8.10 響應式布局2 彈性網絡 (柵格系統) 響應式圖片
響應式圖片
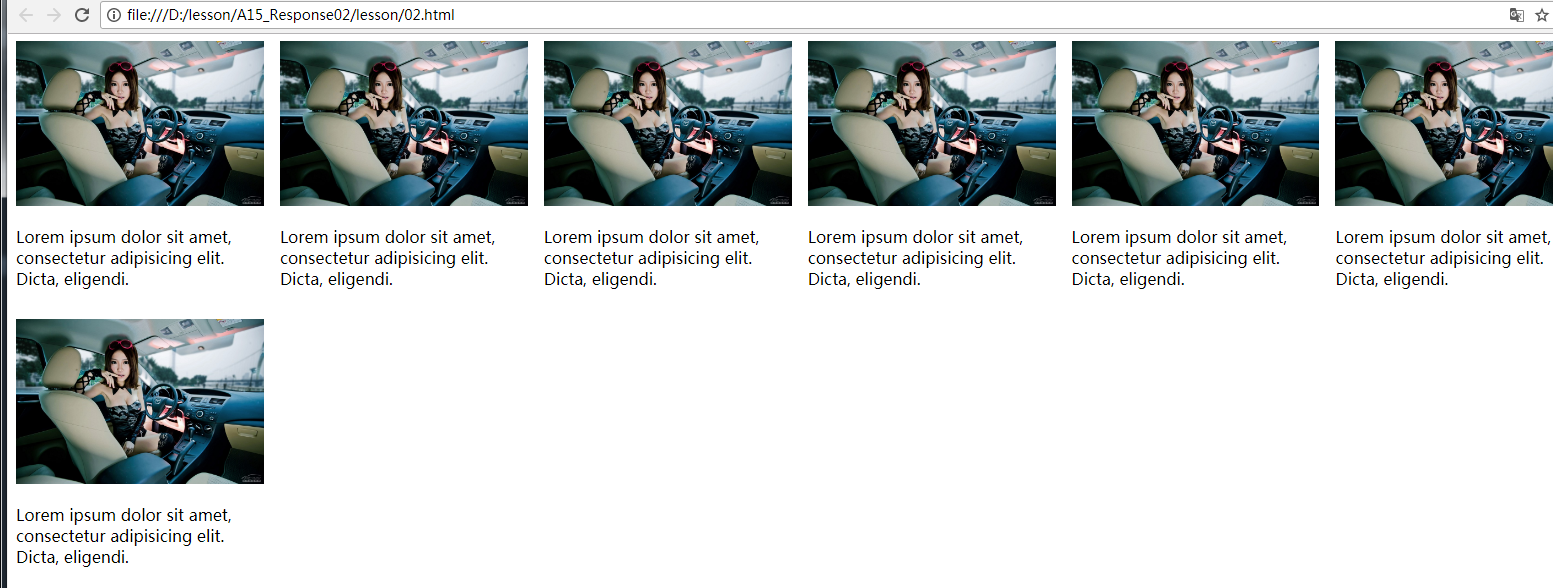
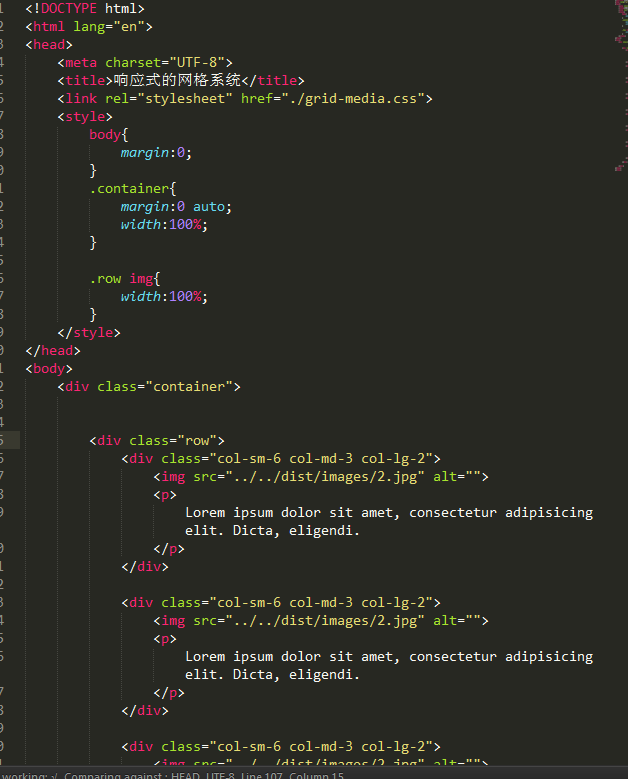
給img的寬度 設置為100%
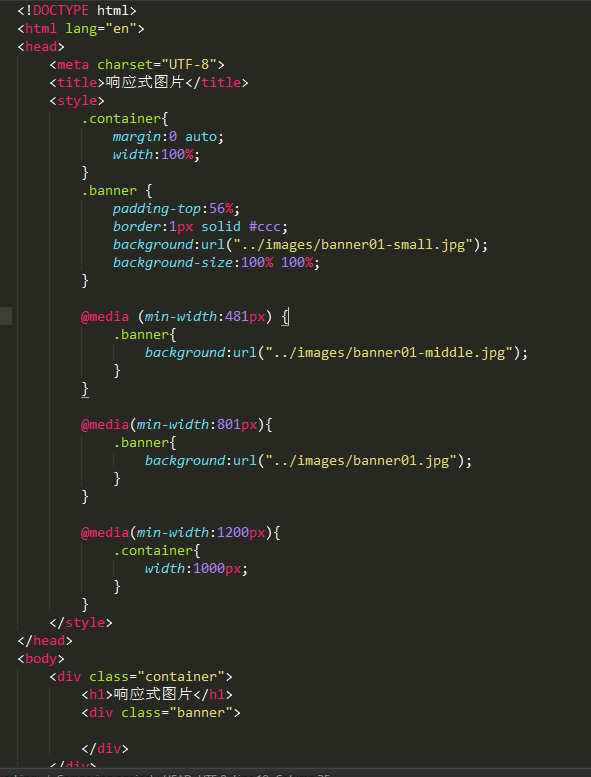
使用background-image 配合padding-top
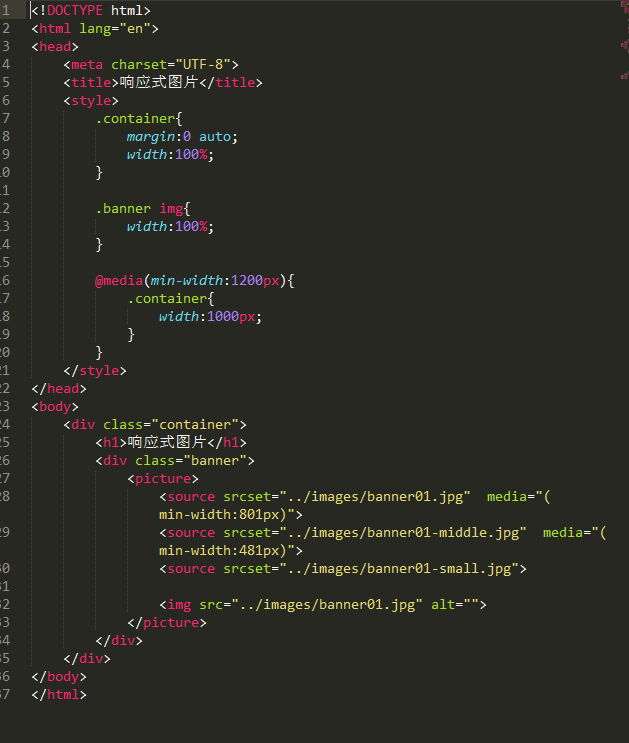
使用 `<picture>` 標簽。
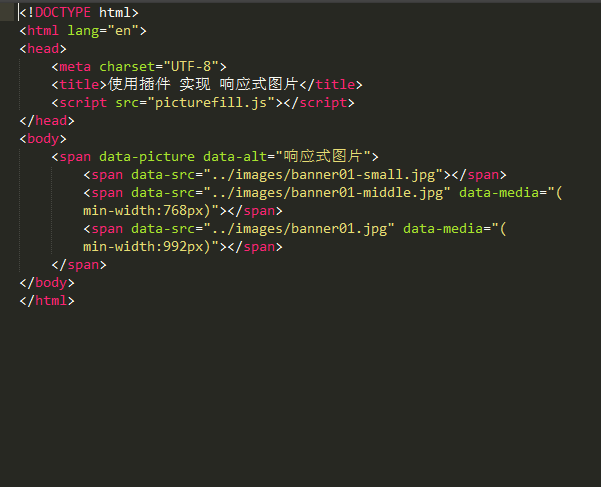
* 使用 pricturefill.js 插件
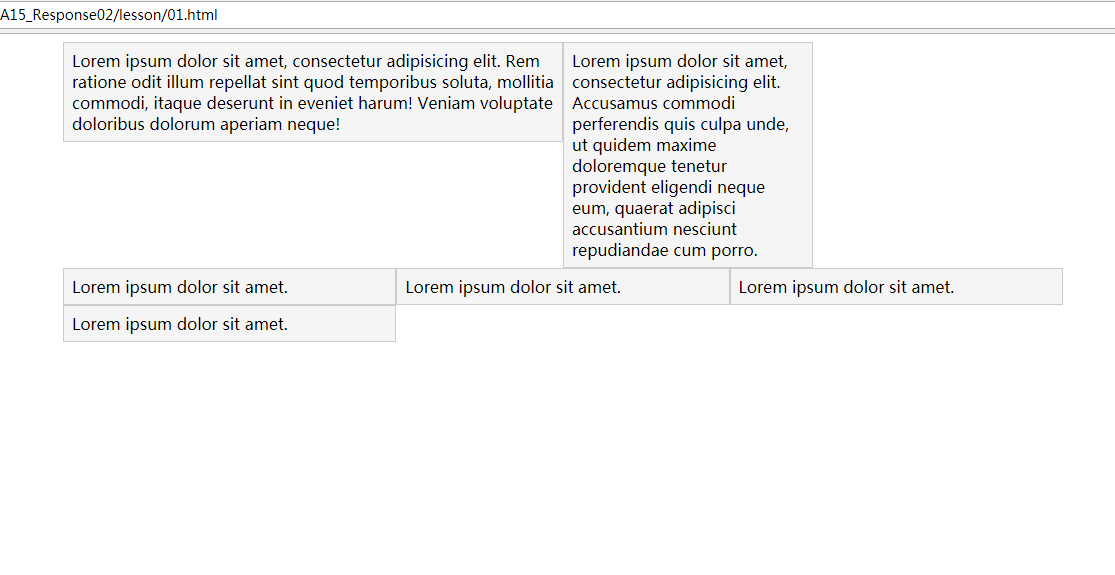
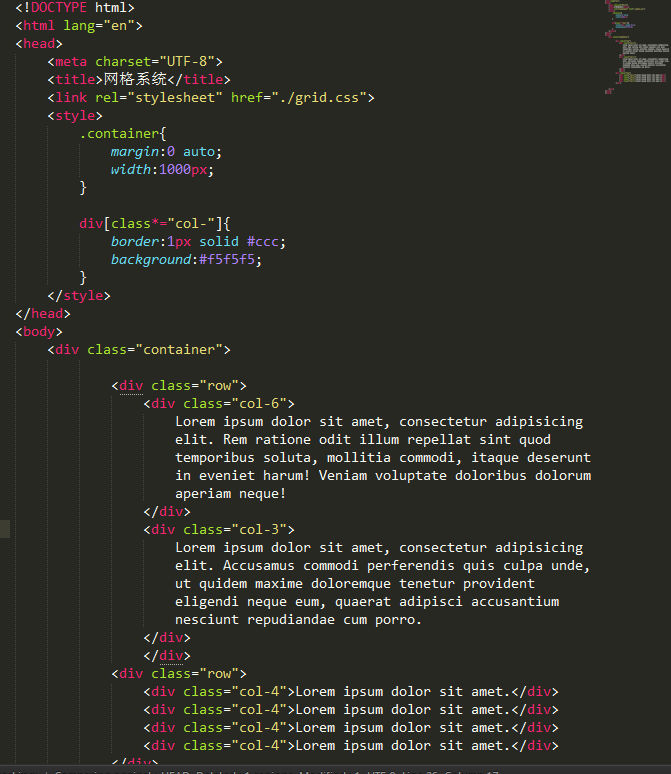
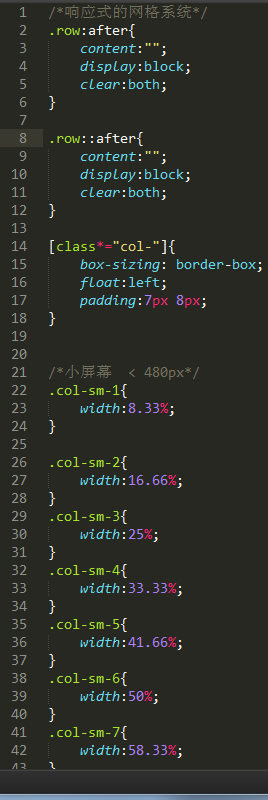
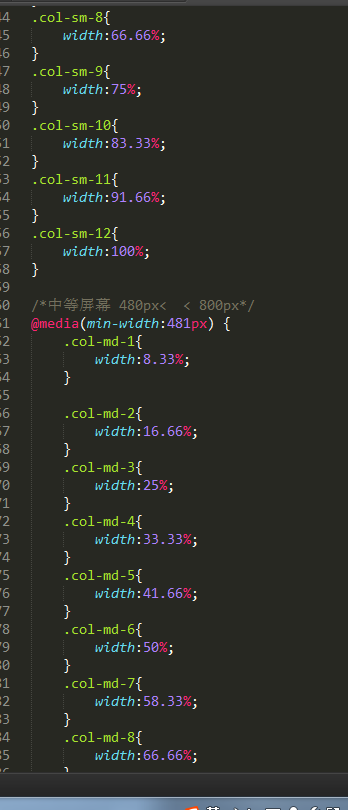
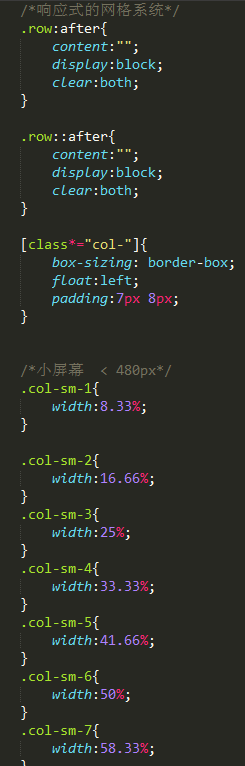
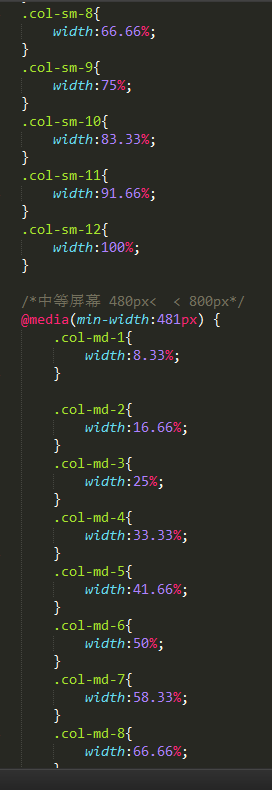
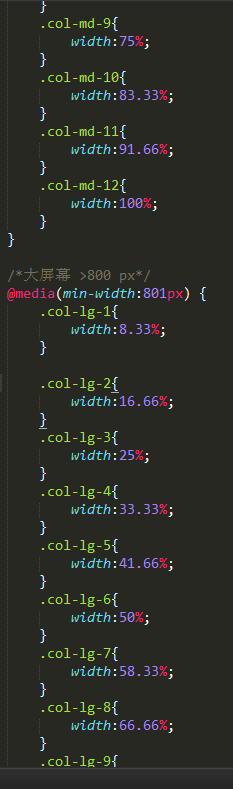
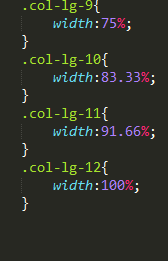
<link rel="stylesheet" href="./grid.css"> stylesheet樣式表


















8.10 響應式布局2 彈性網絡 (柵格系統) 響應式圖片
相關推薦
8.10 響應式布局2 彈性網絡 (柵格系統) 響應式圖片
布局 響應式布局 技術分享 mage lin ack 分享 styles sheet 響應式圖片 給img的寬度 設置為100% 使用background-image 配合padding-top 使用 `<picture>` 標簽。 * 使用 prictu
靜態布局、自適應布局、流式布局、響應式布局、彈性布局等的概念和區別
自動 min-width isp 過程 簡單 屏幕 前端 默認字體 應該 一、靜態布局(Static Layout)即傳統Web設計,網頁上的所有元素的尺寸一律使用px作為單位。 1、布局特點:不管瀏覽器尺寸具體是多少,網頁布局始終按照最初寫代碼時的布局來顯示。常規的p
響應式布局與彈性布局基礎篇
.com 添加 必須 type 移動互聯 不同 nowrap 用戶 方式 響應式布局與彈性布局 一.響應式布局 1.響應式布局的概念 響應式布局是Ethan Marcotte在2010年5月份提出的一個概念,簡而言之,就是一個網站能夠兼容多個終端
靜態布局、自適應布局、流式布局、響應式布局、彈性布局簡析
彈性 href 窗口 遮擋 正常 阮一峰 布局 變化 發生 近期學習,有很多感想,有時候看似相近的概念,其實意義卻不相同。所以學習要針對不同的名詞有明確的區分意識。 抽空時間,打算學習下display:flex;本以為就是一個小小的知識點,正式去研究的時候,才發現d
頁面布局的幾種方式(靜態化布局,流式布局,自適應布局,響應式布局,彈性布局)
情況下 sea 手機 窗口大小 media sys tps 差異 媒體 一、靜態布局(static layout) 即傳統Web設計,網頁上的所有元素的尺寸一律使用px作為單位。 1、布局特點 不管瀏覽器尺寸具體是多少,網頁布局始終按照最初寫代碼時的布局來顯示。常規
解決媒體查詢的響應式布局
.com base 媒體查詢 get 通過 lan lib 查詢 前端開發 眾所周知,網頁前端開發時兼容IE一直是很頭疼的問題。今天接到一個需要響應式布局的問題,主要還要兼容IE8,9。在網上搜索了以下解決方案,現記錄如下。 首先,加入代碼 <!--[i
HTML5響應式布局
htm 設備 ini 內嵌 網站 wid spl media add 1.含義 網站兼容多個終端。比如以前沒有使用響應式布局的網站,你在不同的瀏覽器,或者計算機和手機看到的(大小)效果是不一樣的(這種不一致性不是前端開發所想要的結果)。而使用了響應式布局,就可以兼容各個瀏覽
響應式布局(css3、html5)流程
edi png images -s min 設置 ont 條件語句 scale 第一步:確定需要兼容的設備類型、屏幕尺寸 設備類型:包括移動設備(手機、平板)和pc。對於移動設備,設計和實現的時候註意增加手勢的功能。 屏幕尺寸:包括各種手機屏幕的尺寸(包括橫向和豎向)、各種
響應式布局和自適應布局的不同
相同 target bar main 都是 覆蓋 bject trunk 老版本 學了前端一段時間了,發現大家都攪渾了自適應布局和響應式布局的差別。現在我來和大家說下它們的不同: 自適應的體驗 http://m.ctrip.com/html5/響應式的體驗 http
響應式布局
ima 左右 and 響應式 max 但是 pan 每一個 int 現在移動設備越來越普及,用戶使用智能手機、pad上網頁越來越普遍。但是傳統的fix型的頁面在移動終端上無法很好的顯示。因此,Ethan Marcotte提出一種響應式web設計的概念。 步驟: 1、使用me
移動端響應式布局+rem+calc()
nbsp bsp 改變 查詢 設計 程序 去百度 響應式布局 only 1.媒體查詢:@media only screen and (max-width: ) {},在最初做pc端時,使用各種媒體查詢,因為pc的屏幕分辨率總共就幾種,不嫌麻煩的重復使用類名。有很大的缺陷就是
css響應式布局
dev nbsp blog 元素 字體大小 view settime html中 rec 以設計稿為準,假設設計稿豎屏寬度為750px,取根元素的font-size為50px 在iphone6(375px)下,deviceWidth=7.5rem, 這個就是vie
關於響應式布局
寬度 方式 也有 屏幕 響應式 種類 實現 str 利用 布局實現 采用何種方式實現布局設計,也有不同的方式,這裏基於頁面的實現單位而言,分為四種類型:固定布局、可切換的固定布局、彈性布局、混合布局。 固定布局:以像素作為頁面的基本單位,不管設備屏幕及瀏覽器寬度,只設
響應式布局3
媒體 ron min-width 方式 use imu screen ott 時也 響應式布局簡明示例,響應式布局最好同時也是自適應布局,然後再配合css3媒體查詢,來達到完美的響應式布局。css3的媒體查詢ie9一下是不支持的,這太遺憾了,不過幸運的是有大神已經為前端屌絲
響應式布局簡易自適應頁面代碼
content deb search side 響應式 n-n sidebar orm post <header> <div id="pagewrap"> <header id="header">
如何設計響應式布局
nbsp meta標簽 尺寸 type 計算 置1 ice 如何 clas 1、在meta標簽中添加viewport <meta name="viewport" content="width=device-width, initial-scale=1,user-s
移動web之響應式布局
data plan 不同 解決 css sea styles struct ebp 1.響應式布局的概念 響應式布局是Ethan Marcotte在2010年5月份提出的一個概念。簡而言之。就是一個站點可以兼容多個終端——而不是為每一個終端做一個特定的版本
新手進行響應式布局的9大知識點
下載 桌面 app開發 ron 占滿 靈活 普通 如果 nbsp 不管是web和webAPP開發,目前響應式布局設計越來越重要啦!因為響應式布局是一個解決多類型屏幕問題的最優方案。 因此,今天25學堂來跟大家分享9個響應式布局設計的知識點或是概念。 第一點:響應式
使用rem來做響應式布局(js動態加載)
console n) 顯示效果 效果 width 動態加載 scrip mco color 1 <script> 2 ;(function (doc,win) { 3 var htmlEle=doc.documentElement; 4
Demo —— 響應式布局
隱藏 isp 工作 關聯 body 浮動 頭部 開發 back 響應式布局實例演示What is 響應式布局? 響應式布局是Ethan Marcotte在2010年5月份提出的一個概念,簡而言之,就是一個網站能夠兼容多個終端——而不是為每個終端做一個特定的
