用css樣式,為表格加入邊框
阿新 • • 發佈:2017-10-02
代碼編輯器 分享 pre marker 編輯器 title 像素 css樣式 class
用css樣式,為表格加入邊框
Table 表格在沒有添加 css 樣式之前,是沒有邊框的。這樣不便於我們後期合並單元格知識點的講解,所以在這一節中我們為表格添加一些樣式,為它添加邊框。
在右側代碼編輯器中添加如下代碼:
<style type="text/css">
table tr td,th{border:1px solid #000;}
</style>
上述代碼是用 css 樣式代碼(後面章節會詳細講解),為th,td單元格添加粗細為一個像素的黑色邊框。
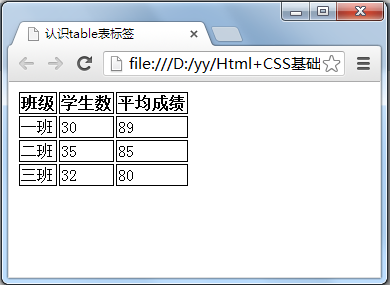
結果窗口顯示出結果樣式:
 :
:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>為表格添加邊框</title>
<style type="text/css">
table tr td,th{border:1px solid #000;}
</style>
</head>
<body>
<table summary="">
<tr>
<th>班級</th>
<th>學生數</th>
<th>平均成績</th>
</tr>
<tr>
<td>一班</td>
<td>30</td>
<td>89</td>
</tr>
<tr>
<td>二班</td>
<td>35</td>
<td>85</td>
</tr>
<tr>
<td>三班</td>
<td>32</td>
<td>80</td>
</tr>
</table>
</body>
</html>
用css樣式,為表格加入邊框
