Spring MVC-表單(Form)標簽-單選按鈕(RadioButton)示例(轉載實踐)
以下內容翻譯自:https://www.tutorialspoint.com/springmvc/springmvc_radiobutton.htm
說明:示例基於Spring MVC 4.1.6。
以下示例說明如何在使用Spring Web MVC框架的表單中使用RadioButton。首先,讓我們使用Eclipse IDE,並按照以下步驟使用Spring Web Framework開發基於動態窗體的Web應用程序:
| 步驟 | 描述 |
|---|---|
| 1 | 創建一個名為HelloWeb的項目,在一個包com.tutorialspoint下,如Spring MVC - Hello World Example章節所述。 |
| 2 | 在com.tutorialspoint包下創建一個Java類User,UserController。 |
| 3 | 在jsp子文件夾下創建一個視圖文件user.jsp,users.jsp。 |
| 4 | 最後一步是創建所有源和配置文件的內容並導出應用程序,如下所述。 |
User.java
package com.tutorialspoint; public class User { private String username; private String password; private String address;private boolean receivePaper; private String [] favoriteFrameworks; private String gender; public String getUsername() { return username; } public void setUsername(String username) { this.username = username; } public String getPassword() {return password; } public void setPassword(String password) { this.password = password; } public String getAddress() { return address; } public void setAddress(String address) { this.address = address; } public boolean isReceivePaper() { return receivePaper; } public void setReceivePaper(boolean receivePaper) { this.receivePaper = receivePaper; } public String[] getFavoriteFrameworks() { return favoriteFrameworks; } public void setFavoriteFrameworks(String[] favoriteFrameworks) { this.favoriteFrameworks = favoriteFrameworks; } public String getGender() { return gender; } public void setGender(String gender) { this.gender = gender; } }
UserController.java
package com.tutorialspoint; import java.util.ArrayList; import java.util.List; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.ModelAttribute; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestMethod; import org.springframework.web.servlet.ModelAndView; import org.springframework.ui.ModelMap; @Controller public class UserController { @RequestMapping(value = "/user", method = RequestMethod.GET) public ModelAndView user() { User user = new User(); user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"})); user.setGender("M"); ModelAndView modelAndView = new ModelAndView("user", "command", user); return modelAndView; } @RequestMapping(value = "/addUser", method = RequestMethod.POST) public String addUser(@ModelAttribute("SpringWeb")User user, ModelMap model) { model.addAttribute("username", user.getUsername()); model.addAttribute("password", user.getPassword()); model.addAttribute("address", user.getAddress()); model.addAttribute("receivePaper", user.isReceivePaper()); model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks()); model.addAttribute("gender", user.getGender()); return "users"; } @ModelAttribute("webFrameworkList") public List<String> getWebFrameworkList() { List<String> webFrameworkList = new ArrayList<String>(); webFrameworkList.add("Spring MVC"); webFrameworkList.add("Struts 1"); webFrameworkList.add("Struts 2"); webFrameworkList.add("Apache Wicket"); return webFrameworkList; } }
這裏第一個服務方法user(),我們已經通過名為“command”的ModelAndView對象中傳遞了一個空的User對象,因為如果您在JSP中使用<form:form>標簽,Spring框架將期望一個名為“command”的對象文件。所以當user()方法被調用時,它返回user.jsp視圖。
將在HelloWeb/addUser URL上針對POST方法調用第二個服務方法addUser()。您將根據提交的信息準備您的模型對象。最後,將從服務方法返回“user”視圖,這將導致渲染users.jsp
user.jsp
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%> <html> <head> <title>Spring MVC Form Handling</title> </head> <body> <h2>User Information</h2> <form:form method="POST" action="/HelloWeb/addUser"> <table> <tr> <td><form:label path="username">User Name</form:label></td> <td><form:input path="username" /></td> </tr> <tr> <td><form:label path="password">Age</form:label></td> <td><form:password path="password" /></td> </tr> <tr> <td><form:label path="address">Address</form:label></td> <td><form:textarea path="address" rows="5" cols="30" /></td> </tr> <tr> <td><form:label path="receivePaper">Subscribe Newsletter</form:label></td> <td><form:checkbox path="receivePaper" /></td> </tr> <tr> <td><form:label path="favoriteFrameworks">Favorite Web Frameworks</form:label></td> <td><form:checkboxes items="${webFrameworkList}" path="favoriteFrameworks" /></td> </tr> <tr> <td><form:label path="gender">Gender</form:label></td> <td> <form:radiobutton path="gender" value="M" label="Male" /> <form:radiobutton path="gender" value="F" label="Female" /> </td> </tr> <tr> <td colspan="2"> <input type="submit" value="Submit"/> </td> </tr> </table> </form:form> </body> </html>
這裏我們使用<form:radiobutton />標簽來渲染HTML單選按鈕。例如
<form:radiobutton path="gender" value="M" label="Male" /> <form:radiobutton path="gender" value="F" label="Female" />
它將呈現以下HTML內容。
<input id="gender1" name="gender" type="radio" value="M" checked="checked"/><label for="gender1">Male</label> <input id="gender2" name="gender" type="radio" value="F"/><label for="gender2">Female</label>
users.jsp
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%> <html> <head> <title>Spring MVC Form Handling</title> </head> <body> <h2>Submitted User Information</h2> <table> <tr> <td>Username</td> <td>${username}</td> </tr> <tr> <td>Password</td> <td>${password}</td> </tr> <tr> <td>Address</td> <td>${address}</td> </tr> <tr> <td>Subscribed to Newsletter</td> <td>${receivePaper}</td> </tr> <tr> <td>Favorite Web Frameworks</td> <td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks"); for(String framework: favoriteFrameworks) { out.println(framework); } %></td> </tr> <tr> <td>Gender</td> <td>${(gender=="M"? "Male" : "Female")}</td> </tr> </table> </body> </html>
完成創建源和配置文件後,導出應用程序。右鍵單擊應用程序並使用Export->WAR File選項,並將您的HelloWeb.war文件保存在Tomcat的webapps文件夾中。
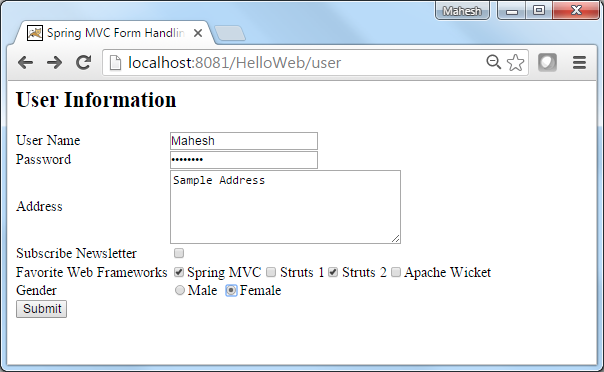
現在啟動您的Tomcat服務器,並確保您可以使用標準瀏覽器從webapps文件夾訪問其他網頁。現在嘗試URL http://localhost:8080/HelloWeb/user,如果您的Spring Web應用程序的一切都很好,您應該會看到以下結果:

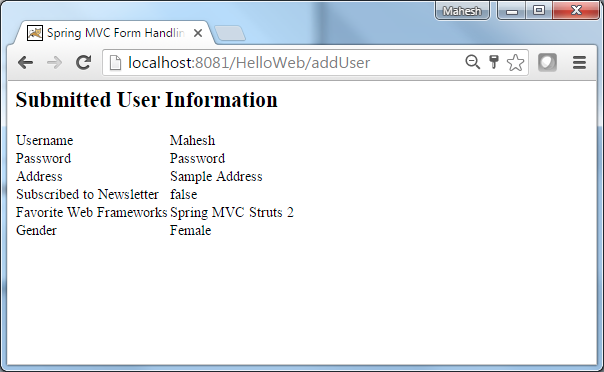
提交所需信息後,點擊提交按鈕提交表單。如果您的Spring Web應用程序的一切都很好,您應該會看到以下結果:

Maven示例:
https://github.com/easonjim/5_java_example/tree/master/springmvc/tutorialspoint/test9
Spring MVC-表單(Form)標簽-單選按鈕(RadioButton)示例(轉載實踐)
