實現Echarts折線圖的虛實轉換
阿新 • • 發佈:2017-08-22
2-2 stack echart 上進 col alt wid style pan

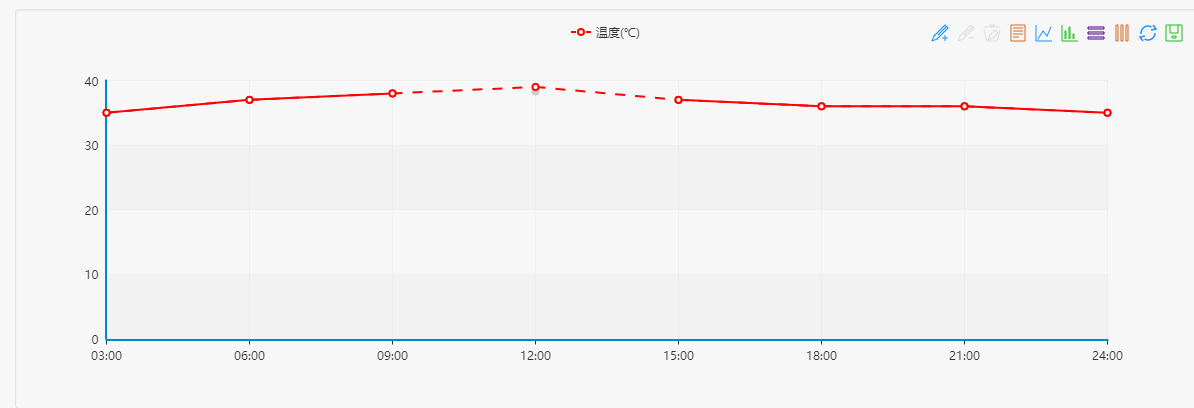
需求:醫院的體溫單,在統計體溫時,對於正常情況下統計的體溫數據,需要顯示實線;對於進行物理降溫後統計的體溫數據,需要顯示虛線。
現有的體溫單是運用 Echarts 折線圖,統一用實線顯示。因此在這基礎上進行的優化。主要的解決思路是:實線和虛線重疊,需要用虛線顯示的部分,實線的data設置為 ‘-‘。
1 { 2 name: ‘溫度(°C)‘, 3 type: ‘line‘, 4 stack: ‘溫度1‘, 5 itemStyle: {6 normal: { 7 lineStyle: { //系列級個性化折線樣式 8 width: 5, 9 type:‘solid‘ 10 } 11 } 12 },13 data: [35, 37, 38, ‘-‘, 37, 36, 36, 35]14 }, 15 { 16 name: ‘溫度(°C)‘, 17 type: ‘line‘, 18 stack: ‘溫度2‘, 19 itemStyle: { 20 normal: {21 lineStyle: { //系列級個性化折線樣式 22 width: 2, 23 type: ‘dashed‘ 24 } 25 } 26 }, 27 data: [35, 37, 38, 39, 37, 36, 36, 35] 28 }
註意:當name值一樣時,stack 的值不同,兩條線就會重疊。
關於data動態數據處理:後臺返回同一個數據。在前臺加一個判斷,當需要用虛線顯示的部分,實線的數據中改為‘-‘。
實現Echarts折線圖的虛實轉換
