HTML5入門教程 :Cookie會話跟蹤技術~
1. Cookie會話跟蹤技術介紹
會話跟蹤是Web程序中常用的技術,用來跟蹤用戶的整個會話。常用的會話跟蹤技術是Cookie與Session。Cookie通過在客戶端記錄信息確定用戶身份,可以在客戶端保存臨時數據。
Cookie 技術誕生以來,它就成了廣大網絡用戶和 Web 開發人員爭論的一個焦點。有一些網絡用戶,甚至包括一些資深的 Web 專家也對它的產生和推廣感到不滿,這並不是因為 Cookie 技術的功能太弱或其他技術性能上的原因,而是因為 Cookie 的使用對網絡用戶的隱私構成了危害。因為 Cookie 是由 Web 服務器保存在用戶瀏覽器上的小文本文件,它包含有關用戶的信息。
Cookie 技術產生源於 HTTP 協議在互聯網上的急速發展。隨著互聯網的深層次發展,帶寬等限制不存在了,人們需要更復雜的互聯網交互活動,就必須同服務器保持活動狀態。於是,在瀏覽器發展初期,為了適應用戶的需求,技術上推出了各種保持 Web 瀏覽狀態的手段,其中就包括了 Cookie 技術。1993 年,網景公司雇員 Lou Montulli 為了讓用戶在訪問某網站時,進一步提高訪問速度,同時也為了進一步實現個人化網絡,發明了今天廣泛使用的 Cookie。
Cookie 是在 HTTP 協議下,服務器或腳本可以維護客戶工作站上信息的一種方式。Cookie 是由 Web 服務器保存在用戶瀏覽器(客戶端)上的小文本文件,它可以包含有關用戶的信息。無論何時用戶鏈接到服務器,Web 站點都可以訪問 Cookie 信息。
目前有些 Cookie 是臨時的,有些則是持續的。臨時的 Cookie 只在瀏覽器上保存一段規定的時間,一旦超過規定的時間,該 Cookie 就會被系統清除。持續的 Cookie 則保存在用戶的 Cookie 文件中,下一次用戶返回時,仍然可以對它進行調用。在 Cookie 文件中保存 Cookie,有些用戶擔心 Cookie 中的用戶信息被一些別有用心的人竊取,而造成一定的損害。其實,網站以外的用戶無法跨過網站來獲得 Cookie 信息。如果因為這種擔心而屏蔽 Cookie,肯定會因此拒絕訪問許多站點頁面。因為,當今有許多 Web 站點開發人員使用 Cookie 技術,例如 Session 對象的使用就離不開 Cookie 的支持。
會話跟蹤技術是用於維持客戶端和服務器端通信信息的技術, 而Cookie是其中的一種會話跟蹤技術;
Cookie是在http協議下,服務器或腳本可以維護客戶端信息的一種方式;
Cookie保存在客戶端,通常保存在瀏覽器的Cookie臨時文件夾中,可以手動刪除;
當用戶訪問服務器時,服務器可以設置和訪問cookie的信息;
Cookie利用了網頁代碼中的HTTP頭信息進行傳遞的,瀏覽器的每一次網頁請求,都可以伴隨Cookie傳遞。
2. Cookie的機制
在程序中,會話跟蹤是很重要的事情。理論上,一個用戶的所有請求操作都應該屬於同一個會話,而另一個用戶的所有請求操作則應該屬於另一個會話,二者不能混淆。例如,用戶A在超市購買的任何商品都應該放在A的購物車內,不論是用戶A什麽時間購買的,這都是屬於同一個會話的,不能放入用戶B或用戶C的購物車內,這不屬於同一個會話。
而Web應用程序是使用HTTP協議傳輸數據的。HTTP協議是無狀態的協議。一旦數據交換完畢,客戶端與服務器端的連接就會關閉,再次交換數據需要建立新的連接。這就意味著服務器無法從連接上跟蹤會話。即用戶A購買了一件商品放入購物車內,當再次購買商品時服務器已經無法判斷該購買行為是屬於用戶A的會話還是用戶B的會話了。要跟蹤該會話,必須引入一種機制。
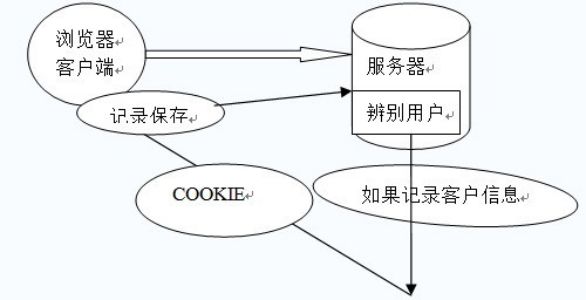
由於HTTP是一種無狀態的協議,服務器單從網絡連接上無從知道客戶身份。怎麽辦呢?就給客戶端們頒發一個通行證吧,每人一個,無論誰訪問都必須攜帶自己通行證。這樣服務器就能從通行證上確認客戶身份了。這就是Cookie的工作原理。
Cookie實際上是一小段的文本信息。客戶端請求服務器,如果服務器需要記錄該用戶狀態,就使用response向客戶端瀏覽器頒發一個Cookie。客戶端瀏覽器會把Cookie保存起來。當瀏覽器再請求該網站時,瀏覽器把請求的網址連同該Cookie一同提交給服務器。服務器檢查該Cookie,以此來辨認用戶狀態。服務器還可以根據需要修改Cookie的內容。

Cookie在你瀏覽網頁的時候,網站服務器放在客戶端(Client End,就是你的電腦)裏面的一個小小的TXT文件。這個文件裏面存儲了一些與你訪問的這個網站有關的一些東西,當你下一次訪問這個網站的時候,Cookie就會記住你上次訪問時候的一些狀態或者設置,讓服務器針對性的發送頁面的相關內容。Cookie裏面包含的信息並沒有一個標準的格式,各個網站服務器的規範都可能不同,但一般會包括:所訪問網站的域名(domain name),訪問開始的時間,訪問者的IP地址等客戶端信息,訪問者關於這個網站的一些設置等等。比如,你設置的諸如Google一個頁面要顯示幾條搜索結果之類的信息,即使你不登錄你的Google賬號,你下次訪問時也能夠保存下來,這就是上次你訪問時把相關信息放入了Cookie的效果。如果是在線購物網站,還記錄了一些你的購物車,儲物架以及你的賬戶名等信息。另外有些網站則會通過Cookie把你的登錄賬號和密碼記下來,這樣你下次打開瀏覽器就會自動登錄。
當然,如果你在系統文件夾中打開Cookie的TXT文件,你並不會看到這些信息而只能看到一串亂七八糟的字符,因為為了安全起見,Cookie的內容一般都是加密的,只有對應的服務器才能讀懂。另外,由於Cookie只是TXT文件,而不是程序,更不是病毒,不能自己運行,不會對操作系統和其他任何計算機程序產生影響,也不會通過互聯網傳播,因此它對互聯網安全實際上不構成威脅。
對於網站分析而言,Cookie的作用在於幫助嵌入代碼類的網站分析工具記錄網站的訪問(Visit)和訪問者(Unique Visitor)的信息,沒有Cookie就無法實現相關監測。而通過服務器端Log來進行網站分析的軟件則不需要Cookie也能實現相關分析,因此 Cookie只對嵌入代碼類工具有效。那些你耳熟能詳的工具——Google Analytics、Omniture、HBX、WebTrends(嵌入代碼版)等等,都需要在網站訪問者的電腦上放置Cookie才能實現監測。
3.Cookie如何使用
在Java語言中,我們使用document.cookie: 獲取/設置cookie
格式為: name=value;[expires=過期時間];[path=訪問路徑];[domain=域名];[secure]
如: document.cookie = "username=zhangsan";
4.Cookie的應用場景
4.1 自動登錄
4.2 電商購物車功能
4.3 記錄用戶登錄網址的次數
4.4 商品瀏覽記錄
5.電商購物車案例
在瀏覽器本地實現購物車功能。
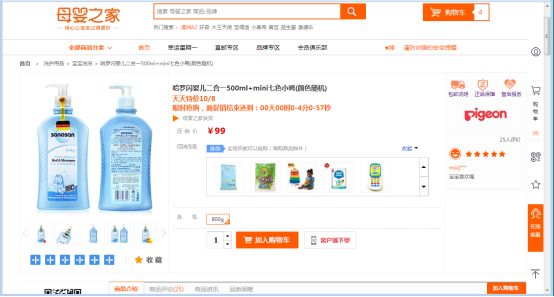
在商品詳情界面, 我們可以點擊加入購物車按鈕, 將商品添加到購物車中, 該加入購物車的商品數據實際保存在Cookie中, 商品詳情頁面如下圖:

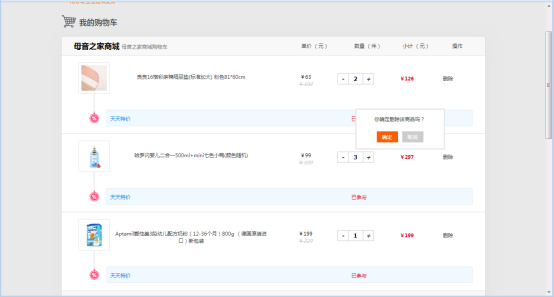
添加多個商品到購物車後, 我們可以前往我的購物車中查看購物車中的商品,這些商品數據我們都是從cookie中獲取的, 如下圖:

購物車商品顯示後我們可以繼續對購物車中的每個商品進行操作, 如數量的增減, 商品刪除, 價格統計, 批量刪除, 全選等操作, 如下圖可以對商品進行刪除, 在刪除的同時我們也會對Cookie中的數據進行同步更改。

來源:千鋒HTML5
HTML5入門教程 :Cookie會話跟蹤技術~
