VSCode下調試mocha測試用例
阿新 • • 發佈:2017-07-30
try 調試 oot 分享 png ima ace get mage
之前使用tape做Node.js的單元測試,最方便一條就是使用它就和自己寫個控制臺應用程序測試一樣,控制起來比較靈活,直接用VSCode進行調試也比較方便。然而tape輸出中文字符總是亂碼,想了很多辦法也沒有解決。今天打算試試使用mocha和chai進行單元測試,簡單試用後發現相當不錯,測試結果的顯示相當漂亮直觀,然而如何才能在VSCode裏面調試代碼呢?經過一番折騰發現了一個可行的方法:
在 .vscode/laungch.js 中加入如下配置:
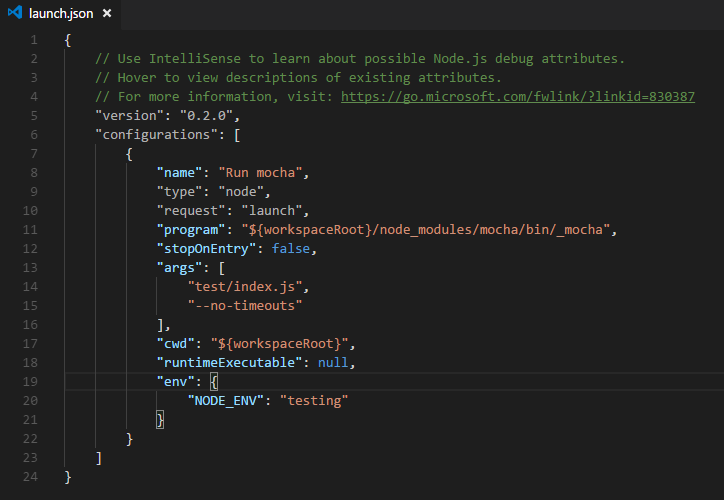
{ "name": "Run mocha", "type": "node","request": "launch", "program": "${workspaceRoot}/node_modules/mocha/bin/_mocha", "stopOnEntry": false, "args": [ "test/index.js", "--no-timeouts" ], "cwd": "${workspaceRoot}", "runtimeExecutable": null, "env": { "NODE_ENV": "testing" } }
./vscode/launch.js 內容如下:

在 args 對象中加入啟動文件,按 F5 啟動調試即可。
VSCode下調試mocha測試用例
