python selenium系列(二)元素定位方式
元素定位,是操作元素的第一步,也是WebUI自動化的難點和核心。
二 元素定位方法
selenium提供了內置的方法完成對待操作元素的定位,主要分為8類,其中,每類又可細分為定位單個元素和定位多個元素,另外還提供了2個私有方法。詳細如下:
定位單個元素
· find_element_by_id
· find_element_by_name
· find_element_by_xpath
· find_element_by_link_text
· find_element_by_partial_link_text
·
· find_element_by_class_name
· find_element_by_css_selector
定位多個元素(註意elements,返回一個列表)
· find_elements_by_id
· find_elements_by_name
· find_elements_by_xpath
· find_elements_by_link_text
· find_elements_by_partial_link_text
·
· find_elements_by_class_name
· find_elements_by_css_selector
兩個私有方法(從基本方法衍生)
find_element 和 find_elements
這兩個私有方法實質是分別對應上面介紹的單元素定位和多元素定位的8類方法,如下所示:
from selenium.webdriver.common.by import By
driver.find_element(By.XPATH, '//button[text()="Some text"]')
driver.find_elements(By.XPATH, '//button')
By類的可用屬性
ID = "id"
XPATH = "xpath"
LINK_TEXT = "link text"
PARTIAL_LINK_TEXT = "partial link text"
NAME = "name"
TAG_NAME = "tag name"
CLASS_NAME = "class name"
CSS_SELECTOR = "css selector"
三 定位屬性說明
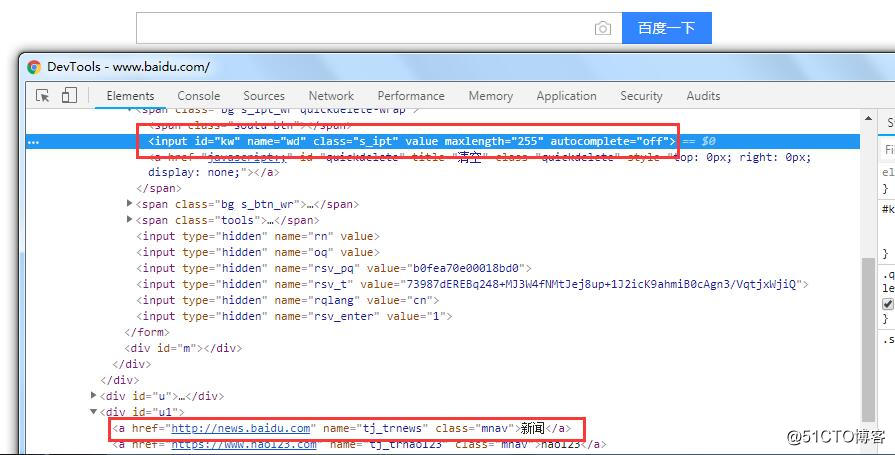
以百度頁面為例,說明各定位屬性在頁面源碼中的表示方法,如下:

打開百度頁面,按鍵盤F12,打開開發工具,使用左上角的箭頭,點擊頁面元素,即可調轉到該元素的源碼部分。
By_id : “kw”
By_name:”wd”
By_class_name:”s_ipt”
By_tag_name: “input”
By_link_text: ”新聞”
By_partial_link_text : “新”
Xpath和css可以直接使用開發工具獲得,方法是:
選中元素-à右鍵-àcopy-àcopy xpath/copy selector
By_xpath: “//*[@id="kw"]”
By_css_selector: ” #kw”
四 總結
只所以說WebUI元素定位是核心,是因為操作元素前必須先要定位到元素;只所以說元素定位又是難點所在,是因為selenium雖然提供了定位元素的方法,但有些場景直接套用方法會報錯,如元素是內嵌到frame,存在多個相同元素,彈框、加載延時等,此時需要對元素進行分析,然後采取應對方法,這也是webui自動化的經驗積累所在。下篇文章會專門介紹兩種元素定位思想。
其他資源:
關於python selenium元素定位方法的視頻講解,請參看:http://i.youku.com/weiworld521 第 25 節。
python selenium系列(二)元素定位方式
