使用<br>標簽分行顯示文本
阿新 • • 發佈:2017-10-01
html文本 技術分享 空格 標簽 class 其它 xhtml 使用 .com
使用<br>標簽分行顯示文本
對於上一小節的例子,我們想讓那首詩顯示得更美觀些,如顯示下面效果:

怎麽可以讓每一句詩詞後面加入一個折行呢?那就可以用到<br />標簽了,在需要加回車換行的地方加入<br />,<br />標簽作用相當於word文檔中的回車。
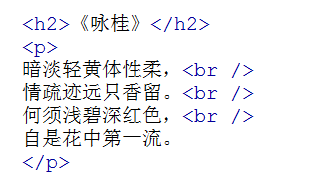
上節的代碼改為:

語法:
xhtml1.0寫法:
<br />
html4.01寫法:
<br>
大家註意,現在一般使用 xhtml1.0 的版本的寫法(其它標簽也是),這種版本比較規範。
與以前我們學過的標簽不一樣,<br />標簽是一個空標簽,沒有HTML內容的標簽就是空標簽,空標簽只需要寫一個開始標簽,這樣的標簽有<br />
<hr />和<img />。
講到這裏,你是不是有個疑問,想折行還不好說嘛,就像在 word 文件檔或記事本中,在想要折行的前面輸入回車不就行了嗎?很遺憾,在 html 中是忽略回車和空格的,你輸入的再多回車和空格也是顯示不出來的。如下邊的代碼。

上面的代碼在瀏覽中顯示是沒有回車效果的。如下圖所示:

總結:在 html 代碼中輸入回車、空格都是沒有作用的。在html文本中想輸入回車換行,就必須輸入<br />。
任務
我來試試:用<br>標簽,為李清照的《詠桂》詩句添加回車,使其顯示更美觀
1. 在右部編輯器中的第9行,每一句詩文後加入一個回車。使詩文在瀏覽器中顯示為:

使用<br>標簽分行顯示文本
