hack (瀏覽器兼容css hack)
阿新 • • 發佈:2017-10-09
red 瀏覽器兼容 條件 med screen 瀏覽器 min 註釋 分享 
1.hack的原理
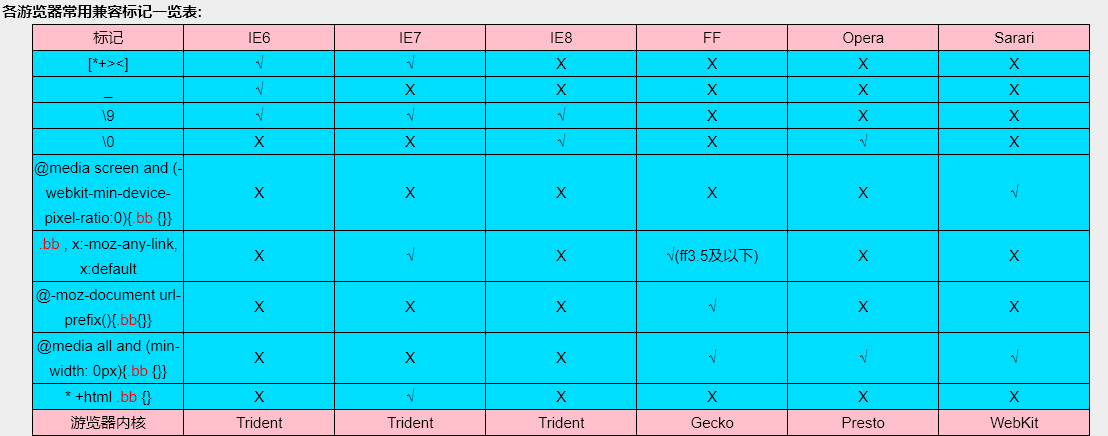
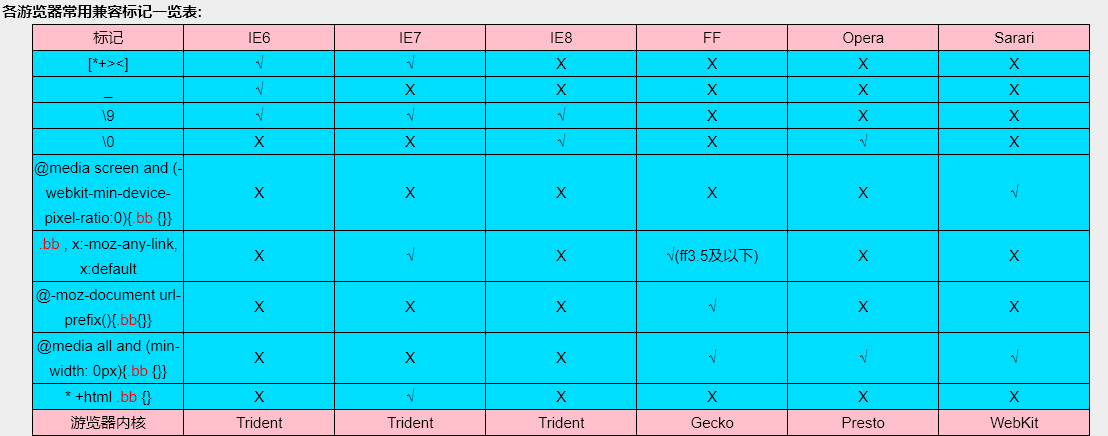
由於不同的瀏覽器對CSS的支持及解析結果不一樣,還由於CSS中的優先級的關系。我們就可以根據這個來針對不同的瀏覽器來寫不同的CSS。 CSS Hack大致有3種表現形式,CSS類內部Hack、選擇器Hack以及HTML頭部引用(if IE)Hack,CSS Hack主要針對類內部hack:比如 IE6能識別下劃線"_"和星號" * ",IE7能識別星號" * ",但不能識別下劃線"_",而firefox兩個都不能認識。等等 選擇器Hack:比如 IE6能識別*html .class{},ie7能識別*+html .class{}或者*:first-child+html .class{}。等等 HTML頭部引用(if IE)Hack:針對所有IE:<!--[if IE]><!--您的代碼--><![endif]-->,針對IE6及以下版本:<!--[if lt IE 7]><!--您的代碼--><![endif]-->,這類Hack不僅對CSS生效,對寫在判斷語句裏面的所有代碼都會生效。 2.css hack 方式(1)方式一 條件註釋法

- “-″減號是IE6專有的hack
- “\9″ IE6/IE7/IE8/IE9/IE10都生效
- “\0″ IE8/IE9/IE10都生效,是IE8/9/10的hack
- “\9\0″ 只對IE9/IE10生效,是IE9/10的hack
(3)CSS hack方式三:選擇器前綴法
*html *前綴只對IE6生效*+html *+前綴只對IE7生效@media screen\9{...}只對IE6/7生效@media \0screen {body { background: red; }}只對IE8有效@media \0screen\,screen\9{body { background: blue; }}只對IE6/7/8有效@media screen\0 {body { background: green; }} 只對IE8/9/10有效@media screen and (min-width:0\0) {body { background: gray; }} 只對IE9/10有效@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {body { background: orange; }} 只對IE10有效等等
hack (瀏覽器兼容css hack)
