第2天:HTML常用標簽
今天學完主要對所學知識點進行了整理。
一、超鏈接a
href:www.baidu.com(跳轉頁面);id名(錨點跳到相應div位置);01.rar(壓縮包)
target:_blank(新窗口打開);_self(當前窗口打開)
二、文件路徑
絕對路徑:
(1)線上:線上絕對路徑
(2)線下:完整路徑
相對路徑:
src=../img/bg.jpg(../是上一級目錄)
三、HTML常用標簽
section :版塊 用於劃分頁面上的不同區域,或者劃分文章裏不同的節
header :頁面頭部或者版塊(section)頭部
footer:頁面底部或者(section)底部
nav:導航 (包含鏈接的的一個列表)
article
可以用來呈現論壇的一個帖子,雜誌或報紙中的一篇文章,一篇博客,用戶提交的評論內容,可互動的頁面模塊掛件等。
aside:元素標簽可以包含與當前頁面或主要內容相關的引用、側邊欄、廣告、nav元素組,以及其他類似的有別與主要內容的部分
1,被包含在<article>中作為主要內容的附屬信息部分,其中的內容 以是與當前文章有關的引用、詞匯列表等
2,在<article>之外使用,作為頁面或站點全局的附屬信息部分;最典型的形式是側邊欄(sidebar),其中的內容可以是友情鏈接、附屬導航或廣告單元等。
h1-h6 標題
ul 無序列表
ol
li ul或者ol的列表項
dl 定義列表
dt 定義列表的項目
dd 對dt展開的描述擴展
p 段落
time 時間
em 強調一個詞或者一段話
strong 強調一個詞或者一段話
img 圖片
四、選擇器優先級
行間樣式>ID>class>類型符>通配符
五、行內、塊元素
行內元素:
1、內容撐開寬高
2、不支持寬高
3、一行可以顯示同類多個標簽
4、不支持上下的margin
5、代碼換行被解析
塊元素:
1、默認獨占一行
2、沒有寬度時,撐滿一行
3、支持所有class命令
inline-block
1、塊在一行顯示
2、內聯支持寬高
3、默認內容撐開寬高
4、標簽之間的換行會被解析(問題)
5、IE6、IE7不支持塊屬性標簽的inline-block(問題)
塊級元素(block element):
每個塊級元素默認單獨占一行高度,塊級元素一般可嵌套塊級元素或行內元素;
塊級元素一般作為容器出現,用來組織結構,但並不全是如此。有些塊級元素,如<form>只能包含塊級元素。其他的塊級元素則可以包含行級元素如<P>.也有一些則既可以包含塊級,也可以包含行級元素。
div是最常用的塊級元素,元素樣式的display:block都是塊級元素。它們總是以一個塊的形式表現出來,並且跟同級的兄弟塊依次豎直排列,左右撐滿。
常見塊級元素有:
address(地址)、blockquote(塊引用)、center(居中對齊塊)、dir(目錄列表)、div、dl(定義列表)、fieldset - form(控制組)、form、h標簽、hr、menu、ol、p、pre(格式化文本)、table、ul
行內元素(inline element):
行內元素只能容納文本或其他內聯元素,元素樣式display : inline的都是行內元素。例如文字這類元素,各個字母之間橫向排列,到最右端自動折行。行內元素轉行內塊級元素設置display:inline-block;
對行內元素,需要註意如下
設置寬度width 無效。
設置高度height 無效,可以通過line-height來設置。
設置margin 只有左右margin有效,上下無效。
設置padding 只有左右padding有效,上下則無效。註意元素範圍是增大了,但是對元素周圍的內容是沒影響的。
常見內聯元素有:
a、abbr、b、acronym(首字)、b(粗體)、big(大字體)、br、cite、code(計算機代碼)、dfn、em、font、i、img、input、kbd(定義鍵盤文本)、label(表格標簽)、q、s(中劃線)、samp、select(項目選擇)、small(小字體文本)、span、strike、strong、sub(下標)、sup(上標)、textarea(多行文本輸入框)、tt(電傳文本)、u(下劃線)、var
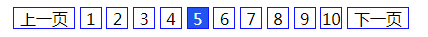
一個小例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>頁碼顯示效果</title>
<style>
#div1{
width:100%;
height:50px;
text-align: center;
}
a{
text-decoration: none;
color: #000;
text-align: center;
width:20px;
height:20px;
display: inline-block;
border: 1px solid #11f;
}
a:hover{
background: #25e;
color: #fff;
}
.prev{
width: 60px;
}
</style>
</head>
<body>
<div id="div1">
<a href="#" class="prev">上一頁</a>
<a href="#">1</a>
<a href="#">2</a>
<a href="#">3</a>
<a href="#">4</a>
<a href="#">5</a>
<a href="#">6</a>
<a href="#">7</a>
<a href="#">8</a>
<a href="#">9</a>
<a href="#">10</a>
<a href="#" class="prev">下一頁</a>
</div>
</body>
</html>
運行效果:

第2天:HTML常用標簽
