echarts Map(地圖) 不同顏色區塊顯示
阿新 • • 發佈:2017-09-07
dom series art rand div val nor ext 顏色
echarts Map(地圖) 不同區塊顯示
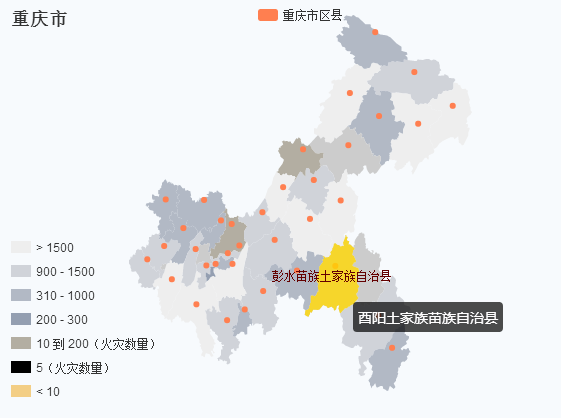
這裏以重慶地圖為例

配置項:
var option = { title : { text: ‘重慶市‘, subtext: ‘‘, x:‘left‘ }, tooltip : { trigger: ‘item‘, formatter: ‘{b}‘, itemSize:‘14px‘ }, legend: { orient:‘vertical‘, x:‘center‘, data:[‘重慶市區縣‘] }, dataRange: { x: ‘left‘, y: ‘bottom‘, splitList: [ {start: 1500}, {start: 900, end: 1500}, {start: 310, end: 1000}, {start:200, end: 300}, {start: 10, end: 200, label: ‘10 到 200(火災數量)‘}, {start: 5, end: 5, label: ‘5(火災數量)‘, color: ‘black‘}, {end: 10} ], color: [‘#eee‘, ‘#949fb1‘, ‘#f3ce85‘] }, series : [ { name:‘重慶市區縣‘, type: ‘map‘, mapType: ‘重慶‘, roam: true, itemStyle:{ normal:{ label:{ show:false, textStyle: { color: "#000" } } }, emphasis:{label:{show:true}} }, data:[ {name: ‘城口縣‘,value: Math.round(Math.random()*2000)}, {name: ‘開縣‘,value: Math.round(Math.random()*2000)}, {name: ‘巫溪縣‘,value: Math.round(Math.random()*2000)}, {name: ‘雲陽縣‘,value: Math.round(Math.random()*2000)}, {name: ‘奉節縣‘,value: Math.round(Math.random()*2000)}, {name: ‘巫山縣‘,value: Math.round(Math.random()*2000)}, {name: ‘萬州區‘,value: Math.round(Math.random()*2000)}, {name: ‘梁平縣‘,value: Math.round(Math.random()*2000)}, {name: ‘忠縣‘,value: Math.round(Math.random()*2000)}, {name: ‘墊江縣‘,value: Math.round(Math.random()*2000)}, {name: ‘石柱土家族自治縣‘,value: Math.round(Math.random()*2000)}, {name: ‘豐都縣‘,value: Math.round(Math.random()*2000)}, {name: ‘長壽區‘,value: Math.round(Math.random()*2000)}, {name: ‘涪陵區‘,value: Math.round(Math.random()*2000)}, {name: ‘合川區‘,value: Math.round(Math.random()*2000)}, {name: ‘潼南縣‘,value: Math.round(Math.random()*2000)}, {name: ‘銅梁縣‘,value: Math.round(Math.random()*2000)}, {name: ‘渝北區‘,value: Math.round(Math.random()*2000)}, {name: ‘璧山縣‘,value: Math.round(Math.random()*2000)}, {name: ‘沙坪壩縣‘,value: Math.round(Math.random()*2000)}, {name: ‘江北區‘,value: Math.round(Math.random()*2000)}, {name: ‘大足縣‘,value: Math.round(Math.random()*2000)}, {name: ‘永川區‘,value: Math.round(Math.random()*2000)}, {name: ‘綦江縣‘,value: Math.round(Math.random()*2000)}, {name: ‘南川區‘,value: Math.round(Math.random()*2000)}, {name: ‘萬盛區‘,value: Math.round(Math.random()*2000)}, {name: ‘大渡口區‘,value: Math.round(Math.random()*2000)}, {name: ‘南岸區‘,value: Math.round(Math.random()*2000)}, {name: ‘武隆縣‘,value: Math.round(Math.random()*2000)}, {name: ‘九龍坡區‘,value: Math.round(Math.random()*2000)}, {name: ‘榮昌縣‘,value: Math.round(Math.random()*2000)}, {name: ‘秀山土家族苗族自治縣‘,value: Math.round(Math.random()*2000)}, {name: ‘酉陽土家族苗族自治縣‘,value: Math.round(Math.random()*2000)}, {name: ‘彭水苗族土家族自治縣‘,value: Math.round(Math.random()*2000)}, {name: ‘江津區‘,value: Math.round(Math.random()*2000)}, {name: ‘北碚區‘,value: Math.round(Math.random()*2000)}, {name: ‘巴南區‘,value: Math.round(Math.random()*2000)} ] } ] };
echarts Map(地圖) 不同顏色區塊顯示
