安裝vue
1.安裝node.js(http://www.runoob.com/nodejs/nodejs-install-setup.html)
2.基於node.js,利用淘寶npm鏡像安裝相關依賴
安裝git,相信做開發的應該都會用git吧
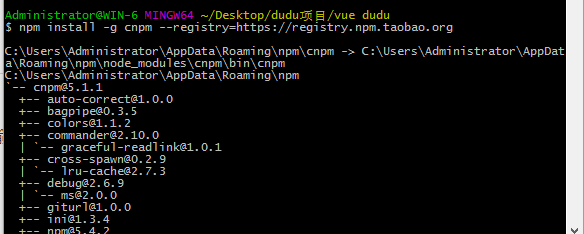
在git裏直接輸入:npm install -g cnpm –registry=https://registry.npm.taobao.org,回車,等待安裝...

3.安裝全局vue-cli腳手架,用於幫助搭建所需的模板框架
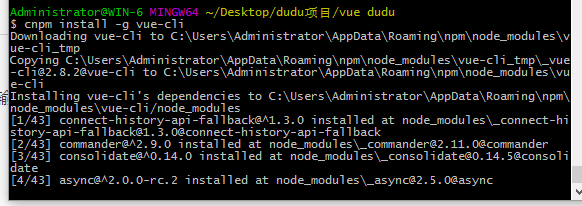
在git裏 1)輸入:cnpm install -g vue-cli,回車,等待安裝...

4.創建項目
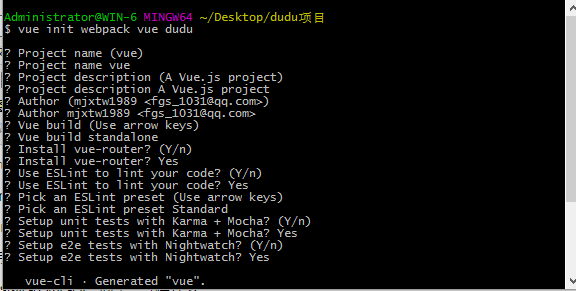
在git裏輸入:vue init webpack vue_test(項目文件夾名),回車,等待一小會兒,依次出現‘git’下的項,可按下圖操作
我自己使用git bash here

5.安裝依賴
在git裏 1).輸入:cd vue_test(項目名),回車,進入到具體項目文件夾
2).輸入:npm install,回車,等待一小會兒
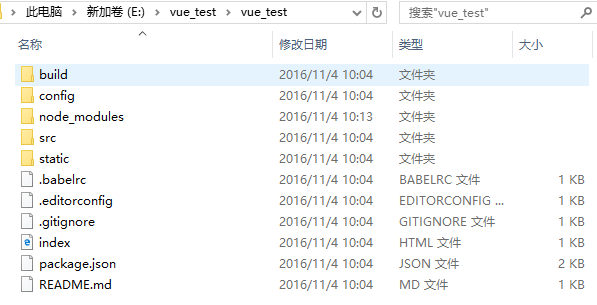
回到項目文件夾,會發現項目結構裏,多了一個node_modules文件夾(該文件裏的內容就是之前安裝的依賴)
基於腳手架創建的默認項目結構如下圖所示:

6.測試環境是否搭建成功
方法1:在git裏輸入:npm run dev
方法2:在瀏覽裏輸入:localhost:8080(默認端口為8080)
運行起來後的效果如下圖所示:

問題:
在安裝過程中,你可能會遇到這個問題.
當我們運行某個項目是 會提示


> [email protected] dev C:\Users\ASUS\my-project > node build/dev-server.js To use this template, you must update following to modules: npm: 2.15.9 should be >= 3.0.0


這是只有升級npm
即是 :使用 npm -g install [email protected] (版本號2.9.1 可以根據已發布的版本隨意升級或降級),獲取最新版本的npm 文件
查看版本:

這時在項目中進行 npm run dev 時還是會 提示

因此還有一部關鍵的一步:
復制C:\Users\{你的Windows用戶名}\AppData\Roaming\npm\node_modules\npm下的文件到你的 NodeJS安裝目錄下的 \node_modules\npm 中,覆蓋掉原有的全部文件
最後運行 npm run dev 成功運行

安裝vue
