js 獲取圖片寬高 和 圖片大小
阿新 • • 發佈:2017-08-12
src 查看 nts 執行 input java image 創建 wid 
獲取要查看大小的img
varimg_url = ‘http://img5.imgtn.bdimg.com/it/u=4267222417,1017407570&fm=200&gp=0.jpg‘
// 創建img對象
var img = new Image();
// 改變圖片的src
img.src = img_url;
// 加載完成執行
img.onload = function(){
// 打印
alert(‘width:‘+img.width+‘,height:‘+img.height);
這樣就可以了
獲取當前圖片的大小
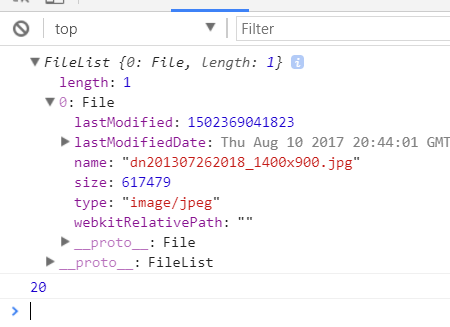
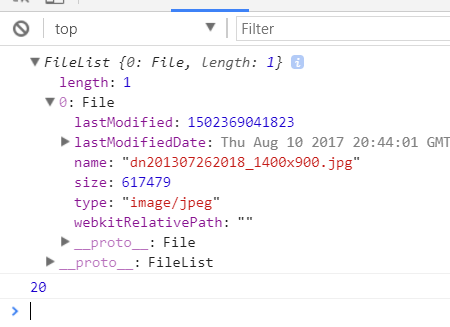
<body> <img id="image" src="" width="200px" ; height="200px" ;/> <br/> <input type="file" onchange="selectImage(this);" /> <br/> <input type="button" onclick="uploadImage();" value="提交" /> <script> var image = ‘‘; function selectImage(file) { console.log(file.files) //輸出的數值如下:

console.log(file.files[0].size) //獲取大小
輸出的是字節 1kb = 1024b 所以想轉化的話 就要 parseInt(file.files.size / 1024) // 這樣的結果就是kb if (!file.files || !file.files[0]) { return; } var reader = new FileReader(); reader.onload = function (evt) { document.getElementById(‘image‘).src = evt.target.result; image = evt.target.result; } reader.readAsDataURL(file.files[0]); } function uploadImage() { $.ajax({ type: ‘POST‘, url: ‘admin.php‘, data: { image: image }, async: false, dataType: ‘json‘, success: function (data) { consoel.log(data) if (data.success) { alert(‘上傳成功‘); } else { alert(‘上傳失敗‘); } }, error: function (err) { console.log(err) alert(‘網絡故障‘); } }); } </script> </body>
知道的就這麽多,有不對的地方 還請大神指導一二
js 獲取圖片寬高 和 圖片大小
