一步一步搭建 vue
阿新 • • 發佈:2017-10-16
runtime onf 9.png 目錄 save 項目目錄 -h png css
(以上是基本)
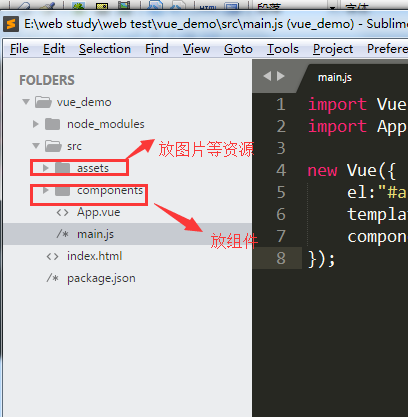
3.新建src,在裏面新建
一步一步搭建
自己搭建類似與vue-cli的框架
第一步:搭建項目目錄結構
進入項目目錄
1.vue_demo>npm init -y (如果沒有y則需要自己去寫配置信息)
2.安裝依賴包 vue demo>npm install vue webpack webpack-dev-server vue-loader vue-html-loader css-loader vue-style-loader vue-hot-reload-api babel-loader babel-core
babel-plugin-transform-runtime babel-preset-es2015 babel-runtime html-webpack-plugin vue-template-compiler --save-dev
(以上是基本)
3.新建src,在裏面新建
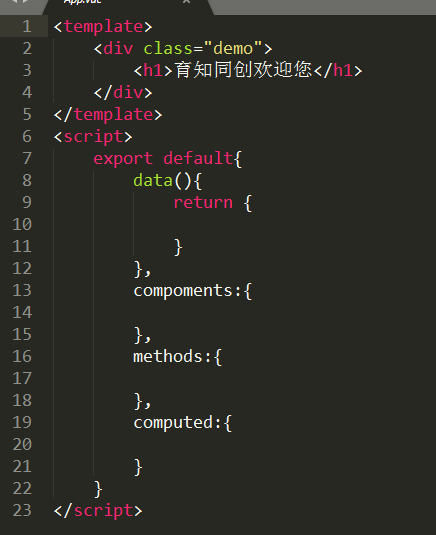
App.vue

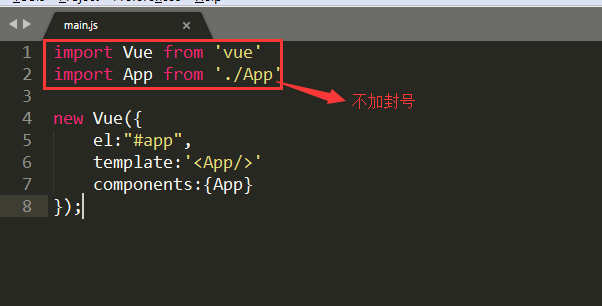
main.js


新建index.html
第二步搭建webpack
build /webpack.base.conf.js
此時不是實時編譯,但是項目已經可以運行了
第三步,實時編譯
安裝 webpack-dev-middleware 中間包
安裝 express
1.新建
build /dev-server.js //引用webpack.dev.conf 這個文件
bulid/webpack.base.conf.js --通常不改
bulid/webpack.dev.conf.js--這個文件飲用webpack.base.conf
第四步,配置熱加載,自動刷新瀏覽器
第五步,監聽HTML變化
bulid/dev-client.js
一步一步搭建 vue
