weexapp 開發流程(三)其他頁面創建
阿新 • • 發佈:2017-12-17
導航 引入 組件 創建 exp 輪播圖 slider 分享圖片 -c
1.首頁
(1)輪播圖
步驟一:創建 輪播圖 組件(Slider.vue)
src / assets / components / Slider.vue
<!-- 輪播圖 組件 -->
<template>
<slider class="slider" auto-play="true" interval="5000" @change="onchange">
<div class="frame" v-for="img in imageList">
<image class="image" resize="cover" :src="img.src"></image>
</div>
<indicator class="indicator"></indicator>
</slider>
</template>
<style scoped>
.iconfont {
font-family:iconfont;
}
.image {
width: 750px;
height: 430px;
}
.slider {
width: 750px;
height: 430px;
}
.frame {
width: 750px;
height: 430px;
position: relative;
}
.indicator {
width: 750px;
height: 40px;
item-color: white;
item-selected-color: #b4282d;
item-size: 12px;
position: absolute;
bottom: 10px;
right: 0px;
}
</style>
<script>
export default {
props:["imageList"],
data () {
return {
}
},
methods: {
onchange (event) {
}
}
}
</script>
步驟二:頁面調用
src / assets / views / home.vue
<!-- 首頁 -->
<template>
<div class="wrapper">
<!-- 標題欄 -->
<wxc-minibar
title="首頁"
right-button="N"
left-button="N"
background-color="#F2F3F4"
text-color="#333333"></wxc-minibar>
<!-- 滾動視圖 -->
<scroller class="main-list">
<!-- 輪播圖 -->
<kx-slider :imageList="Banners"></kx-slider>
</scroller>
</div>
</template>
<script>
// 引入輪播圖組件
import Slider from ‘../components/Slider.vue‘;
// 引入UI組件
import { WxcMinibar } from ‘weex-ui‘;
export default {
components: {
‘kx-slider‘: Slider,
WxcMinibar
},
data () {
return {
Banners: [
{ title: ‘‘, src: ‘http://app.kuitao8.com/images/banner/1.jpg‘},
{ title: ‘‘, src: ‘http://app.kuitao8.com/images/banner/2.jpg‘},
{ title: ‘‘, src: ‘http://app.kuitao8.com/images/banner/3.jpg‘}
]
}
}
}
</script>
<style scoped>
.wrapper{
}
.iconfont {
font-family:iconfont;
}
.main-list{
position: fixed;
top: 91px;
bottom: 90px;
left: 0;
right: 0;
}
</style>
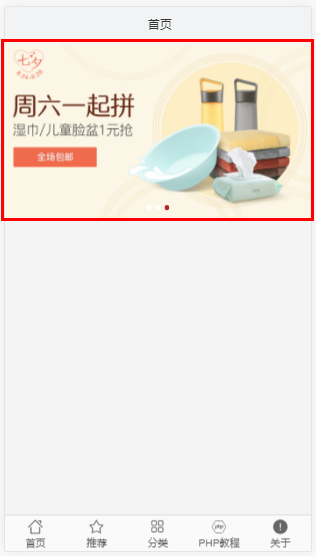
效果圖:

(2)滑動導航欄
weexapp 開發流程(三)其他頁面創建
