網站建設不再難 - 2018年最好用的網站設計工具集錦
由於代碼技術的限制,普通大眾往往在網站建設方面總是一站難求。但是,想要擁有一個自己的網站,真的必須由程序員通過代碼實現?哼,在當今滿滿科技感的新時代,這個問題不存在的~ 小編為大家整理了個人認為最好用的免費網站設計工具。新的一年,擁有一個自己設計的網站不是問題!
根據經驗來講,糟糕的軟件,也一定會導致糟糕的工作效率和成果。如果你不是專業人員,光是前期工具的選擇就足夠讓人頭痛了。正確的網頁設計工具可以簡化工作流程,高效快速的完成工作。那什麽是好用的網站設計工具?不用說,一定是高效,省時,省事,低成本的產品。
"The best design tool is a long eraser with a pencil at one end."
針對不同的人群,適合的工具不同,“最好用“的定義自然也是有所區別的。以下,我將我認為的“最好用的免費網站設計工具”分類整理給大家:
- 針對初學者的網頁設計軟件
- 基本的網頁設計軟件
- 好用的網頁設計助手
言歸正傳,讓我把這些個人認為最好用的網站設計工具分享給大家吧~
"Good art inspires; Good design motivates." -- Otl Aicher
針對初學者的網頁設計軟件
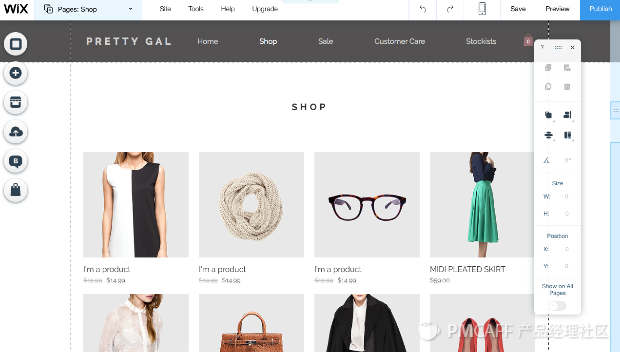
1. Wix.com
價格:基礎版免費
付費模式4.5美元/月 起
適合人群:非技術性人員
簡介:可以自由拖拽編輯的網站建設平臺。Wix 提供完整的一站式網站創建服務,包含註冊網址、網站設計、網站管理和修改,讓用戶只需要操作GUI界面,就可以創建網站,不需要了解DNS對應、網頁編程語言、服務器創建/租賃等事務,一切都由 Wix 自動化處理,讓用戶能專心在網頁視覺與內容呈現上。
個人體會:Wix的最大優點是可以自由的拖拽組件。你可以按任意大小任意布置按鈕、圖片,或文本框在網站上的任何一個地方。但缺點是,如果改了模板,很多內容和格式就不使用了,幾乎得重新做網站,而且它的手機模式,需要對內容重新進行編輯。因此,如果網站經常更新的話,每次更新後都得用手機編輯器再改改手機版本。因此 Wix 比較適合不經常更新,但設計別致的小型網站。
2.Squarespace

價格:免費註冊建站
適合人群:最適合非技術型人員(不需代碼、設計功底)
簡介:Squarespace這款自助建站服務始於2004年,十年的歲月使其發展成了使用最廣泛的建站程序之一。不需要設計或是編程基礎,便可通過Squarespace快速搭建一個精致的響應式網站。它本身提供了三種定價模式,第一種是可免費註冊與建站。但若要發布網站,則有根據網站類型每月12至40美元的兩種方案可供選擇。
個人體會:Squarespace最大的特點是註重細節。從創始人Anthony Casalena的一些公開信息中知道,squarespace這款智能建站產品非常適合個人網站,因為它很多模板的表現模式和後臺插件體驗都偏向小站長,立足於把自己的小站打造為細節豐富的網站。
"Creating something out of thin air is easy. It’s finding the air that’s hard. " -- Asher Trotter
基本的網站設計軟件
1. 原型設計工具 - Mockplus
價格:基礎版-免費
專業版 - 199元/年
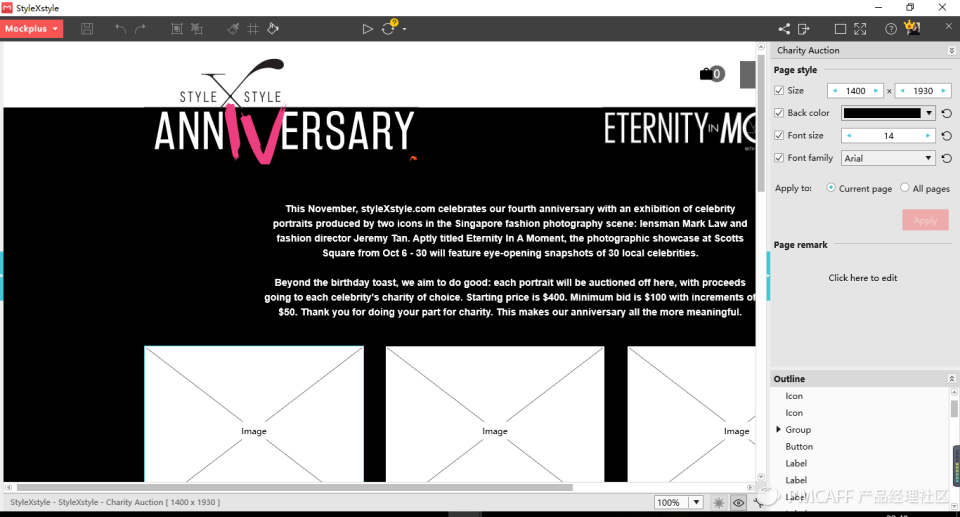
網站設計的第一步是準備網站原型。而原型設計的任務就是根據用戶的需求描繪出頁面的草圖。應用市場上不乏一些優秀的原型設計工具,例如Mockplus。作為一款面向國際市場的原型工具,Mockplus不僅僅在手機App制作上有出色表現,網頁設計也非常給力。
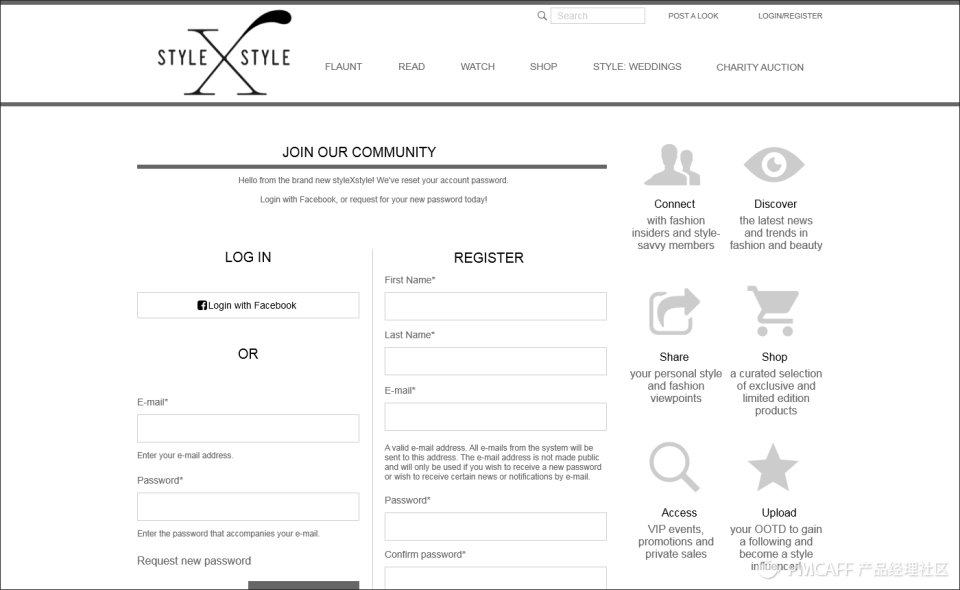
作為一款優秀的原型設計工具,Mockplus是怎樣實現網站設計的呢?請參考Mockplus例子項目:StyleXstyle - 時尚類網站原型。

第一步:下載Mockplus並登陸賬號;若沒有Mockplus賬號,可免費註冊。
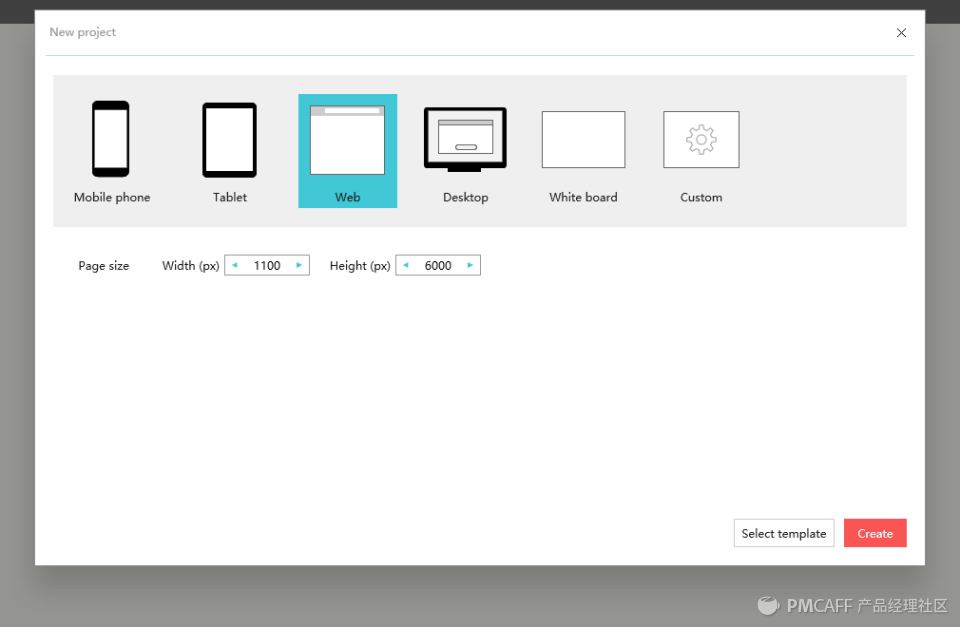
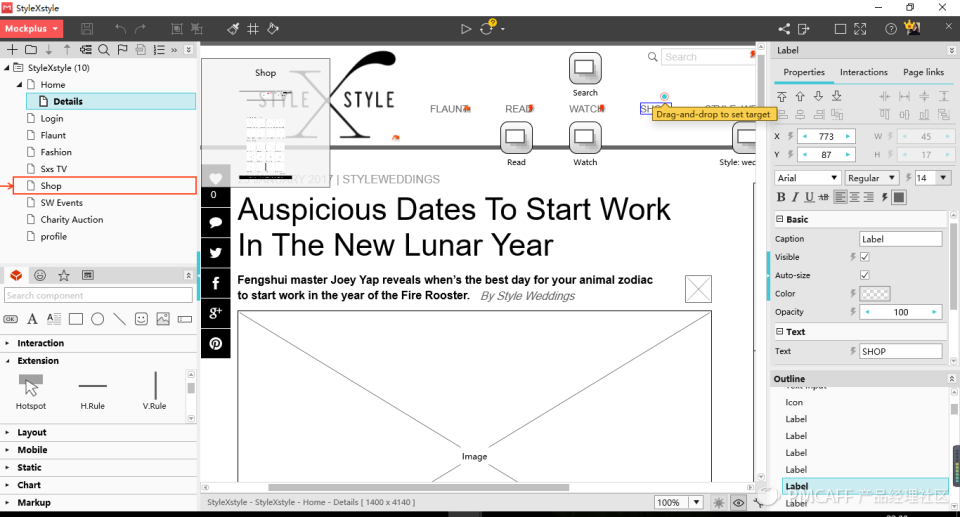
第二步:打開Mockplus,選擇網頁項目類型,設置網頁寬高。網頁最大高度為6000像素。

第二步:從軟件左側組件庫中拖拽添加需要的頁面元素:按鈕、圖標、文本框、圖片等;右側面板支持調整頁面背景、字體、字號。

第三步:為特定組件添加交互:頁面跳轉鏈接、組件跳轉鏈接等;右側屬性面板中支持多種屬性、交互、頁面設置。內容非常豐富。

第四步:通過F5本地預覽或發布HTML在線預覽。PS:Mockplus提供8種預覽方式。
StyleXstyle在線預覽地址: http://run.mockplus.cn/yYoEMZcBxFGdhfYW/index.html
2. 多才多藝的設計工具 - Photoshop

價格:9.9美元/月
雖然它不是免費的,但它作為最佳網頁設計軟件市場領導者,它的地位不容忽視。那麽關於Photoshop本身:一句話,它是一個非常多才多藝的工具,可以用於任何類型的設計項目,而不僅僅是網頁設計。它的主要目的是幫助你使用光柵圖形。
除了調整圖像或圖形的顏色,飽和度,模糊,清晰度等,Photoshop還可以從頭創建完全自定義的圖形(例如網站布局和可視化)。例如,你可以將多個圖像合並為一個項目的一部分,並確保通過使用各種過濾器或執行某些轉換將它們全部組合在一起。
Photoshop本身是一個非常手動的工具。如果你想要明確的借助它來達到網站設計的目的,那麽你應該具備一些設計技能和知識才能真正能夠充分利用它。
Photoshop網站設計教程:How to design Website in Photoshop

3. 網站UI界面設計工具 - Figma

價格 - 個人免費
- 團體每人12美元/月
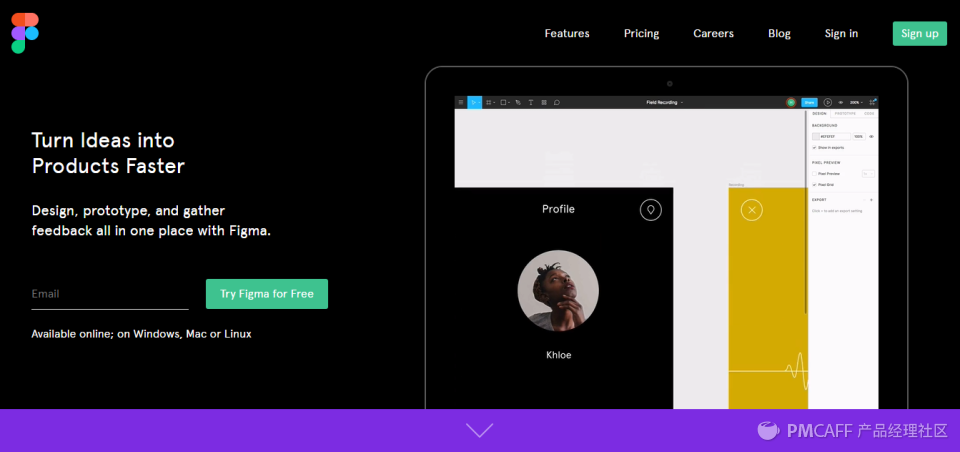
簡介:Figma是第一個實時協作的界面設計工具。它有三個難能可貴的功能:實時協作,矢量網絡和版本控制。Figma就像是基於瀏覽器並具有實時協作功能的Sketch。
個人體會:我起初對Figma的用戶體驗是持懷疑態度,因為它是一個基於瀏覽器的界面設計工具。但後來發現用起來還是很靈敏的。而且,瀏覽器的工具的優點在於接收方不需要安裝任何東西,只需要在電腦上打開瀏覽器便可參與項目。Figma文件可以在Mac、Windows、Linux和移動設備(僅限查看)上使用。
"There is only one type of designer — the type that cares about type." -- Rohan Nanavati
好用的網站設計助手
1. Canva(免費)
非常適合設計定制設計卡片,博客圖片和各種社交媒體圖片(對於Twitter,Facebook等)。 非常好用。
2.Zeplin (免費)
Zeplin 是面向設計師和前端工程師的標註、Style Guide、備註文檔與簡單的團隊協作工具。
結語
以上,是我個人總結的最好用的網站設計工具。雖然並不是都免費,但以經驗之談,這些工具都是你創建屬於自己的網站的好夥伴。希望對您的網站設計有幫助,也期待您在2018年設計出自己獨特的網站。
網站建設不再難 - 2018年最好用的網站設計工具集錦