CSS3 多列布局——Columns
阿新 • • 發佈:2017-08-22
如果 web orm 一支 cin html images 列數 樣式
CSS3 多列布局——Columns
語法:
columns:<column-width> || <column-count>
多列布局columns屬性參數主要就兩個屬性參數:列寬和列數。
|
參數 |
參數說明 |
|
<column-width> |
主要用來定義多列中每列的寬度 |
|
<column-count> |
主要用來定義多列中的列數 |
實例代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>多列布局——Columns</title>
<style type="
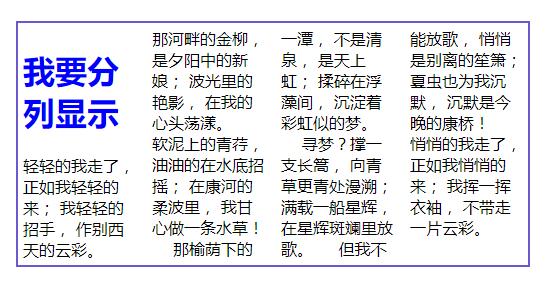
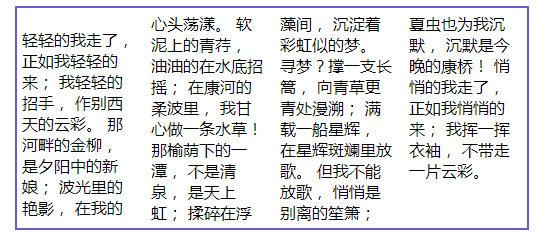
效果:

CSS3 column-count 屬性
column-count 屬性規定元素應該被劃分的列數。
語法
column-count: number|auto;
值描述測試number元素內容將被劃分的最佳列數。
auto由其他屬性決定列數,比如 "column-width"。
代碼實例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>多列布局——Columns</title>
<style type="text/css">
.columns{
width: 500px ;
padding:5px;
border:2px solid slateblue;
margin: 40px auto;
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
}
</style>
</head>
<body>
<div class="columns">
<p>
輕輕的我走了,
正如我輕輕的來;
我輕輕的招手,
作別西天的雲彩。
那河畔的金柳,
是夕陽中的新娘;
波光裏的艷影,
在我的心頭蕩漾。
軟泥上的青荇,
油油的在水底招搖;
在康河的柔波裏,
我甘心做一條水草!
那榆蔭下的一潭,
不是清泉,
是天上虹;
揉碎在浮藻間,
沈澱著彩虹似的夢。
尋夢?撐一支長篙,
向青草更青處漫溯;
滿載一船星輝,
在星輝斑斕裏放歌。
但我不能放歌,
悄悄是別離的笙簫;
夏蟲也為我沈默,
沈默是今晚的康橋!
悄悄的我走了,
正如我悄悄的來;
我揮一揮衣袖,
不帶走一片雲彩。
</p>
</div>
</body>
</html>
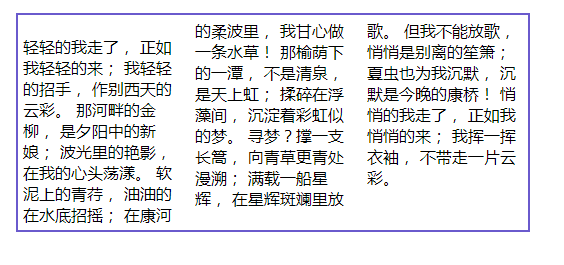
效果:

CSS3 column-gap 屬性
column-gap 屬性規定列之間的間隔。
註釋:如果列之間設置了 column-rule,它會在間隔中間顯示。
語法
column-gap: length|normal;
| length | 把列間的間隔設置為指定的長度。 | |
| normal | 規定列間間隔為一個常規的間隔。W3C 建議的值是 1em。 |
代碼實例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>多列布局——Columns</title>
<style type="text/css">
.columns{
width: 500px ;
padding:5px;
border:2px solid slateblue;
margin: 40px auto;
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
column-gap:50px;
}
</style>
</head>
<body>
<div class="columns">
<p>
輕輕的我走了,
正如我輕輕的來;
我輕輕的招手,
作別西天的雲彩。
那河畔的金柳,
是夕陽中的新娘;
波光裏的艷影,
在我的心頭蕩漾。
軟泥上的青荇,
油油的在水底招搖;
在康河的柔波裏,
我甘心做一條水草!
那榆蔭下的一潭,
不是清泉,
是天上虹;
揉碎在浮藻間,
沈澱著彩虹似的夢。
尋夢?撐一支長篙,
向青草更青處漫溯;
滿載一船星輝,
在星輝斑斕裏放歌。
但我不能放歌,
悄悄是別離的笙簫;
夏蟲也為我沈默,
沈默是今晚的康橋!
悄悄的我走了,
正如我悄悄的來;
我揮一揮衣袖,
不帶走一片雲彩。
</p>
</div>
</body>
</html>
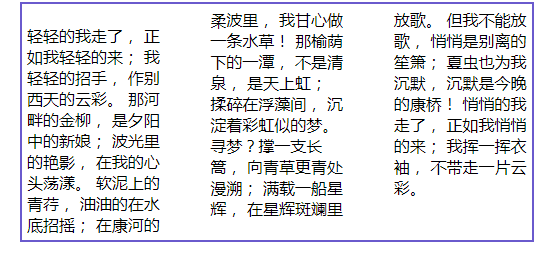
效果:

CSS3 column-rule 屬性
規定列之間的寬度、樣式和顏色規則:
語法
column-rule: column-rule-width column-rule-style column-rule-color;
| 值 | 描述 |
|---|---|
| column-rule-width | 設置列之間的寬度規則。 |
| column-rule-style | 設置列之間的樣式規則。 |
| column-rule-color | 設置列之間的顏色規則。 |
代碼實例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>多列布局——Columns</title>
<style type="text/css">
.columns{
width: 500px ;
padding:5px;
border:2px solid slateblue;
margin: 40px auto;
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
column-gap:50px;
-moz-column-gap:50px; /* Firefox */
-webkit-column-gap:50px; /* Safari and Chrome */
-moz-column-rule: 5px outset blue;
-webkit-column-rule: 5px outset blue;
column-rule: 5px outset blue;
}
</style>
</head>
<body>
<div class="columns">
<p>
輕輕的我走了,
正如我輕輕的來;
我輕輕的招手,
作別西天的雲彩。
那河畔的金柳,
是夕陽中的新娘;
波光裏的艷影,
在我的心頭蕩漾。
軟泥上的青荇,
油油的在水底招搖;
在康河的柔波裏,
我甘心做一條水草!
那榆蔭下的一潭,
不是清泉,
是天上虹;
揉碎在浮藻間,
沈澱著彩虹似的夢。
尋夢?撐一支長篙,
向青草更青處漫溯;
滿載一船星輝,
在星輝斑斕裏放歌。
但我不能放歌,
悄悄是別離的笙簫;
夏蟲也為我沈默,
沈默是今晚的康橋!
悄悄的我走了,
正如我悄悄的來;
我揮一揮衣袖,
不帶走一片雲彩。
</p>
</div>
</body>
</html>
效果:

CSS3 column-width 屬性
column-width 屬性規定列的寬度。
語法
column-width: auto|length;
| 值 | 描述 | |
|---|---|---|
| auto | 由瀏覽器決定列寬。 | |
| length | 規定列的寬度。 |
代碼實例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>多列布局——Columns</title>
<style type="text/css">
.columns{
width: 500px ;
padding:5px;
border:2px solid slateblue;
margin: 40px auto;
-moz-column-width:100px; /* Firefox */
-webkit-column-width:100px; /* Safari and Chrome */
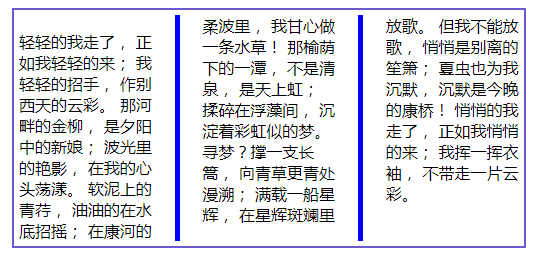
column-width:100px;
}
</style>
</head>
<body>
<div class="columns">
<p>
輕輕的我走了,
正如我輕輕的來;
我輕輕的招手,
作別西天的雲彩。
那河畔的金柳,
是夕陽中的新娘;
波光裏的艷影,
在我的心頭蕩漾。
軟泥上的青荇,
油油的在水底招搖;
在康河的柔波裏,
我甘心做一條水草!
那榆蔭下的一潭,
不是清泉,
是天上虹;
揉碎在浮藻間,
沈澱著彩虹似的夢。
尋夢?撐一支長篙,
向青草更青處漫溯;
滿載一船星輝,
在星輝斑斕裏放歌。
但我不能放歌,
悄悄是別離的笙簫;
夏蟲也為我沈默,
沈默是今晚的康橋!
悄悄的我走了,
正如我悄悄的來;
我揮一揮衣袖,
不帶走一片雲彩。
</p>
</div>
</body>
</html>
效果:

2017-08-22 19:59:44
CSS3 多列布局——Columns
