li.scale-y a { background: #cd5917; } .menu ul li.skew a { background: #519; } .menu ul li.skew-x a { background: #D50; } .menu ul li.skew-y a { background: #E19; } .menu ul li.matrix a { background: #919; }
在這裏我們使用了一些前面所進的CSS3的屬性制作出來的導航,如果你跟著做的話,在你本地一定能看到一個非常靚麗的導航菜單,這裏由於無法鏈接demo原頁面,只好貼上縮略圖,讓大家有一個初步效果視覺初步的效果如下:

從效果圖上我們可以清楚的看到菜單上我們分別對應的是transform中的Translate、TranslateX、TranslateY、Rotate、Scale、ScaleX、ScaleY、Skew、SkewX、SkewY和Matrix,下面我們就在相應的a:hover加上各自的效果:
1、transform:translate(x,y):
.menu ul li.translate a:hover { -moz-transform: translate(-10px,-10px); -webkit-transform: translate(-10px,-10px); -o-transform: translate(-10px,-10px); -ms-transform: translate(-10px, -10px); transform: translate(-10px,-10px); }
效果:

2、transform:translateX(x)
.menu ul li.translate-x a:hover { -moz-transform: translateX(-10px); -webkit-transform: translateX(-10px); -o-transform: translateX(-10px); -ms-transform: translateX(-10px); transform: translateX(-10px); }
效果:

3、transform:translateY(y)
.menu ul li.translate-y a:hover { -moz-transform: translateY(-10px); -webkit-transform: translateY(-10px); -o-transform: translateY(-10px); -ms-transform: translateY(-10px); transform: translateY(-10px); }
效果:

4、transform:rotate(角度值)
.menu ul li.rotate a:hover { -moz-transform: rotate(45deg); -webkit-transform: rotate(45deg); -o-transform: rotate(45deg); -ms-transform: rotate(45deg); transform: rotate(45deg); }
效果:

5、transform:scale(x,y)
.menu ul li.scale a:hover { -moz-transform: scale(0.8,0.8); -webkit-transform: scale(0.8,0.8); -o-transform: scale(0.8,0.8); -ms-transform: scale(0.8,0.8); transform: scale(0.8,0.8); }
效果:

6、transform:scaleX(x)
.menu ul li.scale-x a:hover { -moz-transform: scaleX(0.8); -webkit-transform: scaleX(0.8); -o-transform: scaleX(0.8); -ms-transform: scaleX(0.8); transform: scaleX(0.8); }
效果:

7、transform:scaleY(y)
.menu ul li.scale-y a:hover { -moz-transform: scaleY(1.2); -webkit-transform: scaleY(1.2); -o-transform: scaleY(1.2); -ms-transform: scaleY(1.2); transform: scaleY(1.2); }
效果:

8、transform:skew(x,y)
.menu ul li.skew a:hover { -moz-transform: skew(45deg,15deg); -webkit-transform: skew(45deg,15deg); -o-transform: skew(45deg,15deg); -ms-transform: skew(45deg,15deg); transform: skew(45deg,15deg); }
效果:

9、transform:skewX(x)
.menu ul li.skew-x a:hover { -moz-transform: skewX(-30deg); -webkit-transform: skewX(-30deg); -o-transform: skewX(-30deg); -ms-transform: skewX(-30deg); transform: skewX(-30deg); }
效果:

10、transform:skewY(y)
.menu ul li.skew-y a:hover { -moz-transform: skewY(30deg); -webkit-transform: skewY(30deg); -o-transform: skewY(30deg); -ms-transform: skewY(30deg); transform: skewY(30deg); }
效果:

11、transform:matrix(a,b,c,d,e,f)
.menu ul li.matrix a:hover { -moz-transform: matrix(1,1,-1,0,0,0); -webkit-transform: matrix(1,1,-1,0,0,0); -o-transform: matrix(1,1,-1,0,0,0); -ms-transform: matrix(1,1,-1,0,0,0); transform: matrix(1,1,-1,0,0,0); }
效果:

transform中的matrix是相對的復雜,如果感興趣的朋友可以點這裏進去學民更多有關於Matrix的用法,我在這裏就不多說了,說了也講不清楚。
下面我們來看看最終的效果圖,如果你在本地跟著這個實例做了的話,那麽你就能看到非常好的效果了。

上面的實例效果展示了有關於transform中各種風格效果,這裏需要提醒大家,我們上面的效果都是以元素自身的中心點為基點的,下面我們來看一個改變元素基點的實例
我們在前面的實例基礎改變一下所有a標簽基點位置為left top(前面默認是center center)
.menu ul li.transform-origin a { -moz-transform-origin: left top; -webkit-transform-origin: left top; -o-transform-origin: left top; -ms-transform-origin: left top; transform-origin: left top; }
大家一起看看改變了a標簽基點後transform下各種效果有什麽樣的變化:

從效果圖中大家可以明顯的看出,改變元素的基點後。元素進行transform任何屬性值的設置都會有影響,換句話說,我們transform進行任何動作變化都是以元素的中心為基點,同時我們可以通過transform-origin來改變任何元素的基點,從而達到不同的效果。感興趣的朋友可以去了解更多有關這方面的知識。
最後我們再來看一個transform運用多個屬性值的效果實例
.demo a{ width: 100px; padding: 5px; background: red; display: block; } .demo a:hover { -moz-transform: rotate(45deg) scale(0.8,1.2) skew(60deg,-30deg); -webkit-transform: rotate(45deg) scale(0.8,1.2) skew(60deg,-30deg); -o-transform: rotate(45deg) scale(0.8,1.2) skew(60deg,-30deg); -ms-transform: rotate(45deg) scale(0.8,1.2) skew(60deg,-30deg); transform: rotate(45deg) scale(0.8,1.2) skew(60deg,-30deg); }
這裏需要註意的是使用多個屬性值時,其之間不能用逗號(“,”)分隔,必須使用空格分隔,記住了是空格分隔,如上面代碼所示。
那麽到這有關於CSS3的transform就介紹完了。那麽到目前為止我們一起學習了CSS3中的:漸變CSS3 Gradient、透明色CSS3 RGBA、圓角CSS3 Border-radius、文字陰影CSS3 Text-shadow、邊框陰影CSS3 Box-shadow和今天的變形transform六個屬性的使用方法。那麽下一節我們將一起學習CSS3動畫中的另一個屬性Transition的使用方法,對CSS3感興趣的朋友,請觀註本站的更新。
transform(轉https://blog.csdn.net/qq_24189933/article/details/79293870)
