python學習_day58_前端基礎之jQuery入門1
阿新 • • 發佈:2017-11-15
基本 兼容多瀏覽器 python jquery入門 選擇 eight ges span 偶數
一、jQuery介紹
jQuery是一個輕量級的、兼容多瀏覽器的JavaScript庫。使用戶能夠更方便地處理HTML Document、Events、實現動畫效果、方便地進行Ajax交互,能夠極大地簡化JavaScript編程。它的宗旨就是:“Write less, do more.“
1、jQuery對象
jQuery對象就是通過jQuery包裝DOM對象後產生的對象。jQuery對象是 jQuery獨有的。如果一個對象是 jQuery對象,那麽它就可以使用jQuery裏的方法:例如$(“#i1”).html()。
$(“#i1”).html()意思是獲取id值為i1的元素的html代碼,其中html()為jQuery裏的方法,相當於DOM裏的:document.getElementById("i1").innerHTML。雖然jQuery對象是包裝DOM對象的,但是jQuery對象無法使用DOM的任何方法,同樣DOM也無法 使用jQuery中的任何方法。
2、jQuery語法
基本語法如下:
$(selector).action()
有如下一個約定,我們在聲明一個jQuery對象變量時候,在變量名前加上$符號,如下實例:
var $variable=jQuery對象
var variable = DOM對象
$variable[0] //jQuery對象轉成DOM對象
二、選擇器
1、基本選擇器
id選擇器: $("#id值") class選擇器: $(".c1") 所有元素選擇器: $("*") 標簽名選擇器: $("div") 組合選擇器: $("#i1, p")
2、層級選擇器
下述中x和y可以是任意選擇器:
後代選擇器: $("x 空格 y")---x的所有後代y(子子孫孫) 兒子選擇器: $("x > y")---x的所有兒子y(兒子) 毗鄰選擇器: $("x +y")---找到所有緊挨在x後面的y 弟弟選擇器: $("x ~y")---x之後所有的兄弟y
3、屬性選擇器
註意:雙引號裏面用單引號
[attribute] //具有屬性
[attribute=value] // 屬性等於
[attribute!=value] // 屬性不等
實例:
$("input[type=‘checkbox‘]"); // 取到checkbox類型的input標簽
$("input[type!=‘text‘]"); // 取到類型不是text的input標簽
4、基本篩選器
下述基本篩選器主要用在選擇器內對選擇器做進一步篩選,介紹如下:
:first // 第一個
:eq(index) // 索引等於index的那個元素
:last // 最後一個
:even // 匹配所有索引值為偶數的元素,從 0 開始計數
:odd // 匹配所有索引值為奇數的元素,從 0 開始計數
:gt(index) // 匹配所有大於給定索引值的元素
:lt(index) // 匹配所有小於給定索引值的元素
:not(選擇器) // 去除所有與給定選擇器匹配的元素
:has(選擇器) // 匹配含有選擇器所匹配的元素的元素
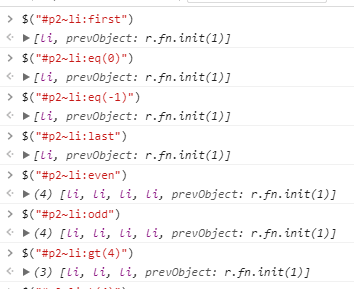
部分實例如下:

5、表單選擇器
python學習_day58_前端基礎之jQuery入門1
