javascript結合nodejs實現多文件上傳
阿新 • • 發佈:2017-09-21
ima 實現 依賴 看到了 包括 小夥伴 邊緣 multipart images
前端文件上傳功能比較依賴後端,所以第一步用nodejs實現一個供文件上傳的功能接口。
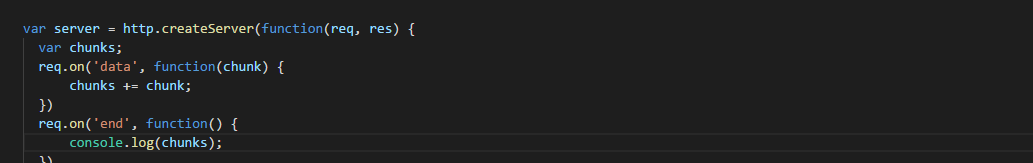
因為本人對nodejs也是一知半解,所以剛開始的想法是像原始的ajax交互那樣,獲取上傳文件的內容,然後再通過nodejs的buffer的知識,將獲取到的文件流輸出到準備好的目錄中。於是就悲劇了。下面是獲取圖片資源的代碼。

運行結果

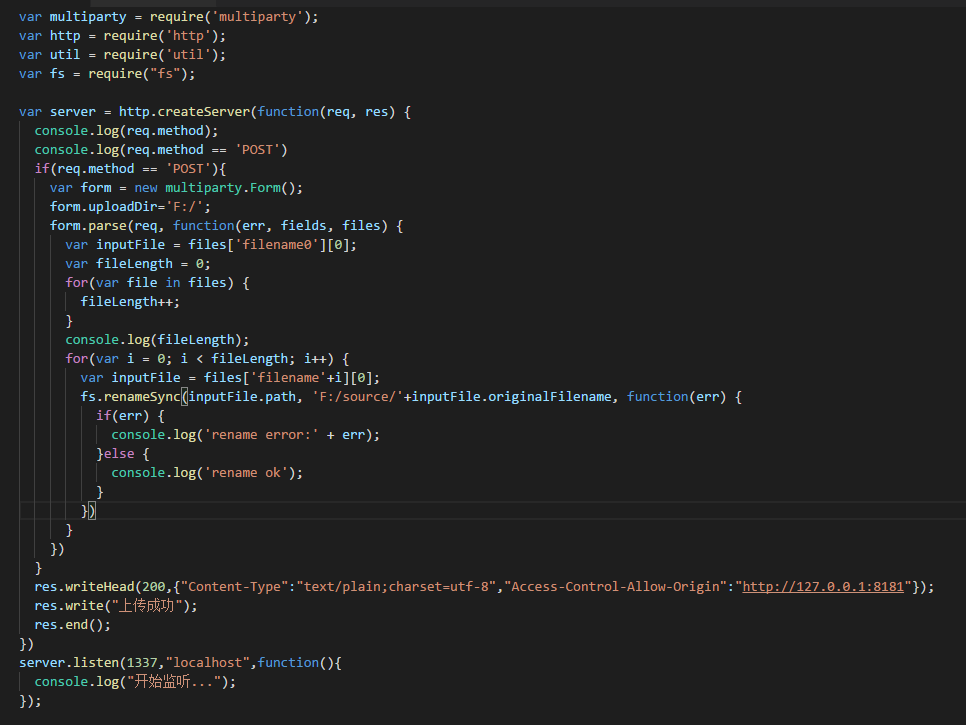
首先獲取資源是非常的慢,要等幾分鐘才會輸出內容。後來看到可以在每一步獲取文件流時就進行文件處理,不必等所有內容獲取後再操作。但是隨之又產生了一個新問題,就是獲取來的文件內容中不僅包括文件內容還包括一些其它信息,需要將與文件內容無關的內容去除掉。還好nodejs中buffer提供了一系列的操作,但是想一想就麻煩的要死,而且還不好保證操作後的內容全部都是文本內容。就在我陷入崩潰的邊緣時,看到了nodejs中的一個對象multiparty(簡直就是救星),其中專門對formdata對象做了很好封裝,完全可以通過調用其中的方法來實現,於是一個上傳文件的後端接口便出爐了(想想還有點小激動),下面奉上源碼。

前端js代碼相對來說就思路很清晰了,主要通過input中type=file上傳,可以利用FormData對象將要上傳的文件信息寫入到這個對象中,這個對象的好用之處就在於可以向其中添加多個圖片信息對象,所以多文件上傳當然不再是什麽難題了!再通過ajax將FormData傳送到我們寫好的接口中即可。哇,終於大功告成!感興趣的小夥伴快去實踐一下把,有了nodejs,我們大前端終於可以獨擋一面了,java什麽的去死把.....
javascript結合nodejs實現多文件上傳
