使用微信JSSDK自定義微信分享標題、描述、和圖標
最近做一個項目的時候用到微信的分享 ,實現定義分享標題,圖片,了解到微信在發布JSSDK後,把包括自定義分享在內的眾多網頁服務接口進行了統一。如果要想自定義分享自己的網頁信息給好友或朋友圈,就最好使用這個統一的網頁服務接口。
微信JS-SDK是微信公眾平臺面向網頁開發者提供的基於微信內的網頁開發工具包。
通過使用微信JS-SDK,網頁開發者可借助微信高效地使用拍照、選圖、語音、位置等手機系統的能力,同時可以直接使用微信分享、掃一掃、卡券、支付等微信特有的能力,為微信用戶提供更優質的網頁體驗。
步驟一:綁定域名
所有的JS接口只能在公眾號綁定的域名下調用,先登錄微信公眾平臺進入“公眾號設置”的“功能設置”裏填寫“JS接口安全域名
備註:登錄後可在“開發者中心”查看對應的接口權限。
步驟二:引入JS文件
在需要調用JS接口的頁面引入如下JS文件,(支持https):http://res.wx.qq.com/open/js/jweixin-1.2.0.js
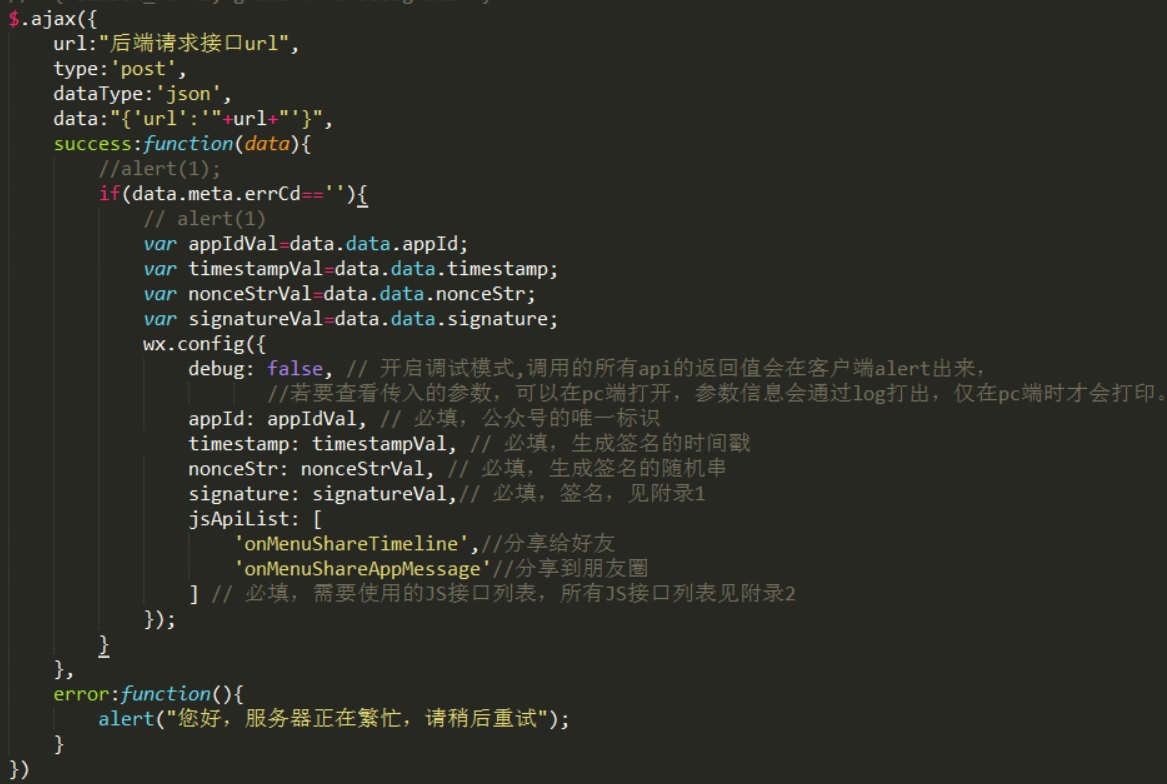
步驟三:通過config接口註入權限驗證配置
有需要使用JS-SDK的頁面必須先註入配置信息

註意:sApiList: [] // 必填,需要使用的JS接口列表
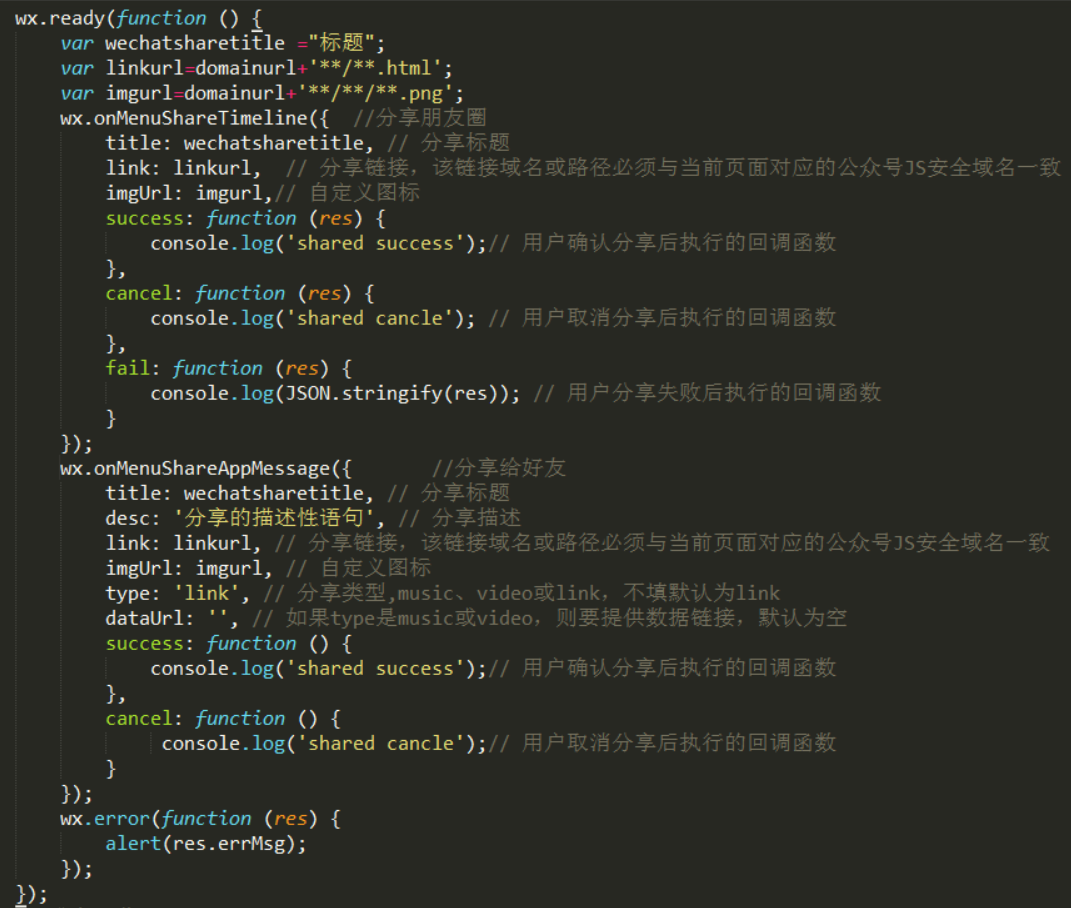
步驟四:通過ready接口處理成功驗證,獲取“分享到朋友圈”,分享給朋友”按鈕點擊狀態及自定義分享內容接口
wx.ready(function(){
// config信息驗證後會執行ready方法,所有接口調用都必須在config接口獲得結果之後,config是一個客戶端的異步操作,所以如果需要在頁面加載時就調用相關接口,則須把相關接口放在ready函數中調用來確保正確執行。對於用戶觸發時才調用的接口,則可以直接調用,不需要放在ready函數中。
});

使用微信JSSDK自定義微信分享標題、描述、和圖標
