【前端小小白的學習之路】vue學習記錄(vue-cli腳手架構建項目結構)
我們直接從vue的工程化開始入手。
在這裏用git命令行搭建項目環境。(當然直接cmd命令行下也是一樣的)
git下載安裝地址:https://www.git-scm.com/download/win
git使用教程:http://www.cnblogs.com/havenshen/p/3493522.html
git常用命令整理:http://www.cnblogs.com/luxiaoxing/p/7545403.html
1.node安裝。
node下載安裝地址:http://nodejs.cn/download/
註 :安裝 vue-cli 腳手架目前需要node版本為 v4.0 以上;
安裝過程就是一直點擊Next就好,安裝完成後可以在命令行輸入node -v查看版本信息。

2.安裝淘寶鏡像。在命令行下輸入:
npm install -g cnpm --registry=https://registry.npm.taobao.org
安裝完成後可以在命令行輸入cnpm -v查看版本信息。

因為npm的服務器在國外,有時候安裝依賴的時候會很慢,所以用cnpm來安裝依賴會相當快,其用法跟npm一樣。(推薦使用cnpm)
3.安裝webpack,在命令行下輸入:
cnpm install webpack -g
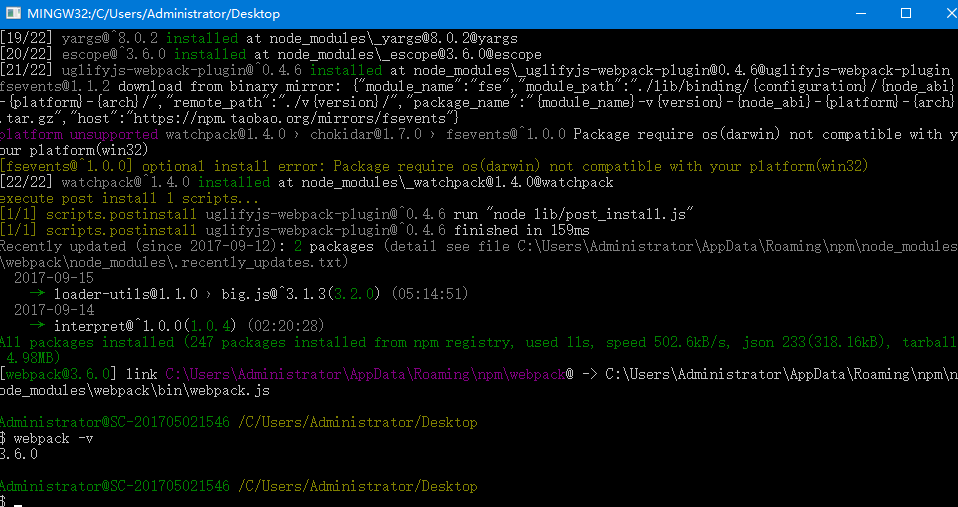
安裝完成後可以在命令行輸入webpack -v查看版本信息。

webpack詳細使用教程請移步:[js高手之路]深入淺出webpack教程系列
4.安裝vue-cli。在命令行下輸入:
cnpm install -g vue-cli
安裝完成後可以在命令行輸入vue -V查看版本信息。

這個vue-cli呢,是vue的腳手架工具,可以自動生成目錄,跟express生成器差不多。
現在我們就可以用vue-cli腳手架生成一個工程項目了,項目名稱是test。
1.選擇或新建一個文件夾作為你的工程項目目錄。
2.在這個指定的文件夾上面右擊選中Git Bash就可以打開命令行了(沒有安裝git的可以cd 切換到你指定的目錄下),在命令行下輸入:
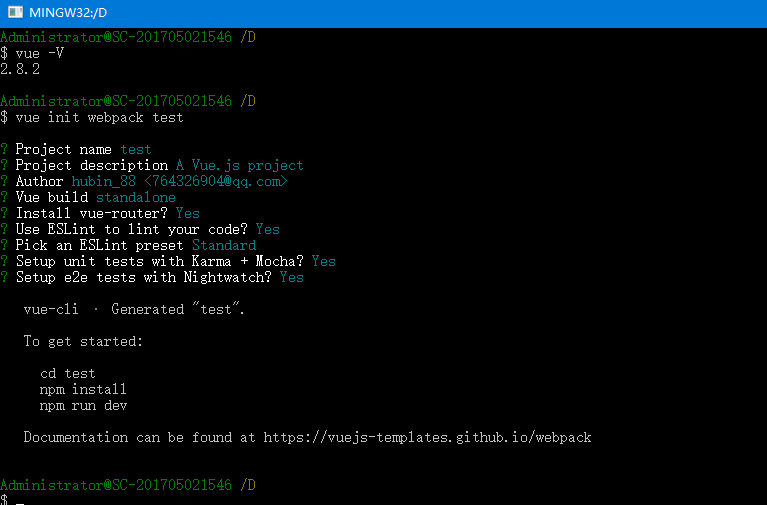
vue init webpack test

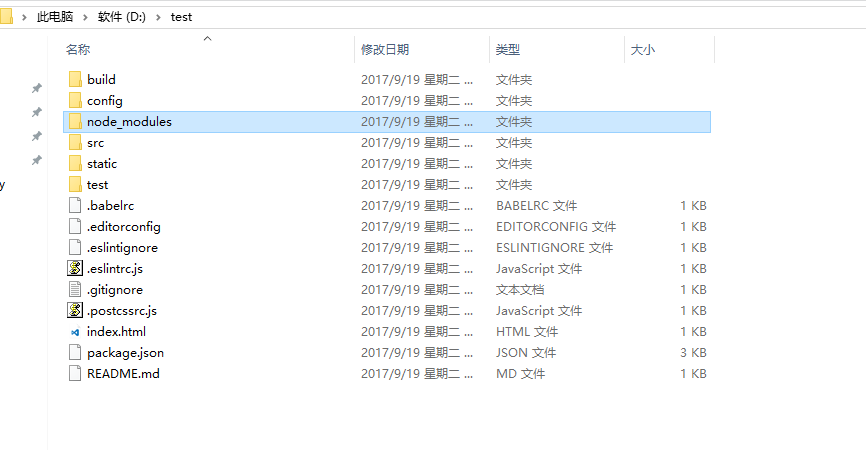
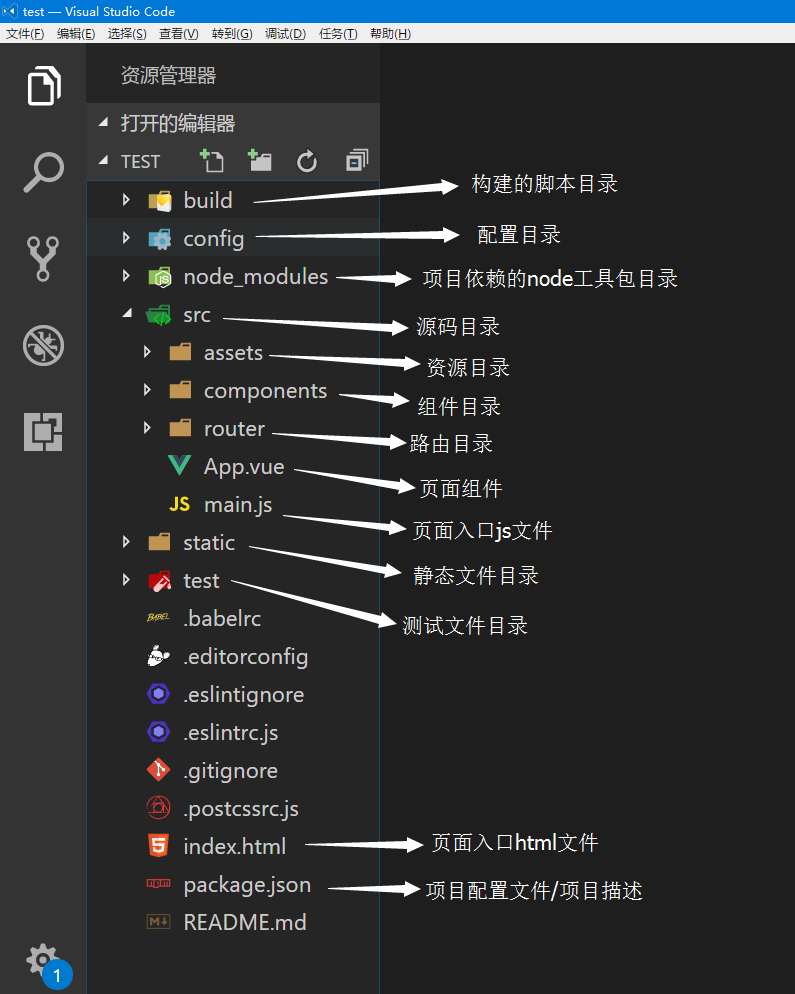
這時候會有一些提示你的信息,你只需一直回車即可。如下圖test這個項目的基本結構就自動生成了。

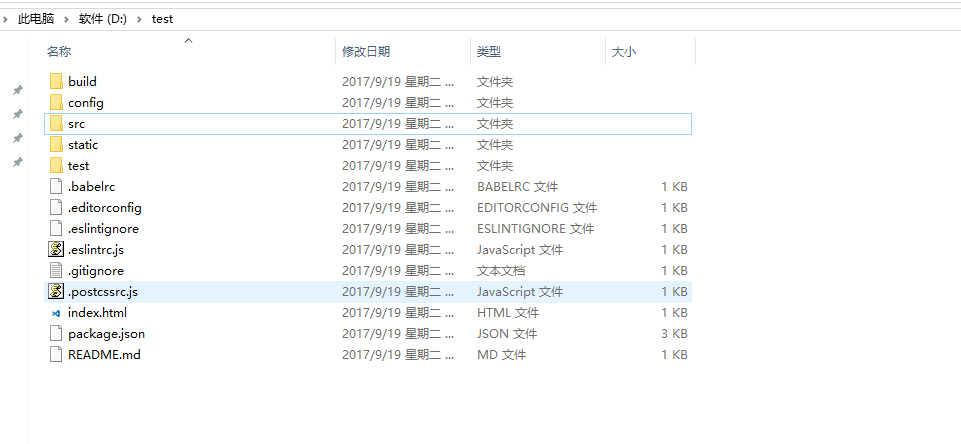
此時我們就可以在指定的文件夾下看到test這個新生成的項目文件夾以及裏面的項目結構了。

3.同時我們在test這個文件夾下打開命令行,安裝項目所需的依賴(因為用腳手架的時候會自動構建package.json文件,所以這裏直接安裝依賴就好)。命令行下輸入:
cnpm install

安裝完成後test文件夾裏面會多一個node_modules的文件夾也就是所需的依賴文件了。


4.運行項目。在test文件夾下打開命令行並輸入:
npm run dev
服務啟動成功後瀏覽器會默認打開一個“歡迎頁面”,如下圖:

最後,這個test的項目就用vue-cli腳手架工具構建好了。
【前端小小白的學習之路】vue學習記錄(vue-cli腳手架構建項目結構)
