優雅的使用Chrome調試Node程序
阿新 • • 發佈:2017-11-25
註意 markdown 技術 you 控制 技能 而且 為什麽 rom
前言
原文鏈接:http://www.cnblogs.com/aqiongbei/p/7895057.html
我不知道大家用什麽來調試node程序。可能有的人用node-inspect,但是這貨很久沒更新了,而且一堆的bug用起來很不爽;可能有的人用命令行來,但是這樣操作不夠靈活;還有人只用console,這太不優雅;總之,調試node我們是認真的,我們需要更趁手更優雅的方法。這篇文章將向你分享如何優雅的使用Chrome DevTools來調試node代碼。
Chrome DevTools是從什麽時候開始支持node調試、他怎麽支持的、都經歷了幾個版本的變化啊這些陳芝麻爛谷子我們不關心(其實我不知道),我們只關心我們如何才能用上這種方法。只需三步。
Step 0 檢查你的環境
要使用這種方法是有限制的。需要
- Node.js 6.3+
- Chrome 55+
對我們不需要其他的,很純粹,一個node一個chrome足矣。
Setp 1 跑起你的程序
使用方法很優雅,只需用下面的命令把你的node代碼跑起來
node --inspect app.js如果你想讓他在第一行就停下來,等待調試也可以使用
node --inspect-brk app.js然後就會得到形如下面這樣的輸出
Debugger listening on ws://127.0.0.1:9229/4dc825ec-a204-46f8-8edc-4afadc8da61a For help see https://nodejs.org/en/docs/inspector
Setp 2 調試界面在哪裏
好了,程序現在已經可以開始調試了,只是我們需要找找調試界面在哪裏。
我知道有兩種方式可以打開調試界面
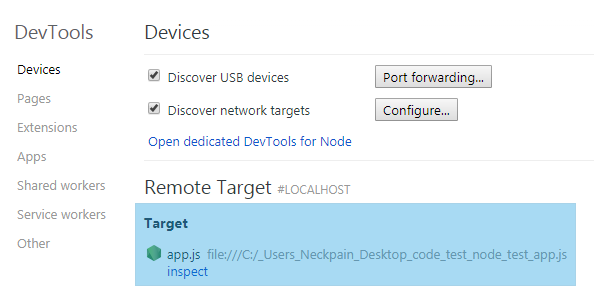
- 在Chrome中打開chrome://inspect/#devices,我們會看到形如這樣的一個界面

沒錯這裏列出來了我們用上面的命令跑起來的程序,我們從這裏進入調試界面,點擊那個inspect即可進入調試界面。 或者,我們打開這個url
chrome-devtools://devtools/bundled/inspector.html?experiments=true&v8only=true&ws=127.0.0.1:9229/dc9010dd-f8b8-4ac5-a510-c1a114ec7d29我們需要把後半部分的UUID替換成命令行輸出的那個UUID,就是這個東西
4dc825ec-a204-46f8-8edc-4afadc8da61a
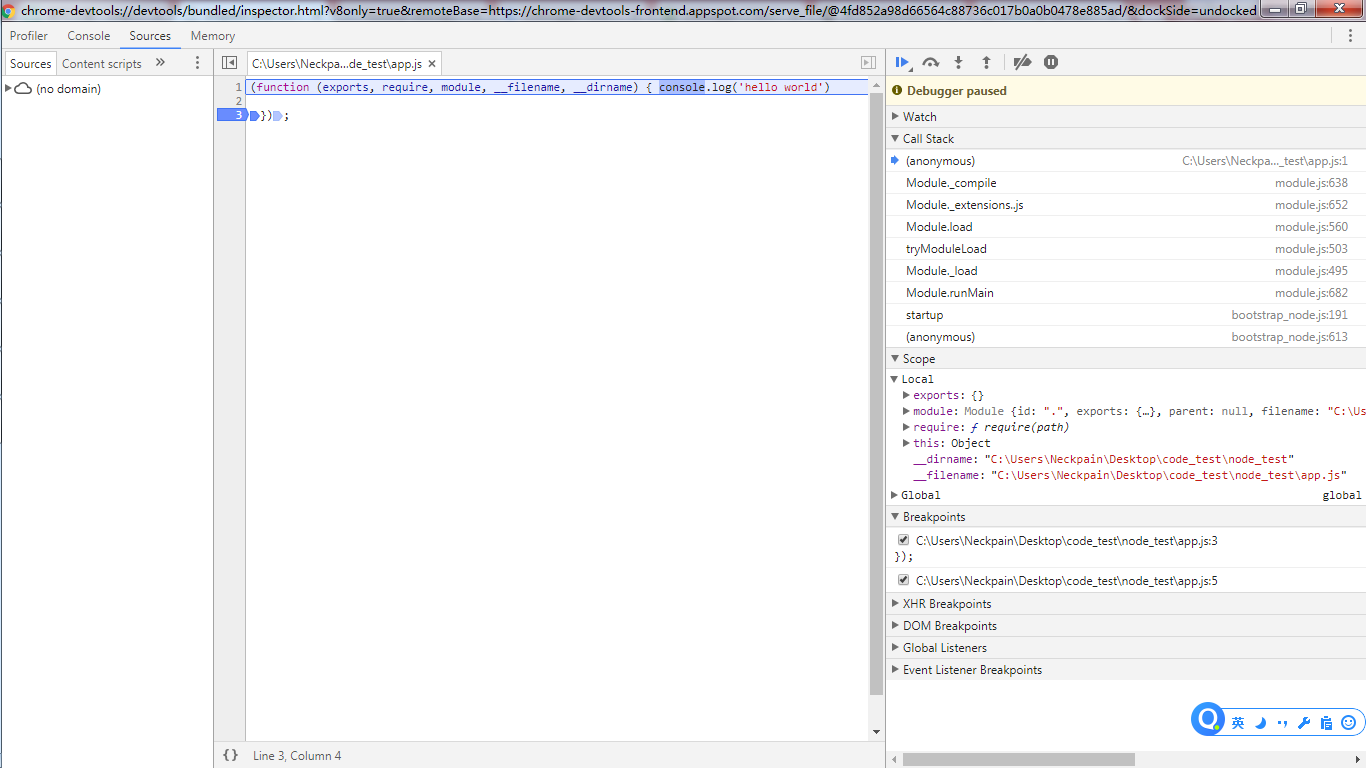
通過以上兩種方式我們都可以打開調試界面,這個界面長這樣。

四個Tab:Profile、Console、Source、Memory,與chrome控制臺一樣的配方,與node-inspect的一樣的味道,在調試功能上更是原汁原味(由於本篇側重分享這一方法,所以這裏不再贅述調試技能)。
結語
至此,一個不需要安裝其他工具的優雅調試方法分享完畢,但是我們還是要註意一下這裏面的一些問題。
--inspect調試默認監聽9229端口,可以通過--inspect=9222指定端口- 開始調試程序時候輸出的
ws://127.0.0.1:9229/4dc825ec-a204-46f8-8edc-4afadc8da61a我打不開,我也不知道為什麽,希望有人告知
參考文檔
- http://cnodejs.org/topic/58e0597a6c1696ed2dc52d96
- https://nodejs.org/api/debugger.html#debugger_v8_inspector_integration_for_node_js
- https://hospodarets.com/nodejs-debugging-in-chrome-devtools#what-you-need
優雅的使用Chrome調試Node程序
