使用WebStorm開發React-native之基礎
配置問題:
(1)找不到SDK路徑,或者沒有SDK對應的版本:SDK必須是android-23才可以(更新SDK)
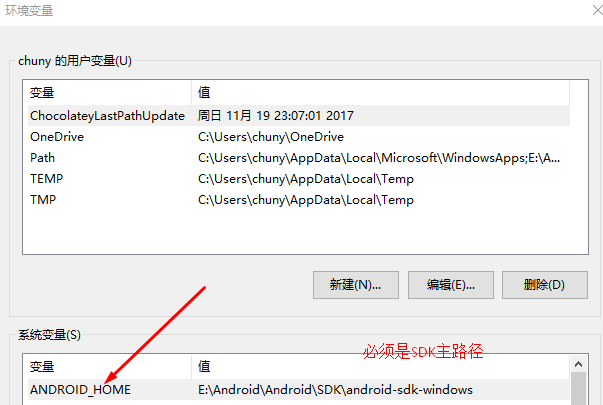
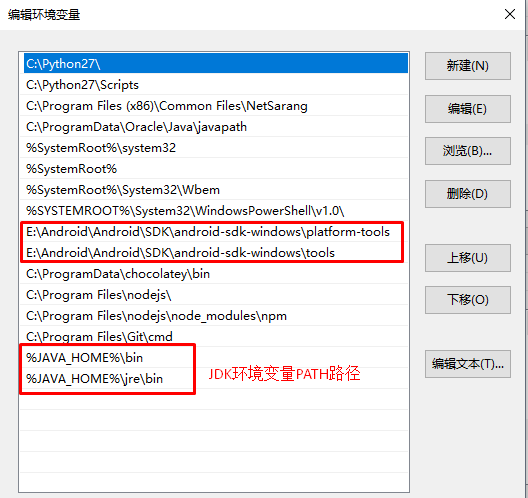
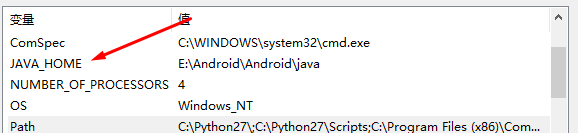
解決方法:環境變量,必須設置Android_HOME



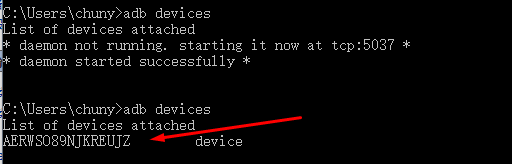
(2)adb devices命令:找不到手機,解決方法:使用手機助手安裝手機驅動程序,手機打開USB調試(開發者)模式,安裝完驅動後必須卸載手機助手

(3)build成功後是紅色的,沒有連接到服務器js server
解決方法:查看8081端口,tcp:8081有沒有被占用,設置運行IP地址和端口8081:
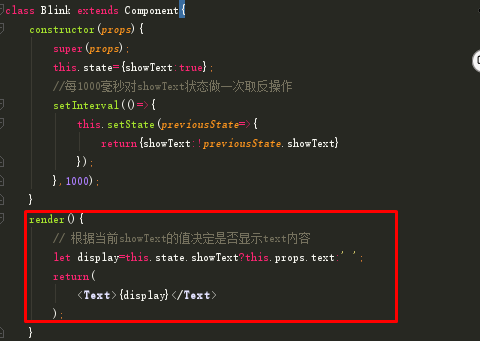
1.問題一:一般來說,你需要在constructor中初始化state,為什麽?

constructor方法和toString方法中;都出現了super關鍵字;它在這裏表示父類的構造函數;
用來新建父類的this對象;
子類必須在constructor方法中調用super方法;否則新建實例時會報錯;因為子類沒有自己的this對象;
而是繼承父類的this對象,然後對其進行加工。如果不調用super方法;子類就得不到this對象。
Es5的繼承,實質是先創造子類的實例對象this;然後再將父類的方法添加到this上面;ES6的繼承機制完全不同;
ES6;實質是先創造父類的實例對象this;然後再用子類的構造函數修改this;
2.問題二:
let display = this.state.showText ? this.props.text : ‘ ‘;

這裏的?是什麽作用?
對於條件表達式b ? x : y,先計算條件b,然後進行判斷。如果b的值為true,計算x的值,運算結果為x的值;否則,計算y的值,運算結果為y的值。
<表達式1> ? <表達式2> : <表達式3>; "?"運算符的含義是:先求表達式1的值,如果為真,則執行表達式2,並返回表達式2的結果;如果表達式1的值為假,則執行表達式3,並返回表達式3的結果。
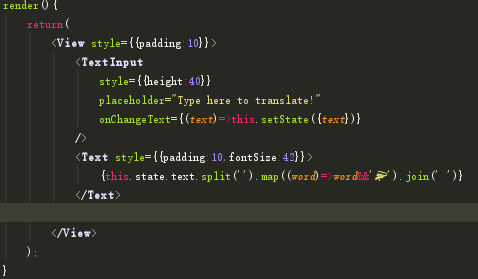
3.問題三:onChangeText={(text) => this.setState({text: text})},怎麽理解?

// 使用onChangeText屬性,這個屬性的值是一個函數,=> 這個標誌是ECMAScript 6的新語法,不了解的可以自行查找一下資料
// setState()方法會通知界面重新渲染,裏面的參數代表的是構造函數中的state----text
4.問題四:{this.state.text.split(‘‘).map((word)=>word&&‘??‘).join(‘ ‘)},怎麽理解?
// 1、在JavaScript中字符串的split()方法返回的是一個數組,並且這個數組的長度不會為零(即便這個字符串的長度為零)
// 2、數組的map()方法相當於Java中的for循環或foreach,參數是一個函數,返回值類型還是一個數組
// 3、=> 符號,代表一個函數,左邊括號中代表的是函數的參數,右邊代表的是這個函數的函數體返回的東西
// 4、join()方法是數組的轉字符串的一個方法,比如[1,2,3].join(‘0‘)的結果就是 字符串102030
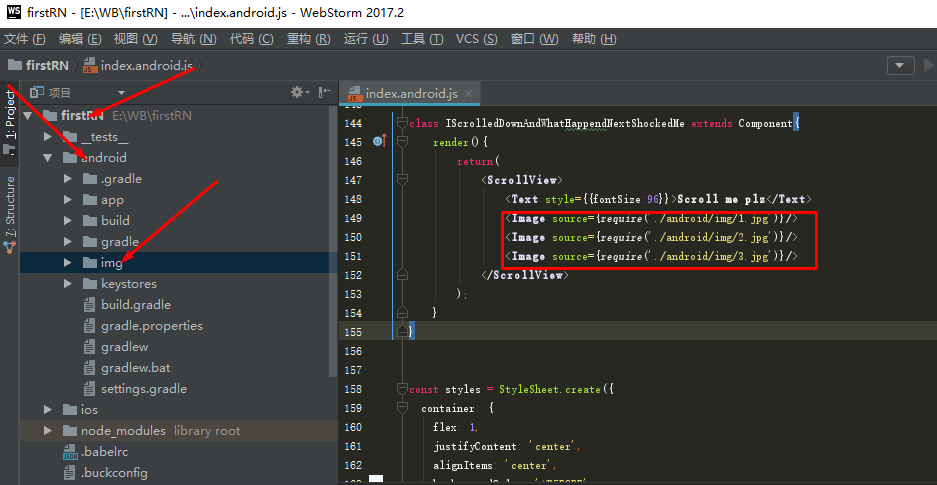
5.問題五:圖片路徑問題:正確方法

使用WebStorm開發React-native之基礎
