python web開發-flask中訪問請求數據request
常用屬性參考:http://docs.jinkan.org/docs/flask/api.html#flask.request
下面我們以一個表單提交的例子來說明一些常用request屬性的使用。
1. 創建一個表單的template
在templates文件夾下面創建form.html模板文件,輸入下面的代碼
{% extends "base.html" %}
{% import "forms.html" as forms %}
{% block content %}
???? <form action="/doPost"
???????? <dl>
???????????? <dt>UserName</dt>
???????????? <dd>{{ forms.input("username") }}</dd>
???????????? <dt>Password</dt>
???????????? <dd>{{ forms.input("password",type="password") }}</dd>
???????????? <dd><input type="submit"
???????? </dl>
???? </form>
{% endblock %}其中用到了forms.html中的宏,關於宏的應用請參考本系列文章的其它內容。通過調用宏創建了一個username和password的文本框,同時定義action是/doPost即把數據提交到/doPost這個url上,method用Post.
2. 定義表單展示url
在code.py中定義一個返回表單的方法:
@app.route("/form")
def renderForm():
???? return render_template("form.html" 3. 編寫一個表單數據處理的方法
在code.py中定義表單處理的函數,url要定義為form.html中action所指向的url,即”/doPost”,
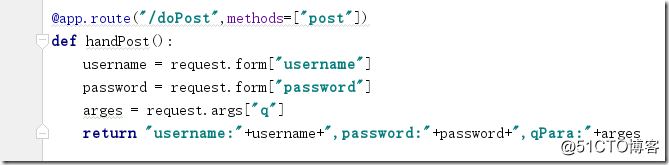
@app.route("/doPost",methods=["post"])
def handPost():
???? username = request.form["username"]
???? password = request.form["password"]
???? return "username:"+username+",password:"+password這個方法會返回用戶提交的username和password的數據
4. 測試應用
啟動應用訪問/form這個url,效果如圖:

在文本框中輸入username和password,這裏我們用zhang san和password作為這兩個框的值:

點擊提交,會轉到doPost路徑,效果如圖:

這樣一個簡單的表單提交就完成了
如果我們在提交數據給doPost這個方法的時候,在url上加了參數,可以通過arg來獲取,
比如我們在form.html上給action加上一個參數?q=postString,如圖:
<form action="/doPost?q=postString" method="post">
同時,在處理post請求的方法中添加q參數的處理代碼
arges = request.args["q"]
整體代碼如下:

再次提交後效果:

通過request.values可以獲取forms和url上的所有參數的值,比如,我們在doPost方法裏添加一個處理values的代碼
requestValues = request.values.get("username")
requestValues2 = request.values.get("q")?
再次提交後,效果如圖:
python web開發-flask中訪問請求數據request
