微信小程序開發學習--組件(一)
阿新 • • 發佈:2017-10-27
服務器 -1 bind 彈窗 check mda slide section logs
1、form表單
小程序中的form表單與h5相似,能夠將表單內的<switch/> <input/> <checkbox/> <slider/> <radio/> <picker/>標簽的值做為value提交,表單內容用name設置要提交的key,設置表單提交與充值事件,在js中完成表單提交事件,就可以了,代碼如下:
<form bindsubmit="formSubmit" bindreset="formReset" report-submit="{{true}}"> //report-submit為是否觸發模板事件
<view class="section"> <view class="section__title">姓名:</view> <view class=‘form-group‘> <input type="text" class="input-text" name="username" placeholder="請輸入姓名"/> </view> </view> <view class="section btn-area"> <button formType="submit">提交</button> <button formType="reset">清空</button> </view> </form>
在js中定義提交事件,請求服務器的時候用wx.request函數,wx.request({})類似於jquery中的ajax請求,設定URL和data以及請求的method是‘Get‘還是‘POST‘就能能夠發送請求,處理函數樣例如下:
formSubmit: function (e) { var that = this; var formData = e.detail.value; console.log(formData); wx.request({ url:‘http://test.com:8080/test/socket.php?msg=2‘, data: formData, header: { ‘Content-Type‘: ‘application/json‘ }, success: function (res) { console.log(res.data) that.modalTap(); } }) wx.showToast({ title: ‘成功‘, icon: ‘success‘, duration: 2000 }) },
2、模態窗
在許多功能裏都會用到一些彈窗,微信小程序提供了 一個模態窗和一個消息提示框,來輔助我們完成這些。
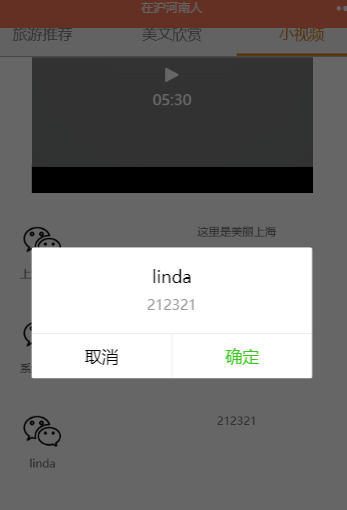
對於需要彈出消息,並需要用戶確認和取消的功能,我們可以調用 wx.showModal,設定窗口內所展示的內容 和點擊確定和取消的響應事件,就可以使用。框中展示的內容也比較靈活,可以設定成自己想要展示的數據。樣式如下:

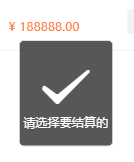
而對於一些,只是對當前操作的一個提示,並不需要用戶去交互的消息提示,我們可以使用wx.showToas調用信息提示框,設定框的內容,延遲時間,還可以添加顯示的icon。樣式如下:

微信小程序開發學習--組件(一)
