js判斷瀏覽器類型
js判斷瀏覽器類型
<script type="text/javascript" >
<!--
function getOs()
{
var OsObject = "";
if(isIE = navigator.userAgent.indexOf("MSIE")!=-1) {
return "MSIE";
}
if(isFirefox=navigator.userAgent.indexOf("Firefox")!=-1){
return "Firefox";
}
if(isChrome=navigator.userAgent.indexOf("Chrome")!=-1){
return "Chrome";
}
if(isSafari=navigator.userAgent.indexOf("Safari")!=-1) {
return "Safari";
}
if(isOpera=navigator.userAgent.indexOf("Opera")!=-1){
return "Opera";
}
}
alert("type -> "+getOs());
-->
</script>
網頁怎樣在分辨率不同的電腦上全屏顯示
第一種方法:做一個網頁解決問題(長了點)
如果只是因為瀏覽者改變了瀏覽器的設置,或者因為瀏覽器不兼容,使自己精心制作的網頁變得"面目全非",那多令人沮喪!下面我們以網頁愛好者的常用工具Dreamweaver(以下簡稱DW)為例,列出幾個網頁制作初學者較常見的網頁布局問題以及解決方法,希望對初學者們有所幫助。
一、消除任意縮放瀏覽器窗口對網頁的影響
一番辛苦做出來的網頁,在全屏狀態下瀏覽一切正常。但在改變瀏覽窗口大小之後,網頁就變得"不堪入目"了,這是個很值得註意的問題。
問題的根源還得從網頁的布局說起,在DW中,網頁內容的定位一般是通過表格來實現的,解決表格的問題也就成功了大半。
大家應該註意到,在DW中表格屬性面板的高寬設定選擇上提供了兩種不同類型:百分比和像素值。百分比的使用將會產生前面說到的那個毛病。這裏所說的百分比是指表格的高或寬設置為上層標記所占區域高或寬的百分比,如在一個表格單元的寬度是600,在它裏面嵌入了另外一個表格,表格寬度占表格單元的50%,則這個表格的寬度為300,依此類推,如果在一個表格不是嵌於另一個表格單元中,則其百分比是相對於當時窗口的寬度的。IE瀏覽器中,隨便改動主頁窗口的大小時,表格的內容也隨之錯位、變形,就是因為表格的百分比也要隨著窗口的大小而改變成相應的百分比寬度。
自然,解決這個問題的辦法就是將表格寬度設置成固定寬度(也就是像素值)。另外如果外層表格已做好固定寬度設置,內層表格也可以適當使用百分比設置。清楚這個原則以後,如果出現類似的問題大家也知道怎麽解決。
二、讓網頁居中
說到了窗口大小就會順著路子想到分辨率的問題,在800×600分辨率下制作的網頁在1024×768分辨率的機器上打開,整個網頁就會跑到左邊;1024×768分辨率的網頁在800×600分辨率的機器上有時也會變得"不堪入目"。兩種分辨率各做一個吧?做起來費時,看起來也費勁。怎麽辦呢?
現在大多數網民都還在用800*600的分辨率,所以我們一般可以以此分辨率為主,要想讓網頁在1024*768時居中,只要在網頁原代碼的<body>後緊加一句<center>,</body>前加一句</center>就OK了。不過有幾個問題這是要註意一下,第一個就是上面說到的百分比的問題,表格、單元格的寬度單位最好要使用像素單位,而不要用百分比。例如width=770。如果你的表格寬度設的是百分比,那麽使用大於800×600的像素時,網頁就會拉寬,這樣網頁可能會變形。在<body>中加入leftmargin=0,即<body leftmargin=0>這種情況下,800×600支持的表格寬度為780像素時不會出現滾動條。還有一點要註意的是不能用DW中的層來定位。
<html>
<head></head>
<body topmargin=0 leftmargin=0>
<center>
<table cellspacing cellpadding width=760><tr><td></td></tr></table>
</center>
</body>
</html>
三、定義固定大小的文字
大家都知道,在IE瀏覽器的功能設置中,有一個可以自由設置窗口內容字體大小的功能,這樣由於不同訪問者的設置習慣不同,呈現在他們面前的網頁有時也會不不相同。比如你可能本來設計時用的是2號字體,結果由於用戶對瀏覽器的額外設定,變的更大了,這時你的網頁也可能變得"不堪入目"。雖然不是你的錯,但客戶是上帝。
如果使用了網頁中的CSS樣式表技術,就不會出現上述情況了。使用快捷鍵"Shift+F11"打開樣式表"CSS style"編輯器,在窗口中單擊鼠標右鍵執行"New CSS style..."命令新建一個樣式表,然後在給出的列表中選擇"類型"選項,定義文字屬性參數(一般文字的大小選擇12px較為適宜)。完成後選擇網頁編輯窗中的文本,單擊新的樣式表名稱,可以看到選中的文本發生了變化。預覽時試試定義的文本字體尺寸還會不會隨瀏覽器的選擇字體大小而改變。
四、讓網頁適應不同的瀏覽器
瀏覽器的格局現在是兩分天下,一分是IE,另一分是NetScape,在國內Ie有絕對的占有率,在這種情況下我們設計的網頁只要兼容它就行了,但NetScape在國外還是有很多人使用,畢竟它是瀏覽器的元老。
雖然沒有辦法做出讓所有瀏覽器都兼容的網站,但只要註意以下幾點,做出來的網頁在各個瀏覽器都中能達到比較好的顯示效果:
不要混合使用層和表格排版,如果是父子關系,如層中表格,不在此原則範圍內。
內聯式的 CSS 在 Netscape Navigator 中經常會出現問題,使用鏈式或內嵌式。
有時需要在空層插入表格或者透明圖片,以保證在 Netscape Navigator 裏的效果。
對於只有幾個像素寬度或高度的層,改用圖片來實現。
避免使用 W3C 組織不推薦的排版屬性,用 CSS 代替。
第二種方法:做兩個適合不同分辨率的頁面,一個是800×600,一個是1024×768,在800×600的頁面中加入一下代碼就可以實現跳轉了:
解決分辨率問題在Dreamweaver中沒有此項功能,我們只能手動加入一段JavaScript代碼。首先在change-ie.html或change-nc.html頁面代碼中的< head>和< /head>中加入以下代碼:
< script language=javascript>
< !--
function redirectPage(){
var url800x600=〃index-ie.html〃; //定義兩個頁面,此處假設index-ex.html和1024-ie.html同change-ie.html在同一個目錄下
var url1024x768=〃1024-ie.html〃;
if ((screen.width==800) && (screen.height==600)) //在此處添加screen.width、screen.height的值可以檢測更多的分辨率
window.location.href= url800x600;
else if ((screen.width==1024) && (screen.height==768))
window.location.href=url1024x768;
else window.location.href=url800x600;
}
// -->
< /script>
然後再在< body…>內加入onLoad=〃redirectPage()〃
最後,同樣地,在< body>和< /body>之間加入以下代碼來顯示網頁的工作信息:
< script language=JavaScript>
< !--
var w=screen.width
var h=screen.height
document.write(〃系統已檢測到您的分辨率為:〃);
document.write(〃< font size=3 color=red>〃);
document.write(w+〃×〃+h);
document.write(〃< /font>〃);
document.write(〃正在進入頁面轉換,請稍候…〃);
// -->
< /script>
判斷讀者瀏覽器類型和屏幕分辨率,自動調用不同CSS
我們在設計網頁的時候一個比較頭痛的問題是究竟我們的瀏覽者的分辨率是多少?如果使我們的瀏覽者能夠更好的去瀏覽到我的網頁,這個是我們設計前必須思考的問題。所以Leying在設計網頁的時候第一個想的是兼容現在大多數瀏覽者的屏幕分辨率,這裏頭有幾種最常用的方法:1、硬行把網頁先用表格框起來,框的分辨率應該是在760-780象素,其余的空間可以給一個背景圖或者空白.
2、用自動縮放的方法也可以實現,這種方法比較古老,而且很簡單,這個不多說了;
3、用自動判斷的方法。
今天,就第三種方法來說說,如何來判斷出瀏覽者的屏幕分辨率,根據不同的分辨率給予讀者不同的瀏覽內容:
網絡上也有一些能自動判斷出你的瀏覽器是什麽類型或者什麽版本的代碼,集成過來。
一、既判斷分辨率,也判斷瀏覽器,使之成為判斷瀏覽器類型屏幕分辨率自動調用不同CSS的代碼。
<SCRIPT LANGUAGE="JavaScript">
< !--
if (window.navigator.userAgent.indexOf("MSIE")>=1)
{
var IE1024="";
var IE800="";
var IE1152="";
var IEother="";
ScreenWidth(IE1024,IE800,IE1152,IEother)
}else{
if (window.navigator.userAgent.indexOf("Firefox")>=1)
{
//如果瀏覽器為Firefox
var Firefox1024="";
var Firefox800="";
var Firefox1152="";
var Firefoxother="";
ScreenWidth(Firefox1024,Firefox800,Firefox1152,Firefoxother)
}else{
//如果瀏覽器為其他
var Other1024="";
var Other800="";
var Other1152="";
var Otherother="";
ScreenWidth(Other1024,Other800,Other1152,Otherother)
}
}
function ScreenWidth(CSS1,CSS2,CSS3,CSS4){
if ((screen.width == 1024) && (screen.height == 768)){
setActiveStyleSheet(CSS1);
}else{
if ((screen.width == 800) && (screen.height == 600)){
setActiveStyleSheet(CSS2);
}else{
if ((screen.width == 1152) && (screen.height == 864)){
setActiveStyleSheet(CSS3);
}else{
setActiveStyleSheet(CSS4);
}}}
}
function setActiveStyleSheet(title){
document.getElementsByTagName("link")[0].href="style/"+title;
}
//-->
< /SCRIPT>
為了大家明白,這裏簡單解析一下:
var IE1024="";
var IE800="";
var IE1152="";
var IEother="";
引號裏面分別填寫,用戶使用IE的時候並且分辨率為1024*768,800*600,1152*864要使用的css文件名。
var Firefox1024="";
var Firefox800="";
var Firefox1152="";
var Firefoxother="";
引號裏面分別填寫,用戶使用FireFox(一個也很流行的瀏覽器)的時候並且分辨率為1024*768,800*600,1152*864要使用的css文件名。
var Other1024="";
var Other800="";
var Other1152="";
var Otherother="";
引號裏面分別填寫,用戶使用其他瀏覽器的時候並且分辨率為1024*768,800*600,1152*864要使用的css文件名。
二、不判斷分辨率,只判斷瀏覽器實現根據瀏覽器類型自動調用不同CSS。
<SCRIPT LANGUAGE="JavaScript">
< !--
if (window.navigator.userAgent.indexOf("MSIE")>=1)
{
//如果瀏覽器為IE
setActiveStyleSheet("default.css");
}else{
if (window.navigator.userAgent.indexOf("Firefox")>=1)
{
//如果瀏覽器為Firefox
setActiveStyleSheet("default2.css");
}else{
//如果瀏覽器為其他
setActiveStyleSheet("newsky.css");
}
}
function setActiveStyleSheet(title){
document.getElementsByTagName("link")[0].href="style/"+title;
}
//-->
< /SCRIPT>
解釋:(和前面的差不多)
如果瀏覽器為IE,則調用default.css
如果瀏覽器為Firefox,則調用default2.css
如果瀏覽器為其他,則調用newsky.css
使用方法:
很簡單,放在 “</head>” 前面即可。
頁面在不同屏幕分辨率下存在的問題及解決辦法
(未考慮800*600或更低分辨率的情況)
一 問題
在不同分辨率下,頁面布局存在不同程度的差異,特別是頁面上的表單控件,其寬度默認是固定值“width:150px”,當分辨率較高時,表格中的空白顯得過多,頁面布局顯得很不協調,在寬屏顯示器上尤為明顯。
二 解決辦法
方法1. 為不同分辨率單獨做樣式文件,在頁面頭部用js判斷分辨率後動態加載定義好的樣式文件。樣式文件命名格式如:forms[_屏幕寬度].css,樣式文件中只需重新定義文本框和下拉框的寬度即可。
在包含的頭文件headr.inc中加入js代碼:
if(screen.width > 1024){
document.write(‘<link rel="stylesheet" type="text/css" href="${path}/nrmus/etc/css/forms_‘+ screen.width +‘.css">‘);
}
forms_1280.css文件內容:
/* 分辨率寬度為1280的時候,文本框和下拉框的寬度屬性(width)單獨定義
* 參考計算方法為:(分辨率寬度-174)/4 * 0.7
* 左側菜單欄寬度為174px;右側頁面表格是4列;控件寬度為單元格的70%
* (1280-174)/4*0.7 = 193
*/
input.text
{
background:#FFFFFF;
border:1px solid #B5B8C8;
padding:3px 3px;
height:22px;
line-height:18px;
vertical-align:middle;
padding-bottom:0pt;
padding-top:2px;
width: 193px;
color: #333;
}
select.select{
width: 193px;
}
優點:實現很簡單,代碼量少;並且可針對不同分辨率做更細粒度的頁面控制。
缺點:無明顯缺點。
方法2 將整個頁面的寬度設置為固定值,並使其居中顯示。
優點:可以很大程度的消除不同分辨率下的顯示差異。
缺點:分辨率寬度大於這個固定值的時候,頁面兩邊會出現空白。
方法3 用js判斷分辨率,修改body的zoom屬性(IE特性),即可實現對整個頁面進行縮放,類似IE8或其它瀏覽器提供的縮放功能。
優點:實現簡單,頁面能進行縮放。
缺點:縮放是寬度和高度的等比縮放,高分辨率下字體、圖片看起來會變小,問題解決的不徹底。
三 總結
推薦方法1。頁面布局的變化和分辨率的寬度有密切關系,和高度關系不大;常用的分辨率寬度也就幾種,做幾個簡單的css文件即可。
閉包閉包
所謂“閉包”,指的是一個擁有許多變量和綁定了這些變量的環境的表達式(通常是一個函數),因而這些變量也是該表達式的一部分。
閉包是指可以包含自由(未綁定到特定對象)變量的代碼塊;這些變量不是在這個代碼塊內或者任何全局上下文中定義的,而是在定義代碼塊的環境中定義(局部變量)。“閉包” 一詞來源於以下兩者的結合:要執行的代碼塊(由於自由變量被包含在代碼塊中,這些自由變量以及它們引用的對象沒有被釋放)和為自由變量提供綁定的計算環境(作用域)。在PHP、Scala、Scheme、Common Lisp、Smalltalk、Groovy、JavaScript、Ruby、 Python、Go、Lua、objective c、swift 以及Java(Java8及以上)等語言中都能找到對閉包不同程度的支持。
JS裏的function能訪問它們的:
1. 參數
2. 局部變量或函數
3. 外部變量(環境變量?),包括
3.1 全局變量,包括DOM。
3.2 外部函數的變量或函數。
如果一個函數訪問了它的外部變量,那麽它就是一個閉包。
註意,外部函數不是必需的。通過訪問外部變量,一個閉包可以維持(keep alive)這些變量。在內部函數和外部函數的例子中,外部函數可以創建局部變量,並且最終退出;但是,如果任何一個或多個內部函數在它退出後卻沒有退出,那麽內部函數就維持了外部函數的局部數據。 ----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
一. 在HTML的頭部加入meta標簽
在HTML的頭部,也就是head標簽中增加meta標簽,告訴瀏覽器網頁寬度等於設備屏幕寬度,且不進行縮放,代碼如下:
<meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0">
簡單分析一下這一行代碼的含義:width=device-width表示網頁的寬度等於設備屏幕的寬度,initial-scale=1.0表示設置頁面初始的縮放比例為1,user-scalable=no表示禁止用戶進行縮放,maximum-scale=1.0 和 minimum-scale=1.0 表示設置最大的和最小的頁面縮放比例。因為各大瀏覽器對meta標簽的解析程度不一樣,所以我們要盡可能的去兼容所有瀏覽器。
二. 百分比布局
在頁面布局中,相對寬度和絕對寬度相結合來進行布局,將更有利於網頁的可維護性。
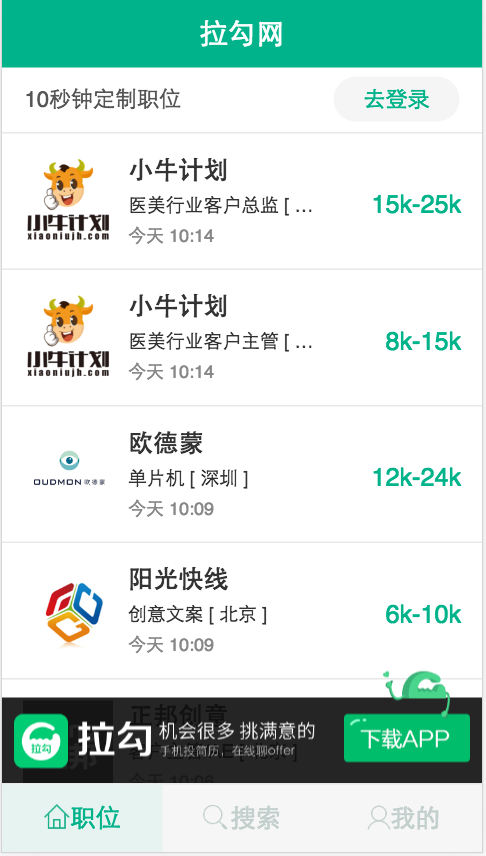
下圖分別是拉勾網在iPhone5、iPhone6和iPhone 6 Plus下的布局,可以看到隨著設備的屏幕寬度不同,即使是同一套網頁代碼顯示出來的字體大小以及間隔也都不一樣。紅線框內部分就是使用了百分比布局的做法,對於網頁的可維護性將更好。



三. 響應式頁面的實現
目前一般常見的實現響應式有兩種方法,一種是利用媒體查詢,另外一種是bootstrap下的柵格布局,以後介紹bootstrap的時候來介紹柵格布局,這裏主要來說一下如何利用媒體查詢實現響應式布局。
媒體查詢,即 @media 查詢,媒體查詢可以針對不同的屏幕尺寸設置不同的樣式,特別是如果你需要設計響應式的頁面,@media 是非常有用的。當你重置瀏覽器大小的過程中,頁面也會根據瀏覽器的寬度和高度重新渲染頁面。因為是設置樣式,所以將媒體查詢相關的代碼放在css文件的最下方即可。
為了更加清晰地理解響應式的用法,我在下方列舉了兩個案例。第一個案例比較簡單,實現了在不同的頁面寬度中改變body的背景顏色的作用。第二個案例以具體的項目來舉例,更加方便用戶
實例1:
如果頁面寬度小於 300 像素,則修改body的背景顏色為紅色:
@media screen and (max-width: 300px) { body { background-color:red; } }如果頁面寬度大於 300 像素並且小於600像素,則修改body的背景顏色為綠色:
@media screen and (min-width: 300px) and (max-width:600px) { body { background-color:green; } }如果頁面寬度大於 600 像素,則修改body的背景顏色為藍色:
@media screen and (min-width: 600px) { body { background-color:blue; } }
代碼解釋:
screen 表示電腦屏幕,平板電腦,智能手機等,min-width和max-width 用於定義設備中頁面的最小和最大寬度。
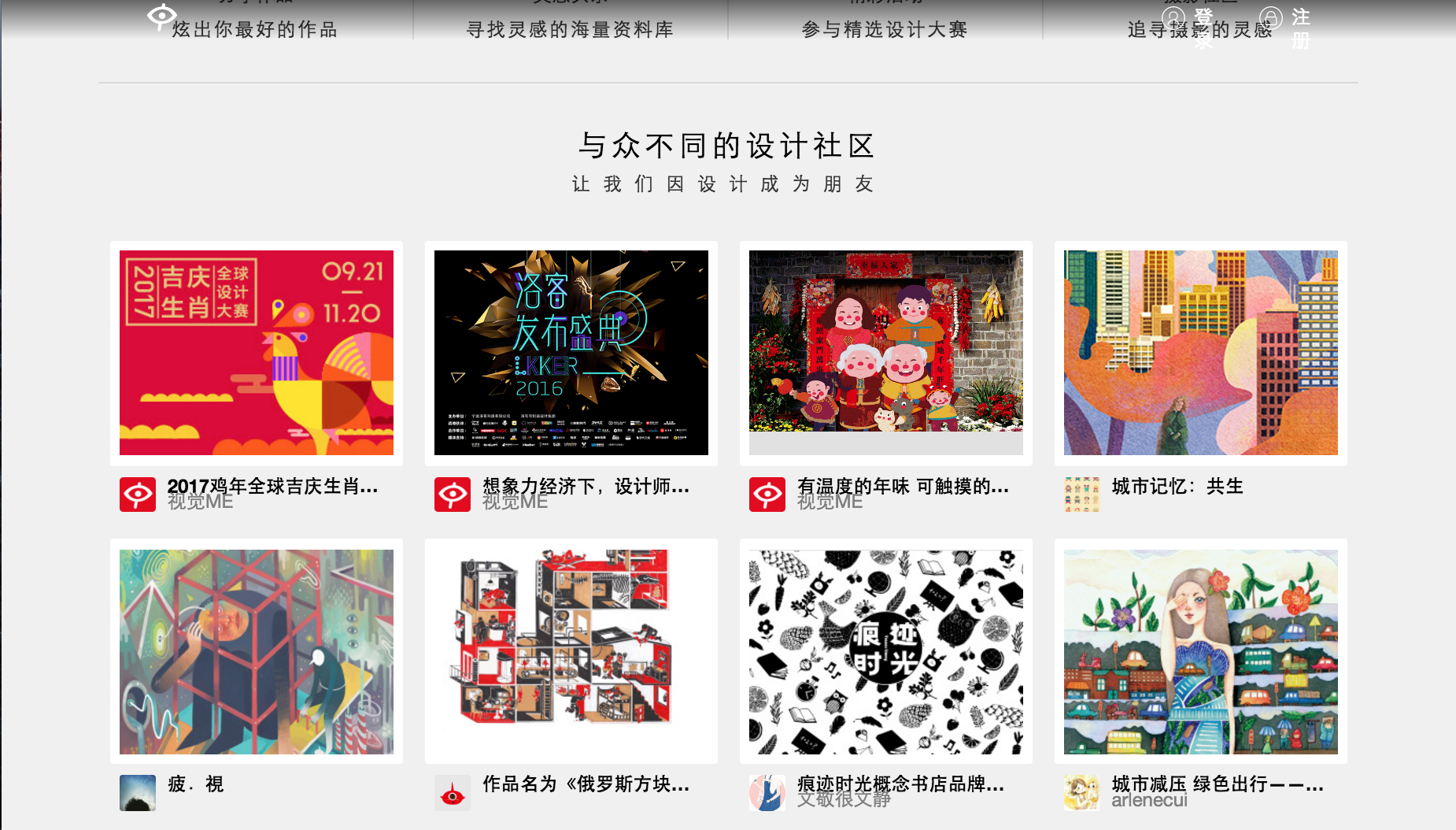
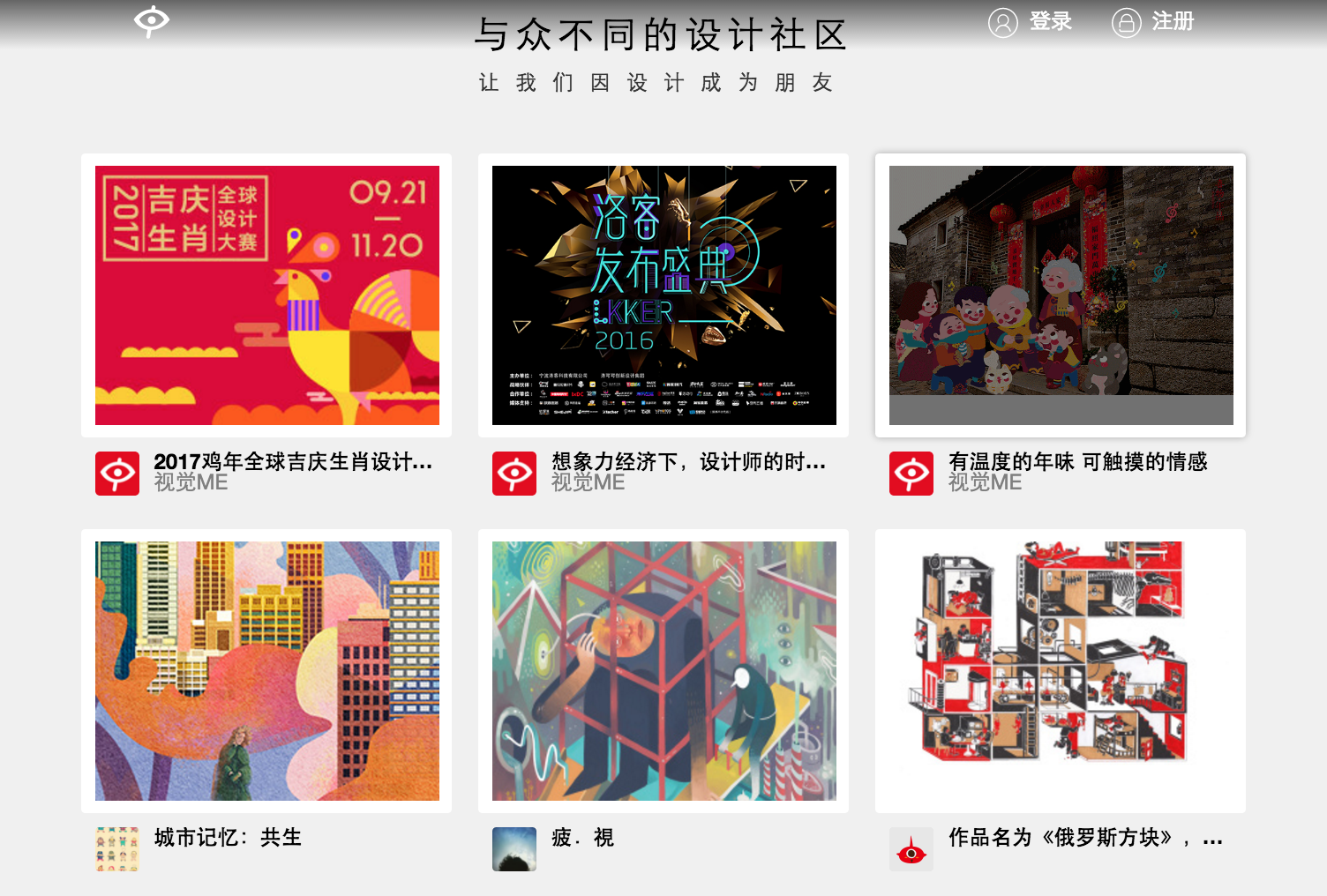
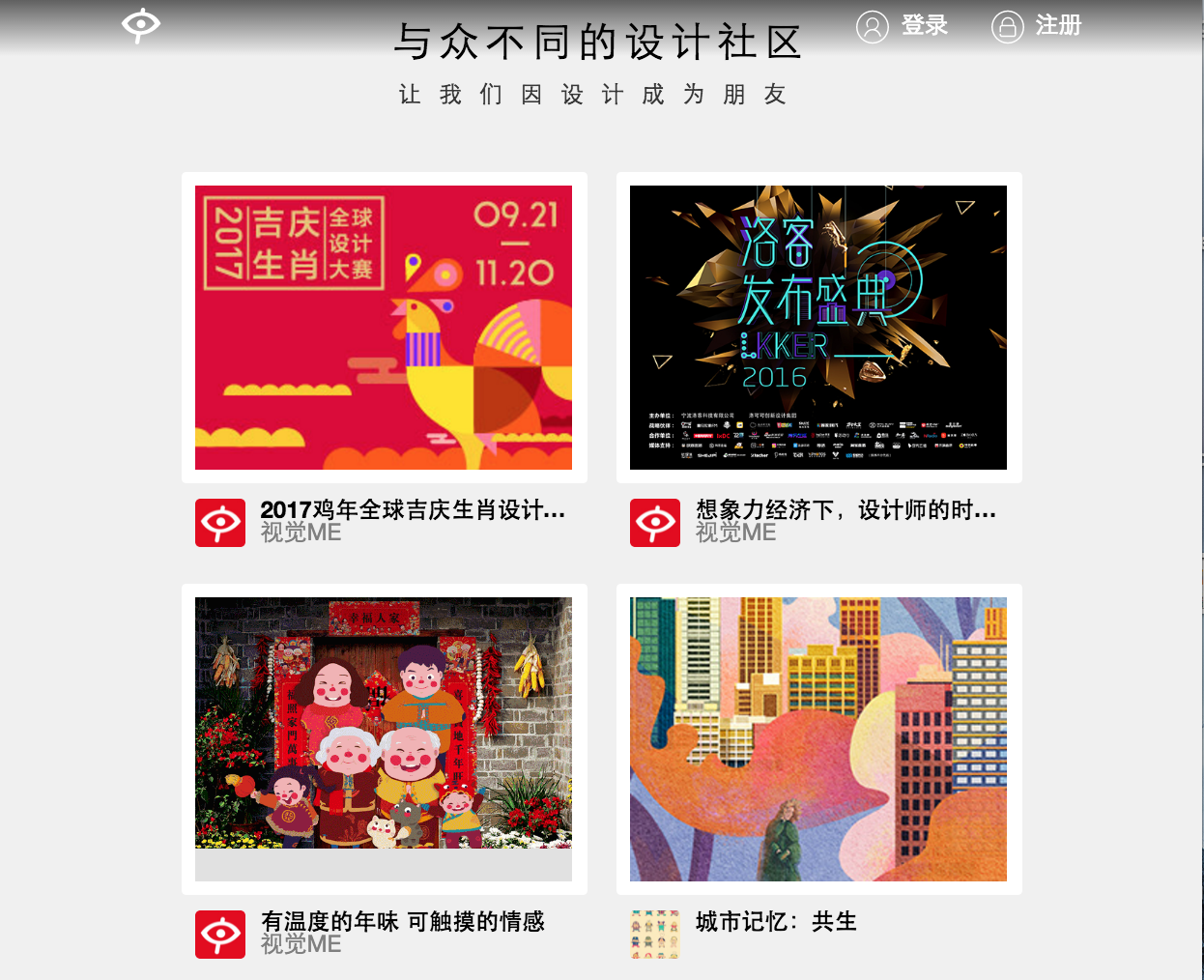
實例2:視覺中國首頁(http://www.shijue.me/)的響應式實現
首先來看該頁面在不同窗口中的展示效果:
在窗口寬度大於1200px時候的頁面樣式如下:
在窗口寬度大於900px並且小於1200px時候頁面樣式如下:
當頁面寬度小於900px時候頁面樣式如下:
接下來我們來看具體的代碼實現:
html代碼如下:註意有幾張圖片則寫幾個col

<div class="group_wrap"> <div class="group"> <div class="col"> <div class="img_logo"> <img src="img/8.jpg" > </div> </div> <div class="col"> <div class="img_logo"> <img src="img/9.jpg" > </div> </div> </div> </div>
css代碼如下,默認是頁面寬度大於1200px時候的頁面:

.group_wrap{ width: 100%; overflow: hidden; } .group{ width: 1200px; margin: 0 auto; overflow: hidden; } .col{ width: 280px; margin: 10px; float: left; } .img_logo{ padding: 10px; background: white; }
實現響應式代碼如下,放在css文件的最下方即可:

/*當頁面的寬度在900px ~ 1200px之間的時候*/ @media screen and (min-width: 900px) and (max-width: 1200px){ .group{ width: 900px; } } /*當頁面的寬度在600px ~ 900px之間的時候*/ @media screen and (min-width:600px) and (max-width: 900px){ .group{ width: 600px; } }
總結:實際上響應式頁面的實現非常簡單,只要認真學,經常練,一定可以熟練掌握的!
四. 頁面使用相對字體
在我們平常的網頁布局過程中經常使用絕對單位像素(px)來進行布局,這樣的布局不適合我們自適應網頁的實現,所以我們現在來介紹兩種常見的絕對單位em和rem。rem(font size of the root element)是指相對於根元素的字體大小的單位。簡單的說它就是一個相對單位。看到rem大家一定會想起em單位,em(font size of the element)是指相對於父元素的字體大小的單位。它們之間其實很相似,只不過一個計算的規則是依賴根元素一個是依賴父元素計算。
1. 相對長度單位em
em的特點 : ① em的值並不是固定的; ② em始終會繼承父級元素的字體大小。
廢話不多說,直接上代碼:
html代碼:

<div class="one"> <span>第一層</span> <div class="two"> <span>第二層</span> <div class="three"> <span>第三層</span> </div> </div> </div>
css代碼:

body{ font-size: 20px; } .one{ font-size: 1.5em; } .two{ font-size: 0.5em; } .three{ font-size: 2em; } 結果:
結果:
.one ---> 30px 1.5 * 20 = 30px
.two ---> 15px 0.5 * 30 = 15px
.three ---> 30px 2 * 15 = 30px
代碼分析:
em會繼承父級元素的字體大小,對於大多數瀏覽器而言,如果沒有給body字體大小,則默認為16px,所以對於class名稱為 one 的div而言,它的父親是body,所以 1em = 16px; 本案例中規定了body的字體大小為20px,所以對於 .one 而言,1em = 20px ,那麽 1.5em = 30px。所以 one 的 font-size 為30px。
對於class名稱為 two 的div而言,它的父親是 one ,因為em會繼承父級的元素的字體大小,所以 1em = 30px, 那麽 0.5em = 15px,所以 two的 font-size為15px。
對於class名稱為 three 的div而言,它的父親是 two ,因為em會繼承父級的元素的字體大小,所以 1em = 30px, 那麽 0.5em = 15px,所以 two的 font-size為15px。
2. 相對長度單位rem
rem是CSS3新增的一個相對單位(root em,根em),這個單位引起了廣泛關註。這個單位與em有什麽區別呢?區別在於使用rem為元素設定字體大小時,仍然是相對大小,但相對的只是HTML根元素。這個單位可謂集相對大小和絕對大小的優點於一身,通過它既可以做到只修改根元素就成比例地調整所有字體大小,又可以避免字體大小逐層復合的連鎖反應。
我們來看下面的例子:
html代碼:

<div class="one"> <span>第一層</span> <div class="two"> <span>第二層</span> <div class="three"> <span>第三層</span> </div> </div> </div>
css代碼:

html{ font-size: 20px; } .one{ font-size: 1.5rem; } .two{ font-size: 0.5rem; } .three{ font-size: 2rem; } 結果:
結果:
.one ---> 30px 1.5 * 20 = 30px
.two ---> 10px 0.5 * 20 = 10px
.three ---> 40px 2 * 20 = 40px代碼分析:
rem是CSS3中引進的新單位,rem的值始終相對於根元素html中設置的font-size大小,如果沒有設置,則在大多數瀏覽器中默認為font-size為16px,那麽1rem = 16px;
所以對於class名稱為one的div而言,1.5rem = 1.5 * 20 = 30px。其他的類似,不再一一贅述。
關於em和rem的總結:
“em”是相對於其父元素來設置字體大小的,這樣就會存在一個問題,進行任何元素設置,都有可能需要知道他父元素的大小,在我們多次使用時,就會帶來無法預知的錯誤風險。而rem則相對就好用很多了,就我所在的公司而言,在實際的項目開發中用rem的情況也是非常多的。估計在不久的將來,國內的設計師將會和國外的設計師一樣,愛上rem。
五. Js動態設置rem來實現移動端字體的自適應
實際上講了這麽多,大家可能已經了解了rem的用法,但是還不了解如何利用rem去實現移動端的自適應。說到底,rem實現移動端自適應的原來在於它本身的特性,它可以始終根據根元素的字體大小去改變自己的值。目前各種常見手機的屏幕尺寸大小如下圖所示:

我們想實現手機端自適應,就是可以讓頁面的元素字體、間距、寬高等屬性的屬性值可以隨著手機屏幕尺寸的變化而變化,接下來我們看如何利用js來動態的設置rem並實現移動端的自適應,Js代碼如下:
//獲取html元素 var html = document.getElementsByTagName(‘html‘)[0]; //屏幕的寬度(兼容處理) var w = document.documentElement.clientWidth || document.body.clientWidth; //750這個數字是根據你的設計圖的實際大小來的,所以值具體根據設計圖的大小 html.style.fontSize = w / 750 + "px";
以上代碼實現了利用Js獲取設備屏幕的寬度,並根據屏幕的寬度動態改變根元素html的font-siz屬性的作用。比如說,對於iphone6而言,屏幕尺寸為750,那麽在iPhone6下html的font-size為1px,所以1rem = 1px;對於iPhone5而言,屏幕尺寸為640,那麽在iPhone5下html的font-size為640/750 = 0.85333px,所以1rem = 0.85333px。這樣的話即使我們對一個元素設置同樣的大小和單位,也會在不同的設備下顯示不同的大小。比如說div{width:100rem},在iPhone6下它的寬度將等於100px,而在iPhone5下它的寬度等於100 * 0.85333 = 85.333px。這樣我們就真正實現了移動端的自適應,怎麽樣,是不是很簡單呢!
js判斷瀏覽器類型