node+webpack環境搭建 vue.js 2.0 基礎學習筆記
n
pm install -g vue //全局安裝vue npm install -g webpack //全局安裝webpack npm install -g vue-cli //全局安裝vue-cli //可用淘寶鏡像 npm=》cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
生成項目
vue init webpack my-first-vue-project //生成項目名為my-first-vue-project的模板
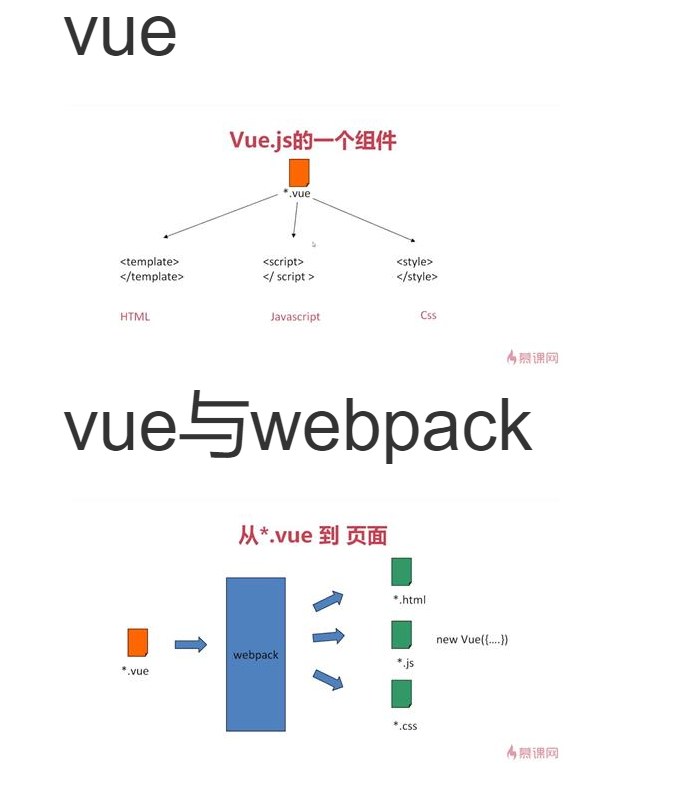
了解vue與webpack的關系

學習vue
裝好項目後
cd my-first-vue-project //進入目錄
npm install //下載所需要的包
npm run dev //運行vue,在瀏覽器可看到初始頁面
npm run build //生產生產環境,會出現dist文件node+webpack環境搭建 vue.js 2.0 基礎學習筆記
相關推薦
node+webpack環境搭建 vue.js 2.0 基礎學習筆記
build tao 2.0 png 模板 gis mage tps 環境 npm install -g vue //全局安裝vue npm install -g webpack //全局安裝webpack npm install -g vue-cli
Vue.js 2.0 入門教程(一) 搭建開發環境
最近,前段開發框架層出不窮,響應式和模組化開發框架一下變得炙手可熱起來。在這樣的大浪潮下,我也開始進入vue的學習行列中。 這裡有觀眾會問,為什麼選擇vue呢? 小編作為一個剛入門前端的小白,vue 相比於angular2 ,react,入門簡單容易上手,簡單也是效
基於vue.js 2.0,不使用webpack的nodejs服務,只在瀏覽器上單獨使用在Element UI的Tree樹形控制元件
Vue.js(讀音 /vjuː/,類似於 view) 是一套構建使用者介面的漸進式框架。與其他重量級框架不同的是,Vue 採用自底向上增量開發的設計。Vue 的核心庫只關注檢視層,它不僅易於上手,還便於與第三方庫或既有專案整合。另一方面,當與單檔案元件和 Vue
vue.js 2.0中使用less
webpack b- red sta pla pack block pre shee 說明,使用的是npm init webpack 項目名方式創建的項目,無需手動配置webpack 1.安裝less依賴 npm install less less-loader --s
Vue.js 2.0 由淺入深,第一天 day01
vue.js vue vuex axios 湯小洋 湯老師 ### Vue.js 五天 *湯小洋*## 一、 Vue.js簡介### 1. Vue.js是什麽 **Vue.js**也稱為Vue,讀音/vju:/,類似view,錯誤讀音v-u-e 版本:v1.0 v2.0 + 是一
vue.js 2.0 官方文檔學習筆記 —— 01. vue 介紹
lan fun 數據 特性 sem https 代碼 guide pos 這是我的vue.js 2.0的學習筆記,采取了將官方文檔中的代碼集中到一個文件的形式。目的是保存下來,方便自己查閱。 !官方文檔:https://cn.vuejs.org/v2/guide/ 01.
vue js 2.0
七億少女的劫丨 學習Vue js 2.0 第一天-1 學習Vue js 2.0 第一天-1 webstorm 引用 Vue js 2.0 CDN 使用 1.v-bind 2.v-model 3.template標籤生成 <!DOCTYP
Vue.js 2.0之全家桶系列(vue、vue-router、axios、vuex)
get set style pack inf del 常用指令 百度網盤 大綱 基於Vue.js 2.3版本, 全面講解Vue.js的教學視頻,讓你少走彎路,直達技術前沿!包含Vue.js全家桶(vue.js、vue-router、axios、vuex、vue-cli、w
Vue.js 2.0 教程精華梳理(一) 基礎
Vue.js 第一部分 Vue.js 介紹 Vue.js(讀音 /vjuː/, 類似於 view) 是一套構建使用者介面的 漸進式框架。與其他重量級框架不同的是,Vue 採用自底向上增量開發的設計。Vue 的核心庫只關注檢視層,並且非常容易學習,非常容易與其
基於 Vue.js 2.0 酷炫自適應背景視訊登入頁面的設計
本文講述如何實現擁有酷炫背景視訊的登入頁面,瀏覽器視窗隨意拉伸,背景視訊及前景登入元件均能完美適配,背景視訊可始終鋪滿視窗,前景元件始終居中,視訊的內容始終得到最大限度的保留,可以得到最好的視覺效果。並且基於 Vue.js 2.0 全家桶。具體效果如下圖所示:
vue.js 2.0 關於ref--繫結dom物件並獲取
v-ref、v-el 棄用 統一使用ref屬性為元素或元件新增標記,然後通過this.$refs獲取。 開始我用: <div class="menu-wrapper" ref="menu-wrapper"> 來繫結dom物
Vue.js 2.0以後模擬前後臺數據互動
Webstorm開發Vue專案模擬資料的前後臺互動 1、使用命令進入專案所在目錄,載入vue-resource(一定要放在專案所在的目錄下) cd H:\vue\demo ###這個是我的專案所在的目錄 npm install&nbs
vue.js 2.0父子元件學習入門套路
前面已經瞭解過vue的元件化開發了,現在來了解一下父子元件。 先來2個子元件 myname.vue 內容如下: <template> <div id="myname">我的名字是{{name}}</div>
Vue.js 2.0 移動端拍照壓縮圖片預覽及上傳
在學習和使用Vue.js 2.0 的過程中遇到不少不一樣的地方,本來移動端開發H5應用,準備將mui框架和Vue.js+vue-router+vuex 全家桶結合起來使用,但是在拍照上傳的實現過程中遇到了無法呼叫plus的H5+介面的問題,所以最後拍照上傳功能還是使用input file方式裡解決的。但是
Vue.js 2.0之全家桶系列視訊課程(vue、vue-router、axios、vuex)-湯小洋-專題視訊課程...
Vue.js 2.0之全家桶系列視訊課程(vue、vue-router、axios、vuex)—1048人已學習 課程介紹 基於新的Vue.js 2.3版本, 目前新全的Vue.js教學視訊,讓你少走彎路,直達技術前沿! 1. 包含Vue.js全家桶(vue.j
Win10下OpenCV環境搭建(VS2017+OpenCV3.2.0)
OpenCV: 計算機視覺開源庫 開發環境搭載: (1) VS2017版本 (2) OpenCV 3.2.0版本 (3)配置環境變數和在VS2017中引入標頭檔案、庫檔案、連線庫。 具體步驟按序如下
Vue.js 2.0 學習路線
從今天開始學習一些關於前端的框架,找到了一篇很不錯的vue.js學習路線介紹,分享一下 最近VueJs確實火了一把,自從Vue2.0釋出後,Vue就成了前端領域的熱門話題,github也突破了三萬的star,那麼對於新手來說,如何高效快速的學習Vu
Vue.js 2.0之全家桶系列視訊課程——筆記(五)
一、 準備工作 ###1. 初始化專案 vue init webpack itany cd itany cnpm install cnpm install less less-loader -D
Vue 2.0的學習筆記:Vue的過濾器
保持 computed title 添加 處理 顏色 一個 神奇 bubuko 轉自: https://www.w3cplus.com/vue/how-to-create-filters-in-vuejs.html 過濾器的介紹 1、在Vue中使用過濾器(Filters)
vue.js 源代碼學習筆記 ----- core lifecycle
object temp art rac any ner rec char dex /* @flow */ import config from ‘../config‘ import Watcher from ‘../observer/watcher‘ import {
