Flex 實現表格布局 (微信小程序)
阿新 • • 發佈:2017-08-17
class eight 技術 con log rec color order blog 微信小程序自己開發了一套 wxml + wxss,對許多 HTML 標簽和 CSS 屬性不支持。
不支持 table 標簽,推薦使用 flex 布局。
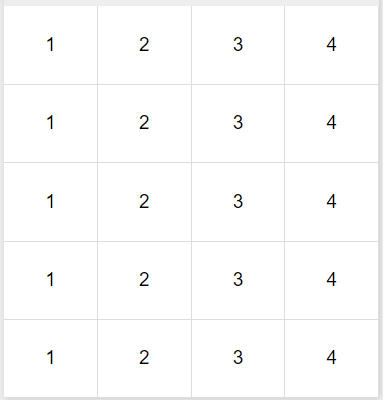
自然而然的想法:flex 嵌套,效果還不錯,貼代碼如下:
<view id="panel" class="flex-column"> <view class="flex-cell flex-row"> <text class="flex-cell flex-row">1</text> <text class="flex-cell flex-row">2</text> <text class="flex-cell flex-row">3</text> <text class="flex-cell flex-row">4</text> </view> <view class="flex-row flex-cell"> <text class="flex-cell flex-row">1</text> <text class="flex-cell flex-row">2</text> <text class="flex-cell flex-row">3</text> <text class="flex-cell flex-row">4</text> </view> <view class="flex-row flex-cell"> <text class="flex-cell flex-row">1</text> <text class="flex-cell flex-row">2</text> <text class="flex-cell flex-row">3</text> <text class="flex-cell flex-row">4</text> </view> <view class="flex-row flex-cell"> <text class="flex-cell flex-row">1</text> <text class="flex-cell flex-row">2</text> <text class="flex-cell flex-row">3</text> <text class="flex-cell flex-row">4</text> </view> <view class="flex-row flex-cell"> <text class="flex-cell flex-row">1</text> <text class="flex-cell flex-row">2</text> <text class="flex-cell flex-row">3</text> <text class="flex-cell flex-row">4</text> </view> </view>
#panel{ height:65vh; background:#fff; } #panel text{ line-height: 13vh; border-right: 1rpx solid #ddd; border-bottom: 1rpx solid #ddd; } .flex-row{ display: flex; flex-direction: row; justify-content: center; align-items: center; } .flex-column{ display: flex; flex-direction: column; justify-content: center; align-items: stretch; } .flex-cell{ flex: 1; }

Flex 實現表格布局 (微信小程序)
